WordPress is a user-friendly platform that enables fairly streamlined site-building and content creation. However, adding more complex elements can be a slower process, unless you have help from a plugin or theme. With CoBlocks, you can easily incorporate custom layouts and other advanced elements right from within the Block Editor.
WordPress is famous for its five-minute installation process, and its user-friendly interface. However, for those who wish to incorporate complex layouts and other more advanced features, building a website can still become time-consuming.
The good news is that the Block Editor – formerly known as Gutenberg – has helped to speed up content creation. With the help of the additional features that are available through plugins such as CoBlocks, you can tackle your site’s more complicated needs with ease and speed.
In this post, we’ll introduce you to CoBlocks, a block plugin for WordPress. Then we’ll show you six ways this handy tool can make your site-building process faster and simpler. Let’s get to it!
An introduction to CoBlocks
CoBlocks is a WordPress plugin created for the new Block Editor. It adds almost two dozen blocks that you can incorporate into your content, in order to create a more page-builder-like editing experience:

Some of these new blocks include:
- Responsive layout elements, such as rows
- Features for specific site types, including restaurant menus
- Image gallery displays
- Icons and GIFs sourced from third-party libraries
- Highlighted text and alerts
- Social media sharing options
If you know how to use the Block Editor, then picking up CoBlocks should be a breeze. However, if you feel you need a little more guidance, you can check out the introduction video when you activate the plugin. There’s also an active support forum.
CoBlocks WordPress theme was released to leverage the new block editing experience that arrived with WordPress 5.0. But even better, after Rich Tabor joined the GoDaddy team the stunning ThemeBeans themes (which have previously been available only via purchase or membership to the paid ThemeBeans club) were made available for free so that everyone can enjoy them.
As of this writing, CoBlocks is 100% free. While there may be a premium version down the line, at the moment you can access page-builder quality elements without paying a cent.
How to quickly build new WordPress sites with Gutenberg and CoBlocks (6 tips)
Ultimately, you have a lot to gain and nothing to lose from adding CoBlocks to your site’s list of plugins. However, there are several scenarios in which it’s especially useful to have access to additional blocks. We’ve explored some of them below.
1. Create custom layouts without a separate Page-Builder
In the past, creating custom layouts with responsive rows and columns in WordPress was no small task. Before the Block Editor, you needed a page-builder or custom code to do this.
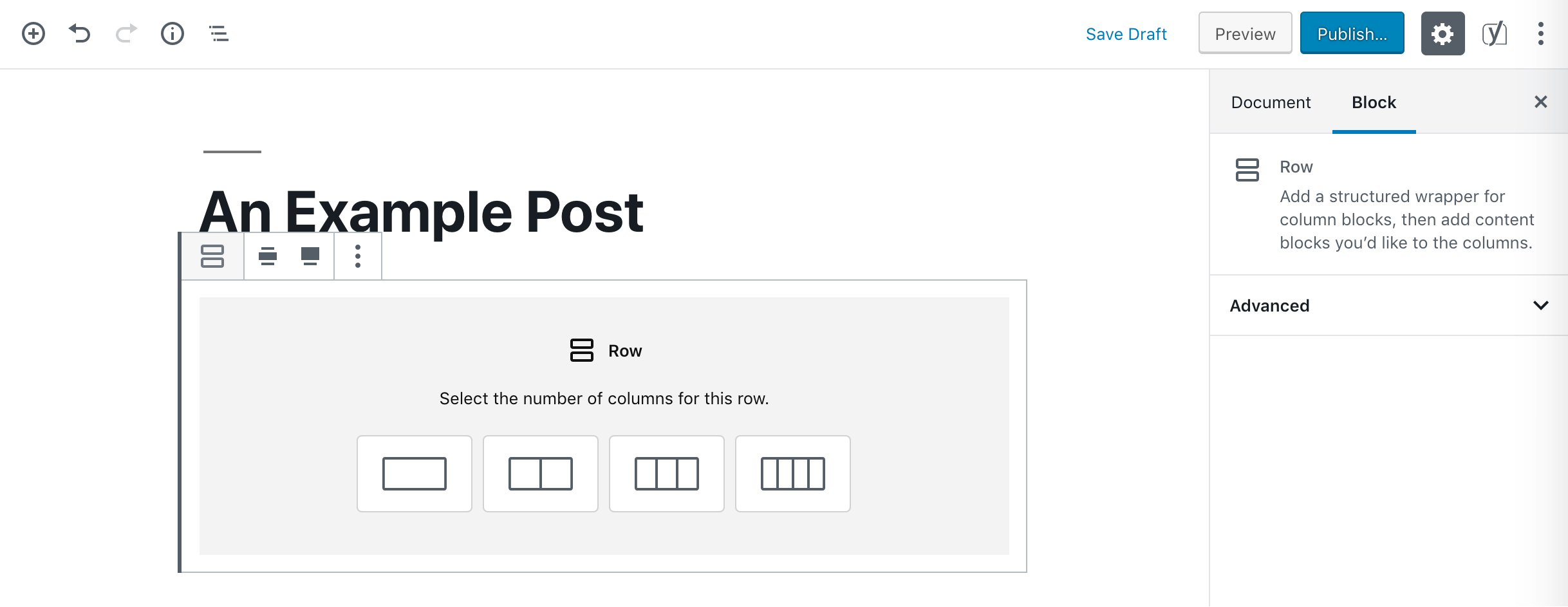
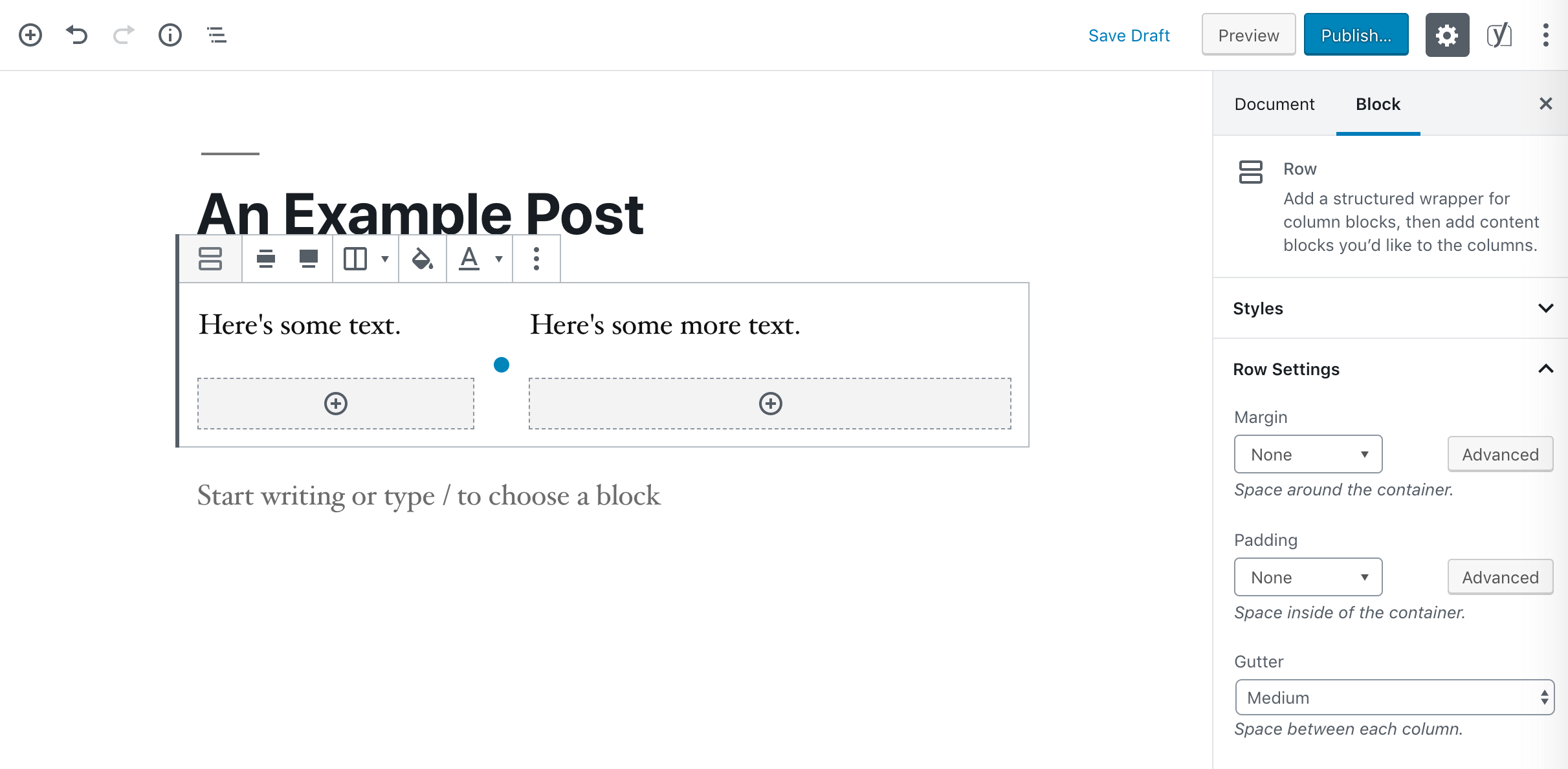
While you can now use a Column block to place content side-by-side, it doesn’t give you much control over the columns’ sizes. The Row block, however, offers you full control:

