
Do you find that browsing through posts on your blog is just too plain and boring? On most blogs, users can find posts via the search bar, via tags and categories, or by browsing through the archives. So what about images? Some themes have a featured image slider, but this usually includes just a handful of posts.
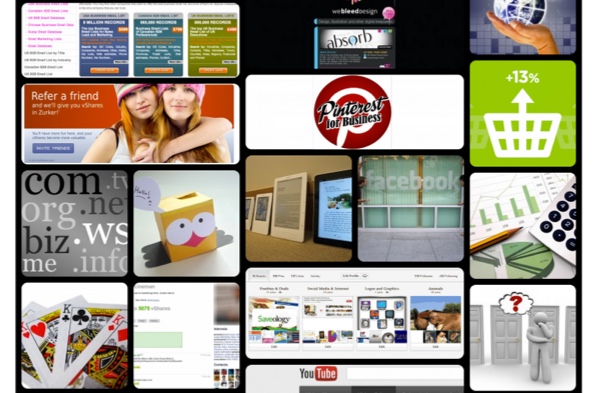
If you’re looking to take all of your post images and turn them into a beautiful image wall for browsing, you’re in luck. The Image Wall WordPress plugin lets users browse your posts visually, and supports infinite scrolling. Basically, it takes either the featured image or an image within each post and uses that to represent the post on the image wall.
Each image will, of course, link back to the original post. Also, when you scroll your mouse over an image, a tooltip is displayed with the title of the image. Here’s how it works.
Getting Started
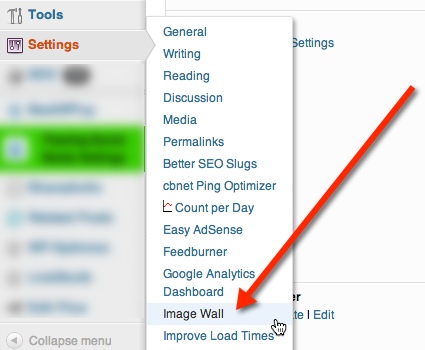
Once you install the Image Wall plugin, you’ll find the options page (the Image Wall sub-menu) under the Settings menu.

There’s not really much to customize here besides the image order regeneration schedule and the image order generator method.

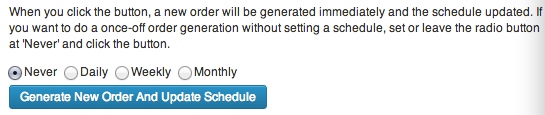
For the image order regeneration schedule you can choose to override the default image generation schedule, which is at random – as you add new images to your media library. You can alternately choose to generate a new order for your image wall daily, weekly, monthly, or never.

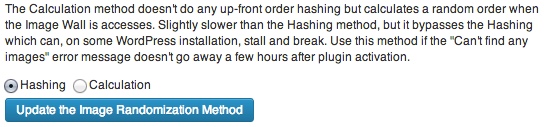
By default, “the Image Wall uses a hashing method to create and save the randomized image ordering.” This can be resource heavy when initially hashing the images. However, you can change this to a calculation method if you prefer – under image order generator method. This methods doesn’t use hashing, instead it calculates a random order; this method is slower, but can often fix issues that you may have with the plugin – such as it stalling or breaking.
Image Wall Usage
To start using Image Wall, all you have to do is create a new page (or used a pre-existing page), and then insert the [image_wall] shortcode within that page. You are free to add text above the shortcode, but any text below it will be pushed away and probably won’t be seen.
There are some options that can be added to the shortcode; you can use the default settings (seen below) or customize it as you’d like. All shortcode options are explained in detail on the Image Wall documentation page.
[image_wall image_sizes=’thumbnail, medium’ column_width=” batch_size=’50’ buffer_pixels=’2000′ support_author=’false’ move_to_end=’false’ column_proportion_restrictions=’2.0′ open_links_in_new_window=’true’ include_categories=” exclude_categories=” include_tags=” exclude_tags=” include_pages=’true’ background_color=’black’ gutter_pixels=’8′ corner_radius=’8′]
Note: You’re free to create more than one page and have several image walls with different settings and options.

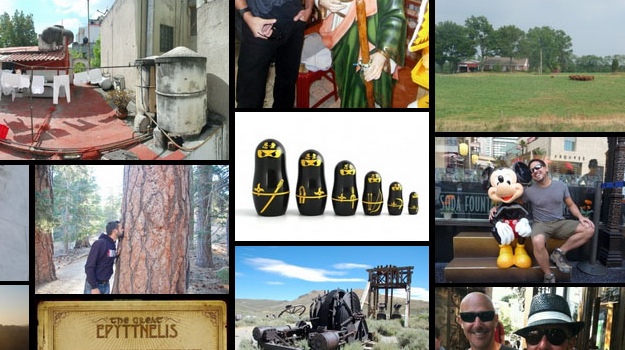
If your blog theme supports page template, you’ll probably want to use a full width page for your image wall. Since the plugin is responsive it will adapt to any space, but it will look even more beautiful on a page without a sidebar (as you can see from the screenshot above).
Final Thoughts
Image Wall definitely adds some creativity to your blog and makes browsing fun. I’m still trying to figure out how to fit it in to my personal blog. How about you?
If you decide to try it out, please let us know how you chose to implement it into your blog.

Leave a Reply