You can select up to four columns for your rows. Additionally, you can choose one of the default layouts for your columns, or simply pull from the edges to change the ratio between them:

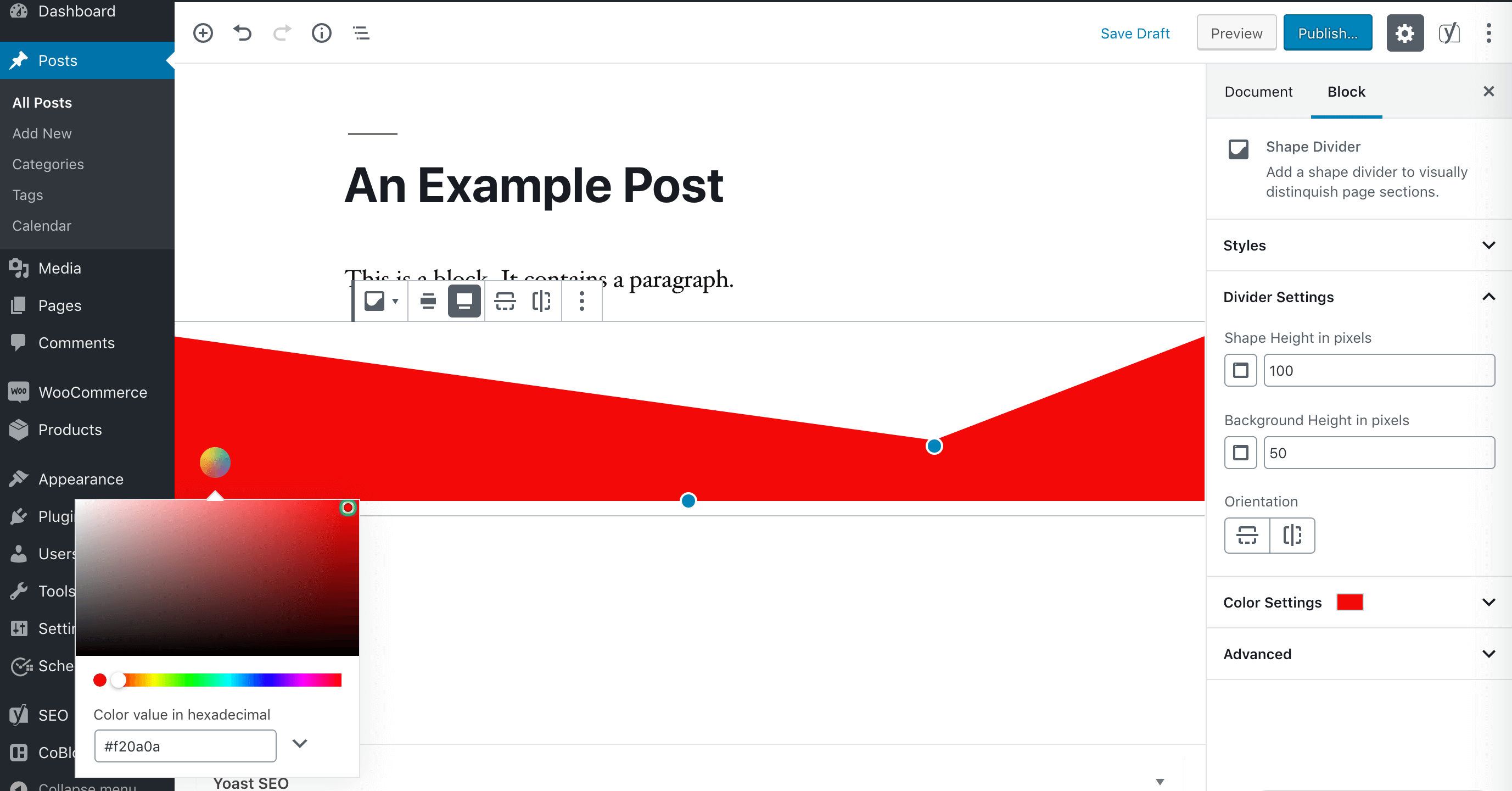
With CoBlocks, you’ll also gain access to customizable section dividers with Shape Divider and Dynamic HR blocks:

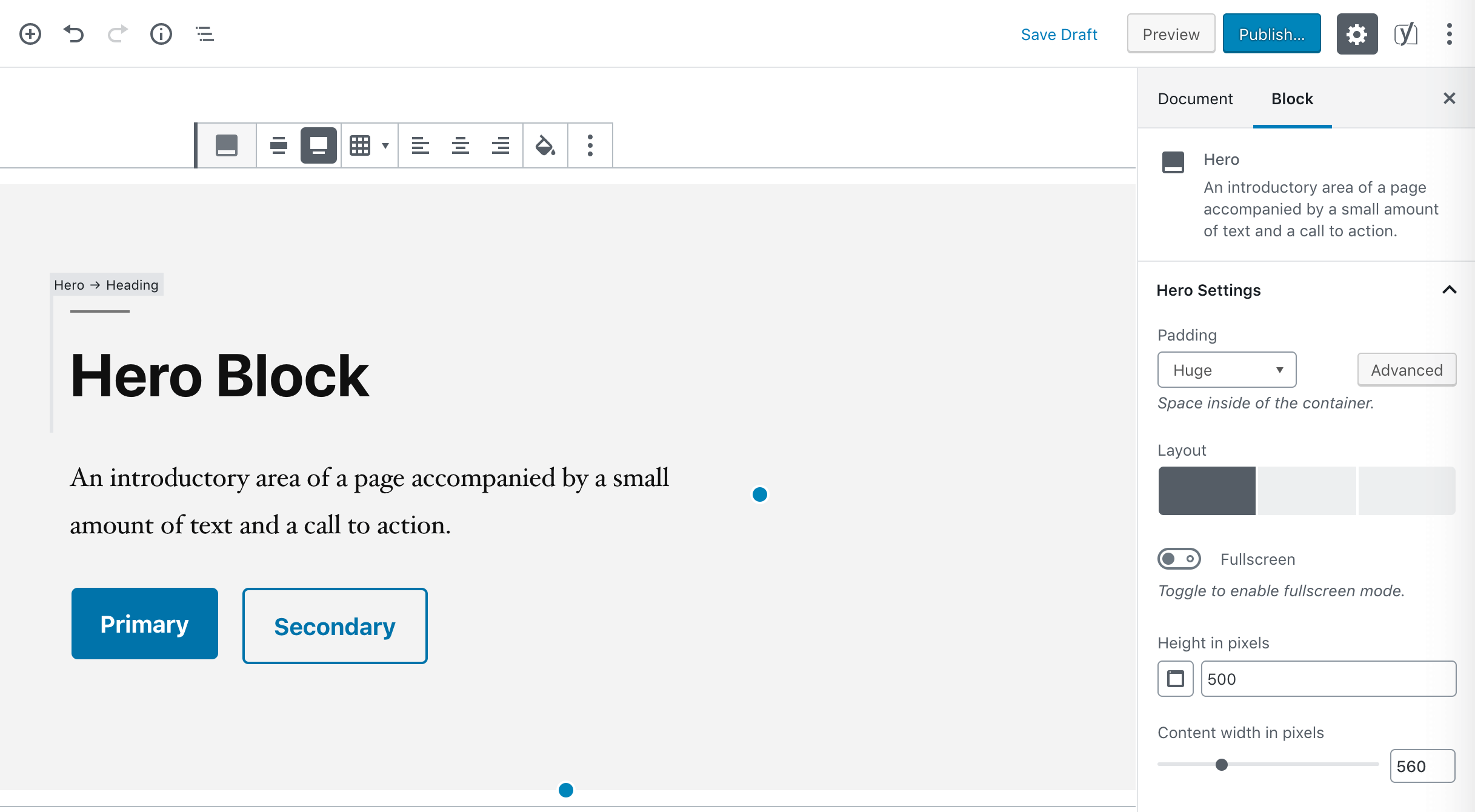
Plus, you can tackle collapsible accordions, media cards that pair images and text, and eye-catching ‘hero’ sections:

Any of these would take an immense amount of time and effort without a page-builder or a specific theme. However, CoBlocks makes achieving your pages’ ideal layouts accessible to anyone.
2. Add industry-specific elements with one click
Whether you just opened a local restaurant or recently published your first blog post, there are certain features your website needs that are unique to its purpose and your goals. For example, you may want to share your menu for customers who are ordering online.
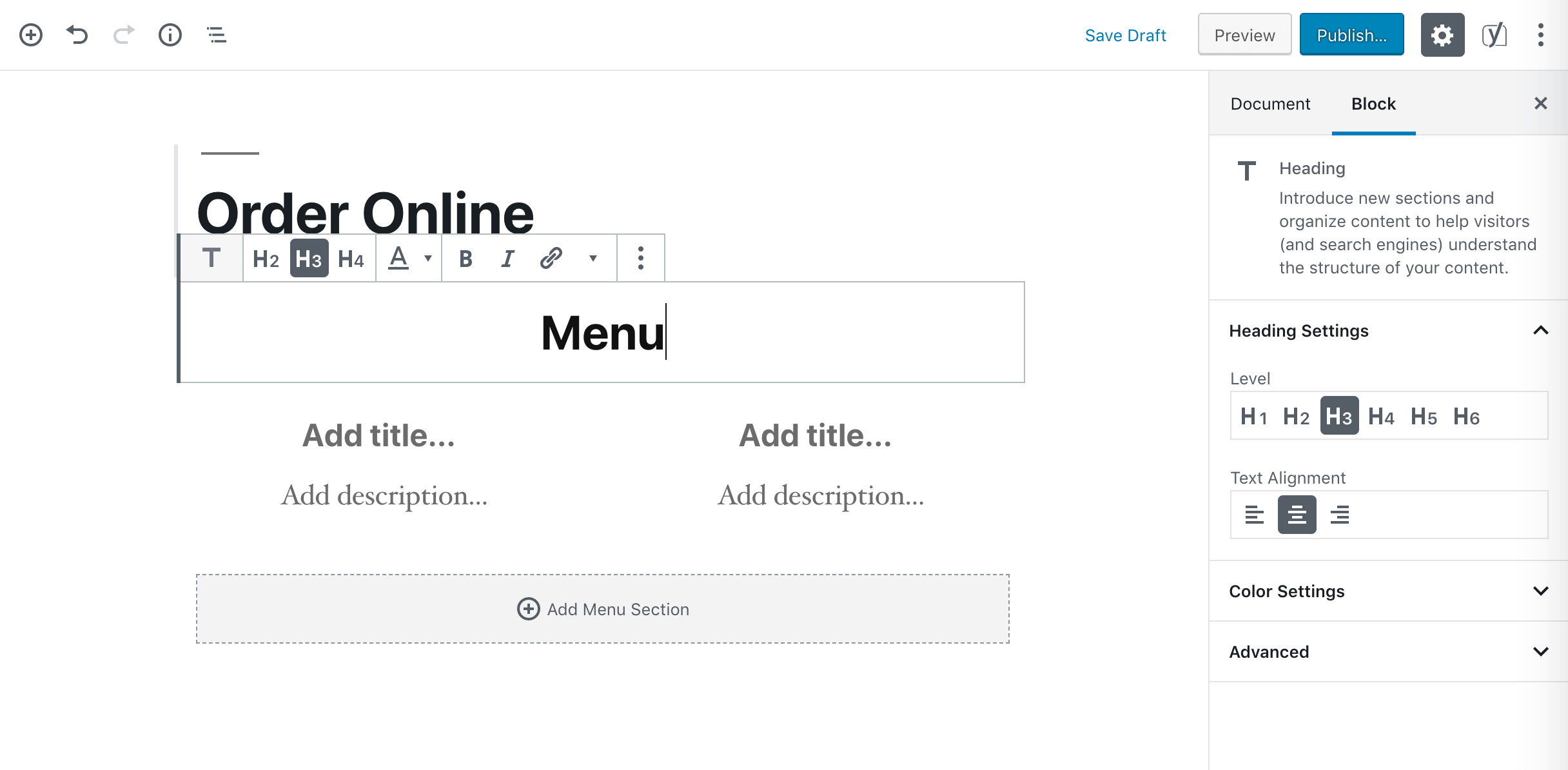
While creating one would normally require several blocks and maybe even some custom styling, CoBlocks lets you add a Food & Drinks block and fill it with details about your restaurant’s offerings:

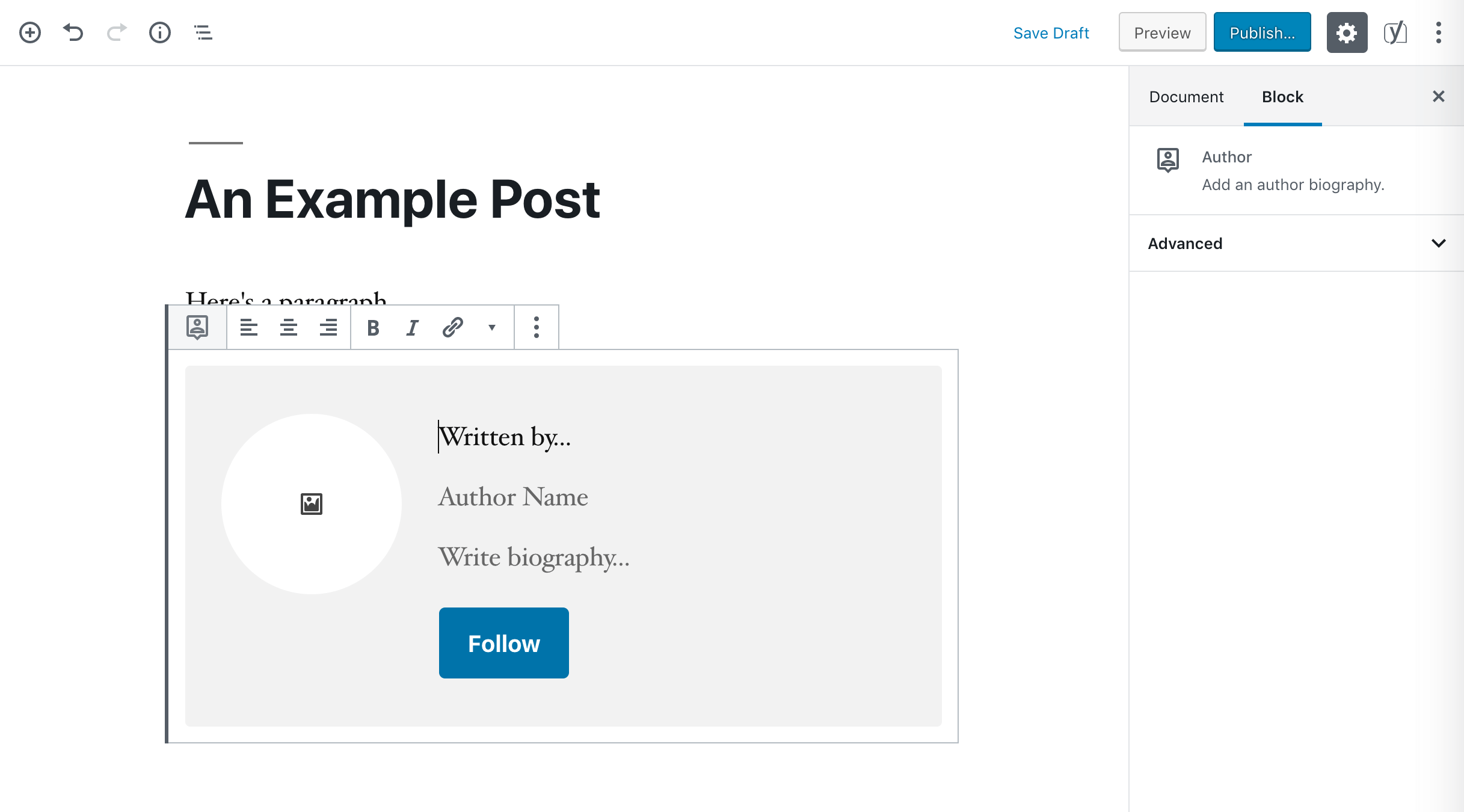
You can also use the Author block to add informative bios to the ends of your posts. It includes space for an image, text, and a Call to Action (CTA). Including all of these elements would normally require at least three blocks:

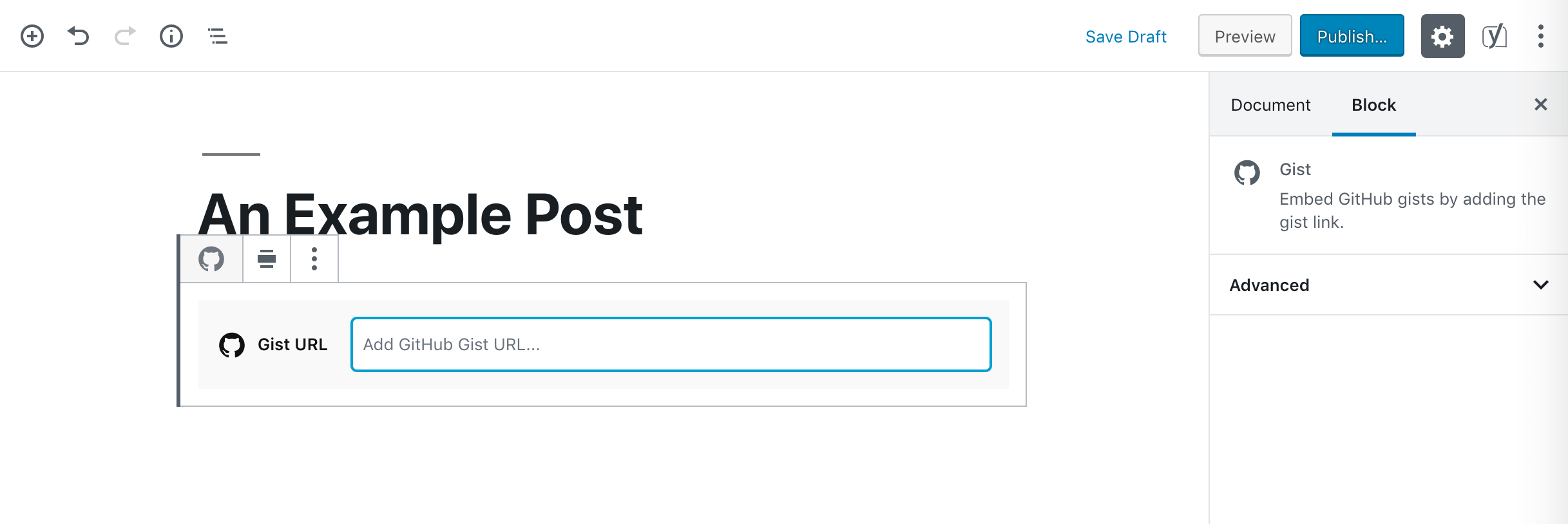
You’ll also find blocks for pricing tables, feature lists, forms, and maps. Developers and other professionals who share code can benefit from the Gist block, too:

Having these situational elements on hand when you need them can help you quickly spruce up your small business site, blog, or e-commerce store.
3. Display your images in high-quality galleries
Images are a vital part of any website. They can add visual interest to blog posts, inform online shoppers, or show off your own skills in a portfolio.
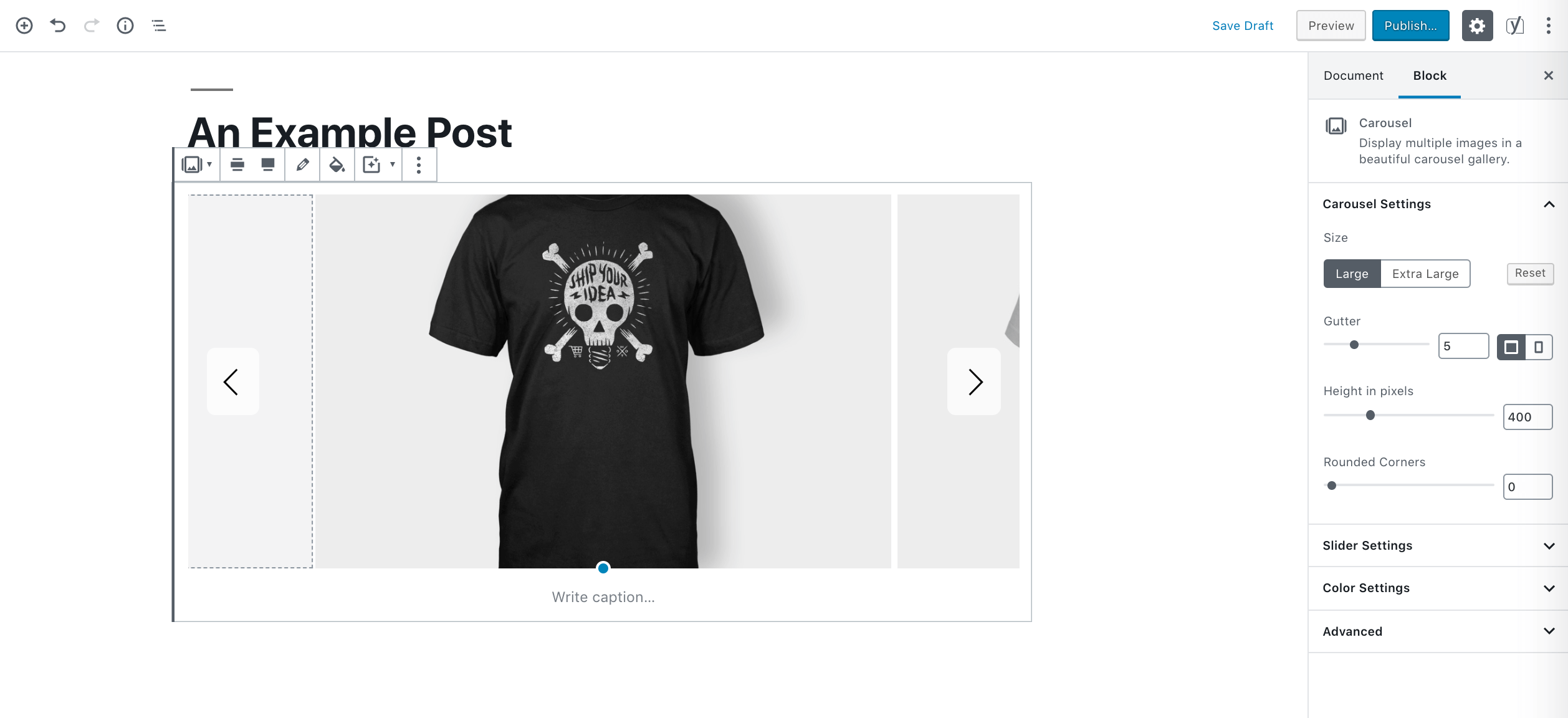
However you choose to use images on your site, you’ll want them displayed beautifully and effectively. CoBlocks provides three gallery blocks for showcasing multiple images at once. For example, the Carousel is ideal for displaying product images:

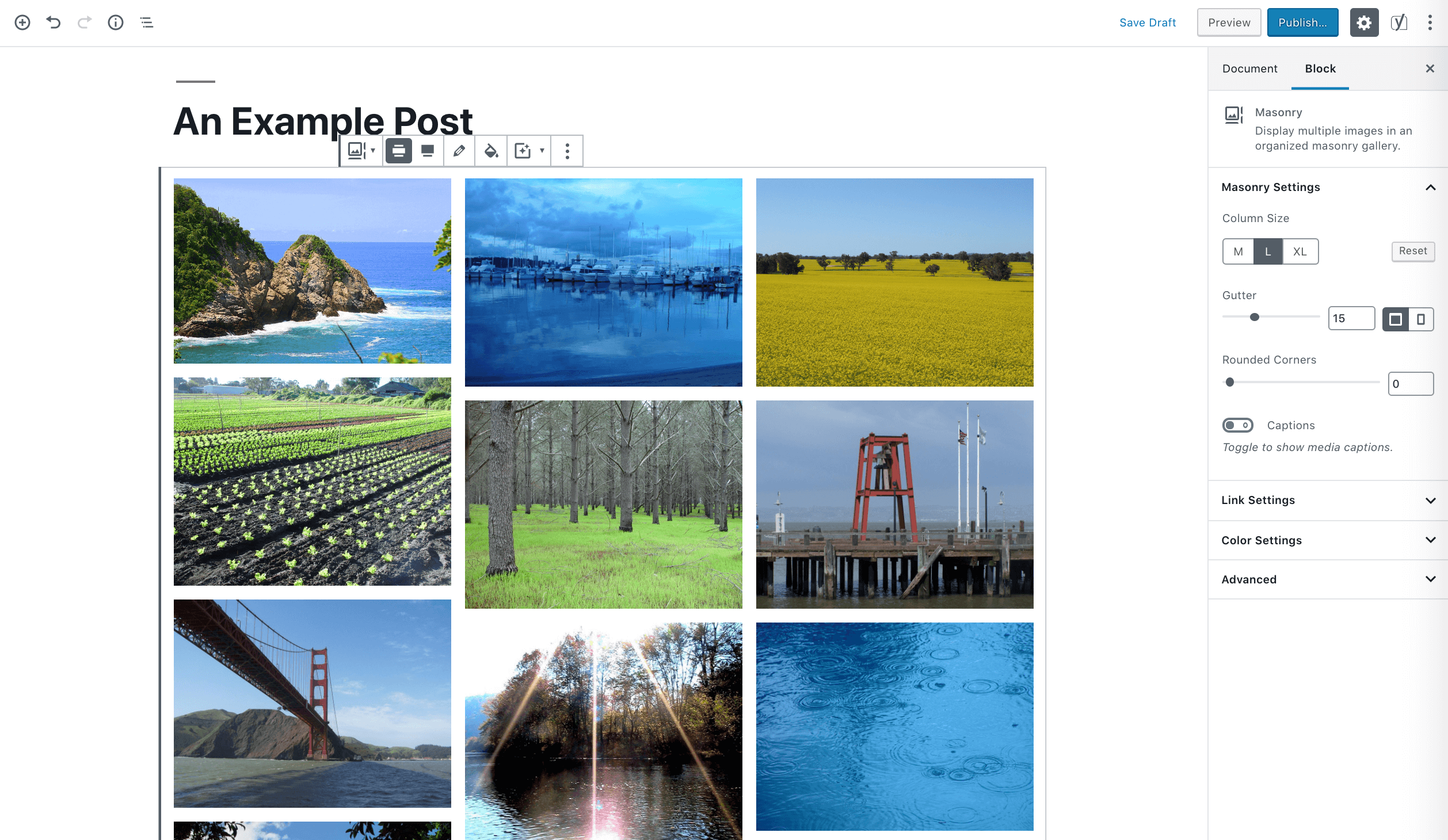
If you run a photography site, you might want to use masonry tiles so your images are all visible simultaneously:

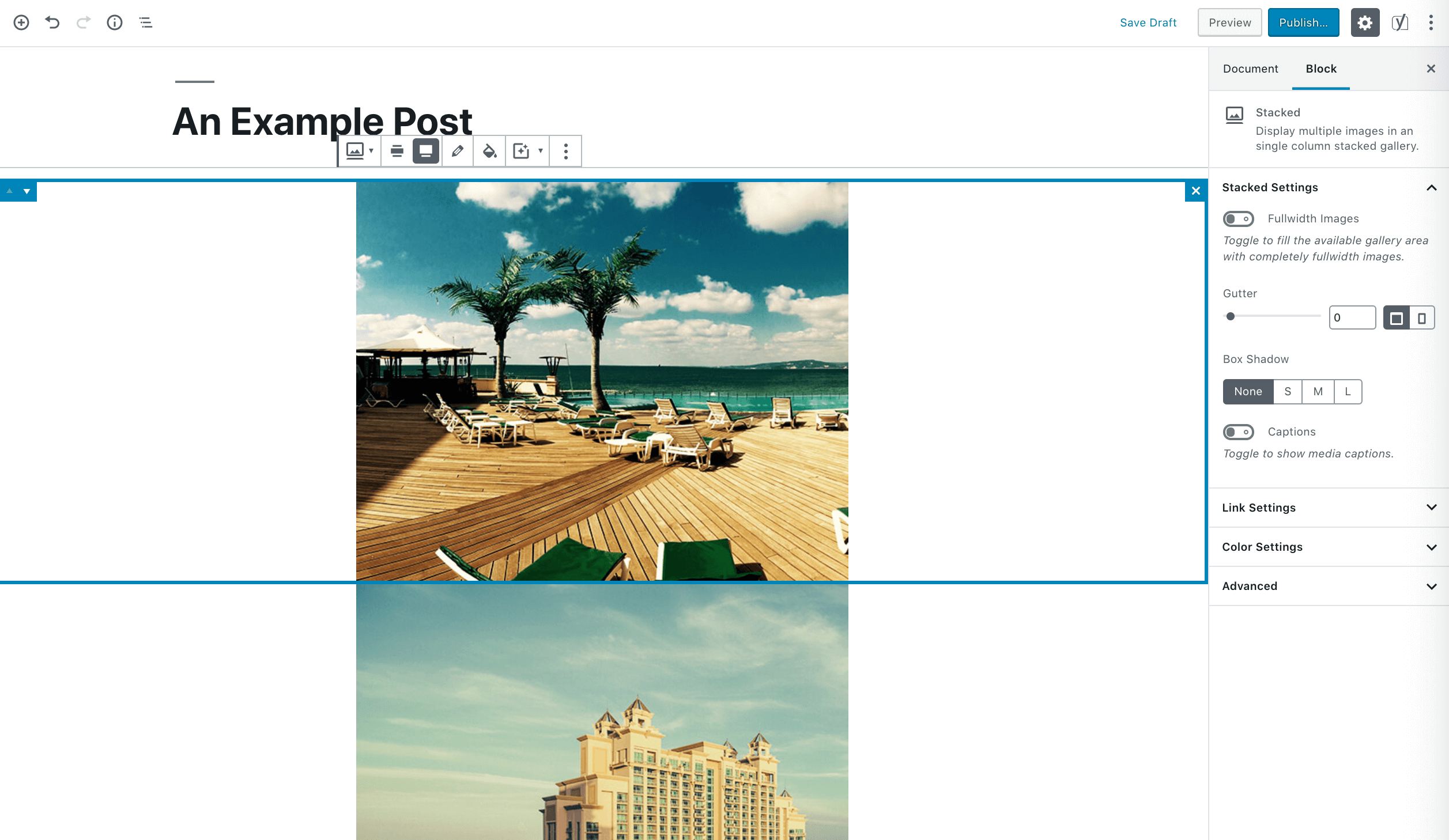
Or perhaps you simply need to stack a few photos to save space in one of your blog posts:

Any of these displays is easy to set up with CoBlocks. Simply choose your gallery style, and then upload or select images from your Media Library.
4. Access libraries of visual elements from the editor
Of course, not all visual elements are images. Icons are useful for indicating certain ideas or creating links. GIFs can add humor or clarify instructions. Even your choice of fonts influences how users perceive your site.
By installing CoBlocks, you’ll gain access to a wide selection of each of these elements. Instead of having to leave your editor to access a third-party library from another tab, you can choose from over 60 icons right within WordPress:
You can also adjust each icon’s size and color to match your theme. Adding links can make them clickable, and enable users to access posts and other types of content.
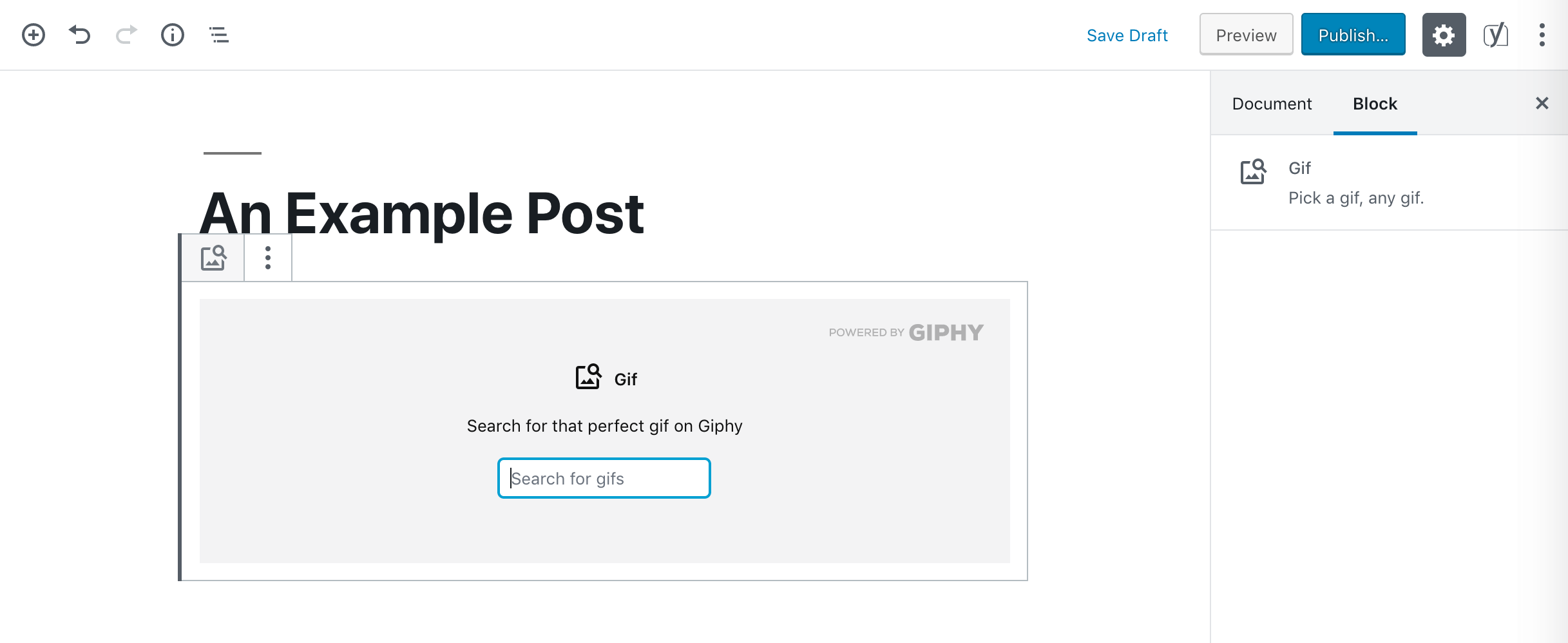
The GIF block provides access to the Giphy library. You can search for the perfect GIF for your post, and see results in the Block Editor:

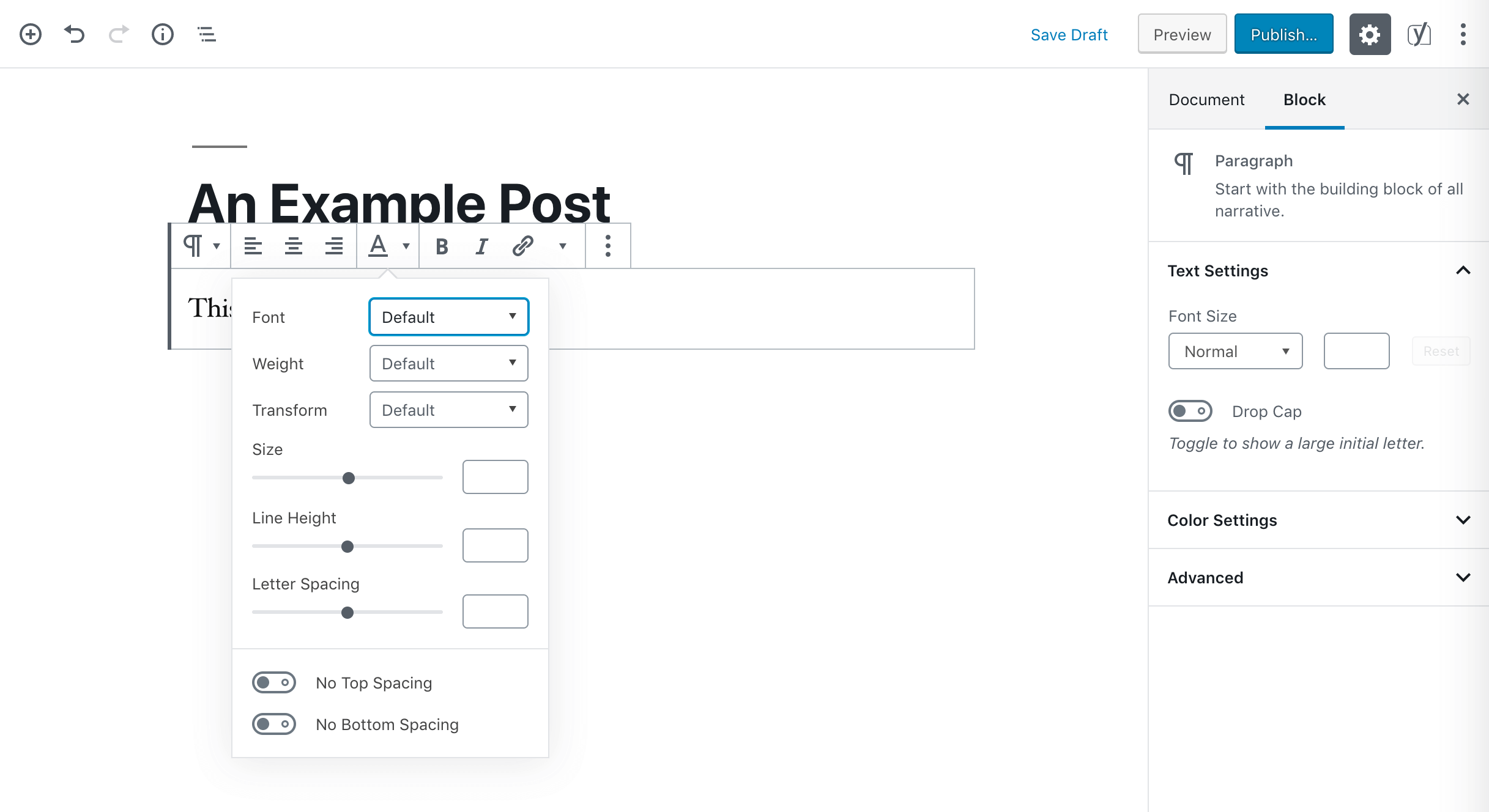
Plus, CoBlocks includes a Typography feature that will give you more control over your text elements. You can customize the font, letter size, spacing, and more from the block toolbar:

With this many options available, you’ll be able to do more to spruce up your site without ever leaving the WordPress editor.
5. Draw attention to key content
While your website is full of content, there are probably some features you want to draw special attention to. CTAs, key ideas or quotable lines in your blog posts, and even more urgent information such as warnings or alerts are important to point out to users.
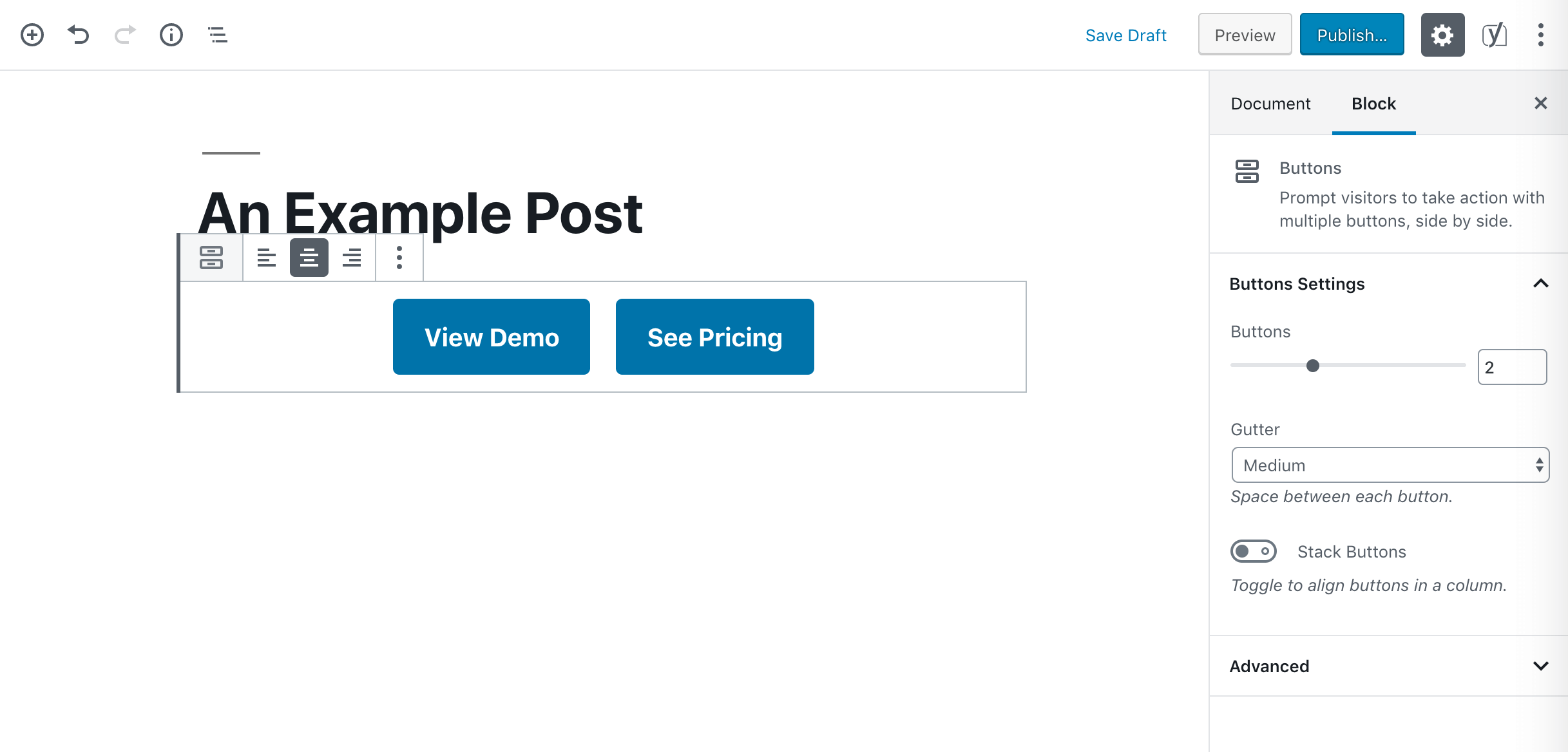
The Block Editor already has a Button block, but CoBlocks enables you to quickly and easily place two side by side when you have complementary CTAs:

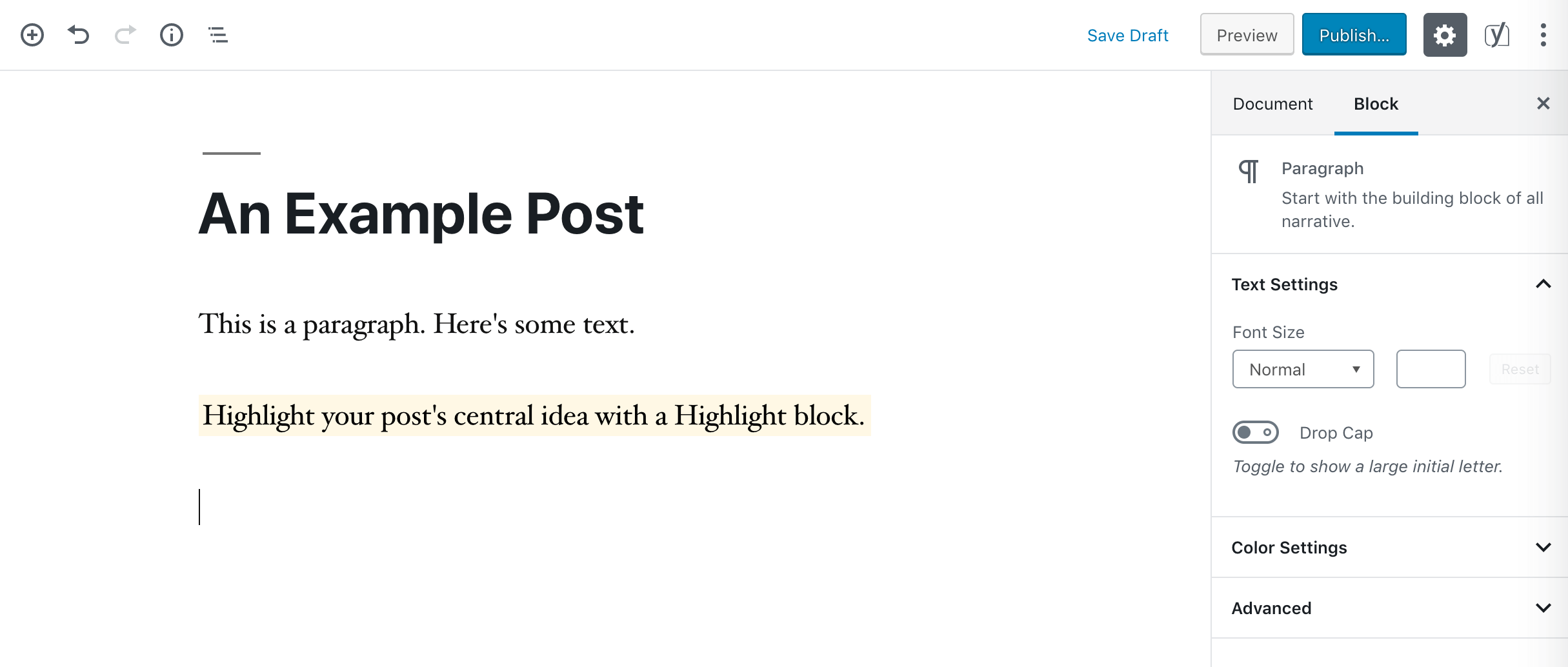
You can also highlight text without having to access any additional tools. Just insert a Highlight block to set it apart from the rest of your content:

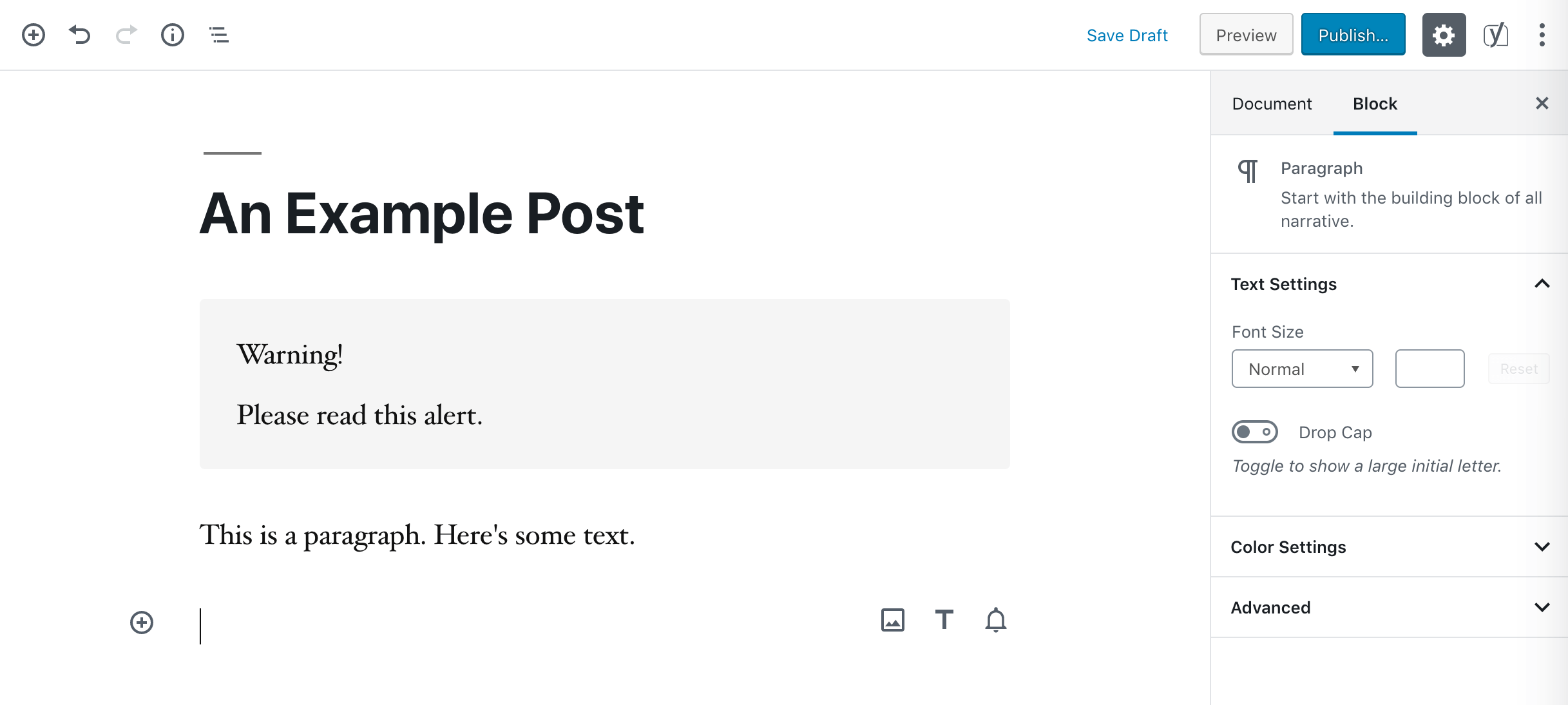
Finally, if you need to provide some kind of warning or other important information you don’t want users to miss, an Alert block can help you do it:

Chances are you could create these elements without an additional plugin. However, having them ready to go in a dedicated block makes for much faster editing than crafting them yourself.
6. Make social media sharing simple
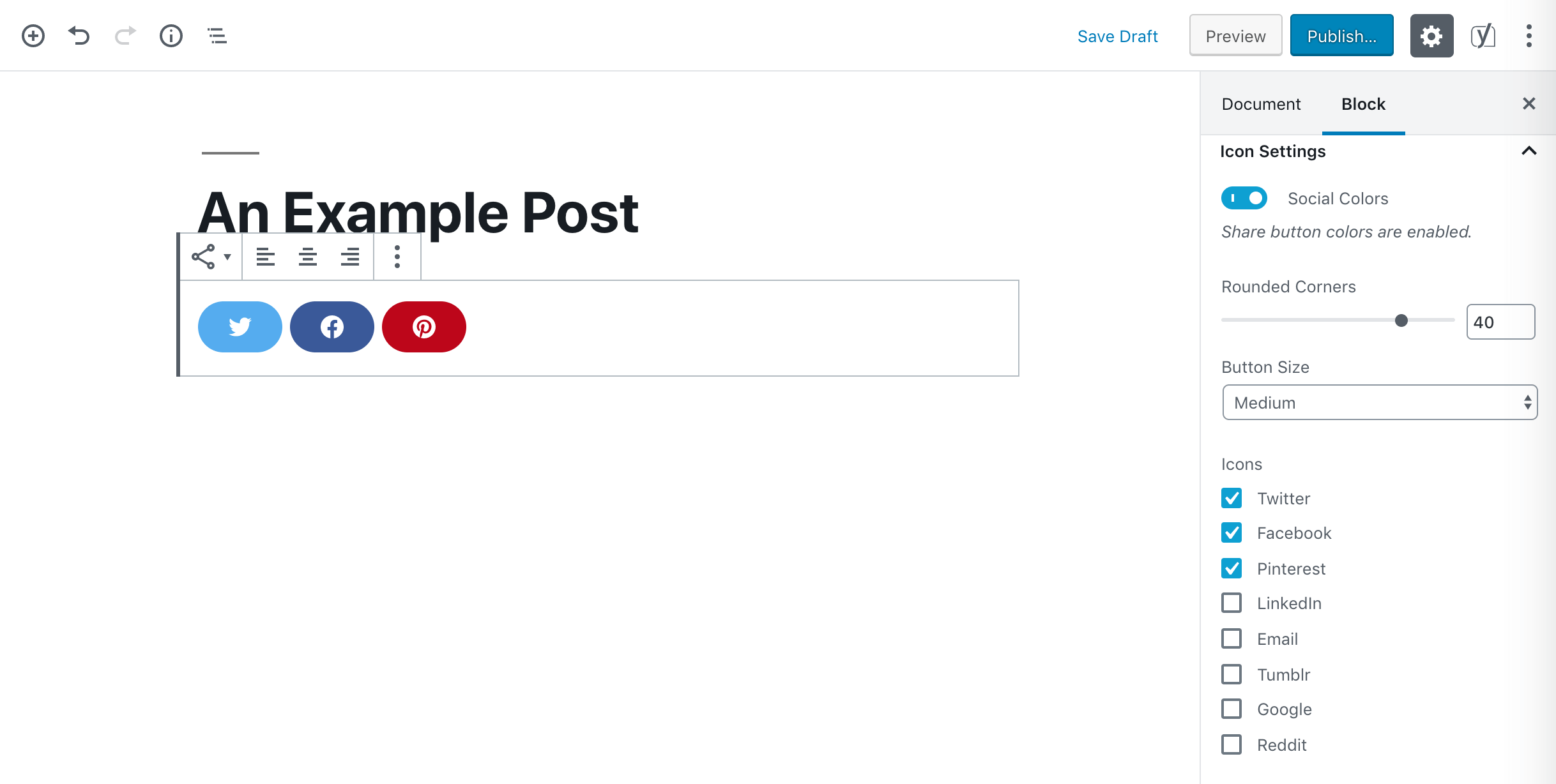
Social media is an easy and effective way to get the word out about your site. While there are many plugins and themes that add social icons to your posts or pages, you can also do it with a block:

The Share block makes it possible to add clickable icons for a variety of different networks. This is especially useful if you have multiple authors or team members, and want to share links to each of their various accounts.
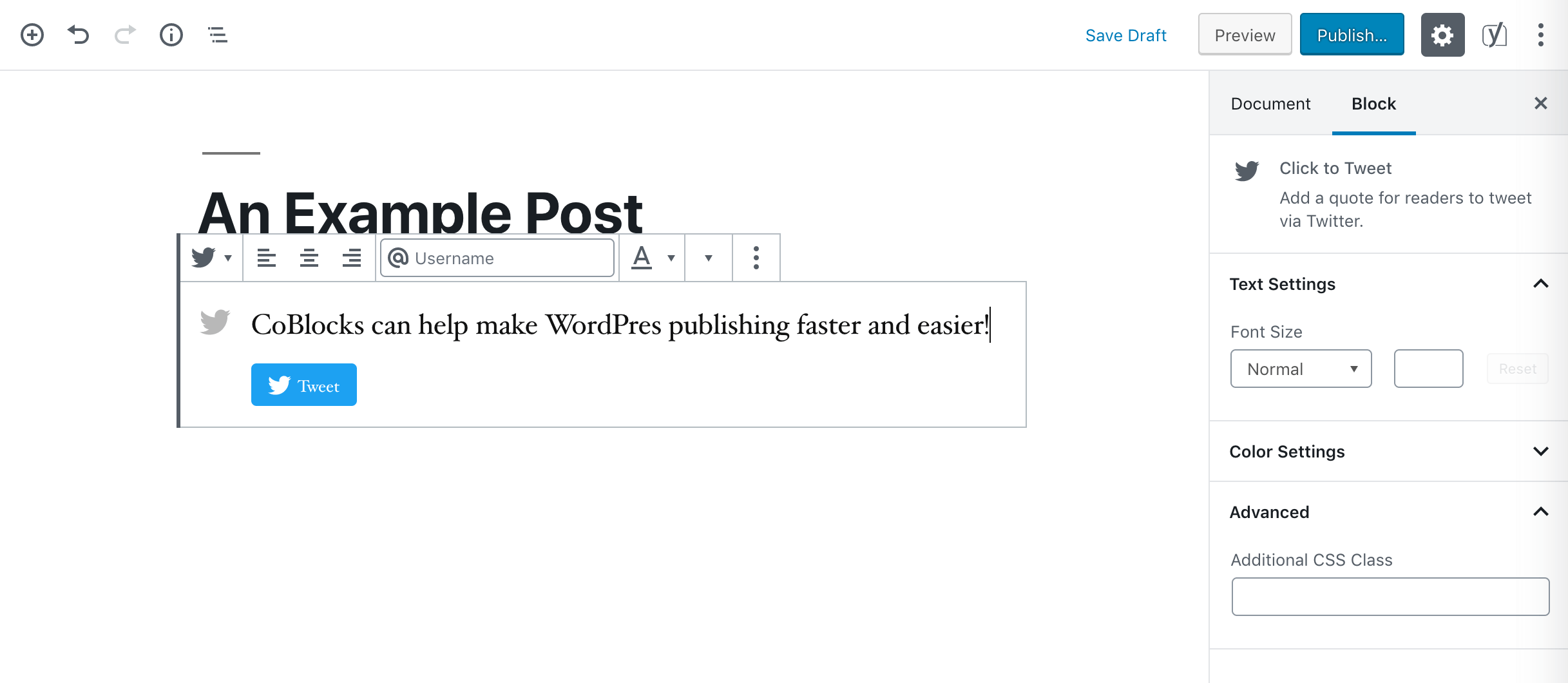
Additionally, you can enable users to easily share your content via Twitter by adding a Click to Tweet block to blog posts and other content:

Both will help promote your website, and enable users to engage with your brand through other channels. This will not only help you drive traffic to your site, but could improve your user retention as well.
Conclusion
Building complex, professional-looking WordPress sites can take time. However, if you’re working with the Block Editor and CoBlocks, you can speed up your site creation significantly by tackling advanced elements with the click of a button.
If you’re looking for a faster route to your site’s launch day, consider some of the ways CoBlocks can help. It can enable you to:
- Create custom layouts without a separate page-builder.
- Add industry-specific elements with one click.
- Display your images in high-quality galleries.
- Access libraries of visual elements from the editor.
- Draw attention to key content.
- Make social media sharing simple.
Do you have any questions about building new WordPress sites using CoBlocks? Let us know in the comments section below!
Image credit: Pexels.

Kiranasharma
Thanks for sharing ! WordPress plugin created for the new Block Editor is so good and helpful.
its our need and yo explain it very simply thank you so much.