
The question of whether to use a slider on a home page can get people really riled up. It’s like arguing about the direction the toilet paper should be facing.
In doing a Google search, you’ll come across many articles that argue against it, based on conversion tests. Here are the reasons why you would not want to use sliders on a website:
- No one uses them
- They slow down your site, which is bad for SEO
- They create excuses for sparse content and thus, bad SEO
- They create excuses to use Flash (what?!)
- They force users to scroll to find the point of your website
- They look like advertisements so people ignore them
- Moving objects are too hard to focus on
- They ignore a user’s need for control and self-paced reading
- They lessen the importance of what really matters
- They give users too many options, which makes it harder to make a choice
- They lower conversion rates
In short, study after study and test after test has revealed that sliders are a major ‘hashtag-fail’ in the web design world. We should be embarrassed for using them when they were hot, like our 80s hairstyles.
So why do we keep using them? Well, likely because our customers and designers keep asking for them. Ugh. Sigh. Shake-that-head. Let it out.
Fear not – there is a way out of this. Our websites still need to dazzle and be great eye-candy for the folks upstairs. As Lee Duddel has been quoted in one of our above links,
Carousels are effective at being able to tell people in Marketing/Senior Management that their latest idea is now on the Home Page.
So we can’t forget that part.
That’s why today is your lucky day. I’m going to showcase some alternatives to using sliders that will be equally as stunning, and yet more effective at the same time.
Slider Alternative #1: Use No Slider
Settle down, settle down. This has a point. Homepage web designs these days work really well without a slider. They have meaning and purpose, and actually ask the user to do something or otherwise understand in plain English (or whatever language), what on earth these sites are about.
But they don’t compromise design standards. Check out these examples:
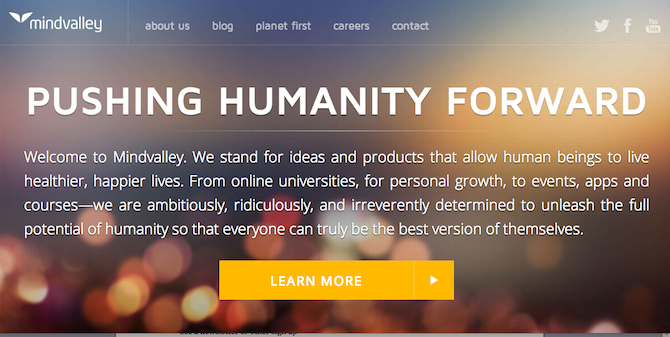
Mindvalley.com uses a hero background image along with some great typography to give an intro to its organization. Yes, it’s a bit wordy, but notice how nothing moves or ‘swishes’ from side to side. If you’re a slow reader, you can take your time to learn what they are about. Then if you want more, you can click on the very noticeable yellow “learn more” button, scroll, or use their navigation menu.

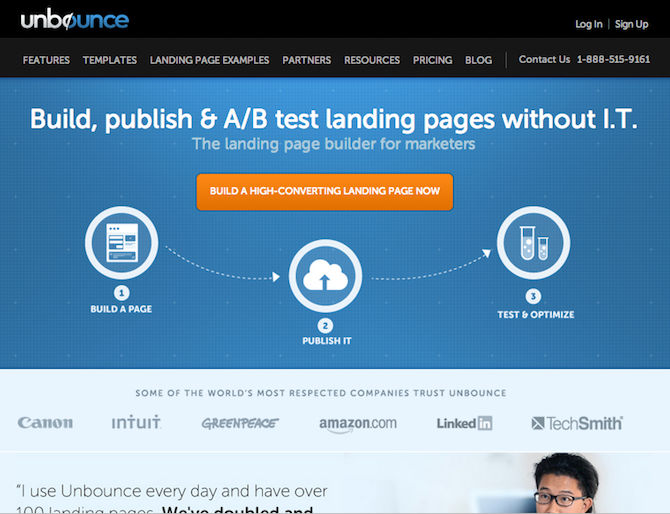
Unbounce.com uses great illustrations and a clear headline to explain their most important selling point: that their product is easy to use. This beats a slider any day. It makes a user want to buy for the benefit that’s in it for them.
Further down on their home page they go straight into credibility boosters: logos of big-name clients and testimonials. No sliders necessary to sell this product.

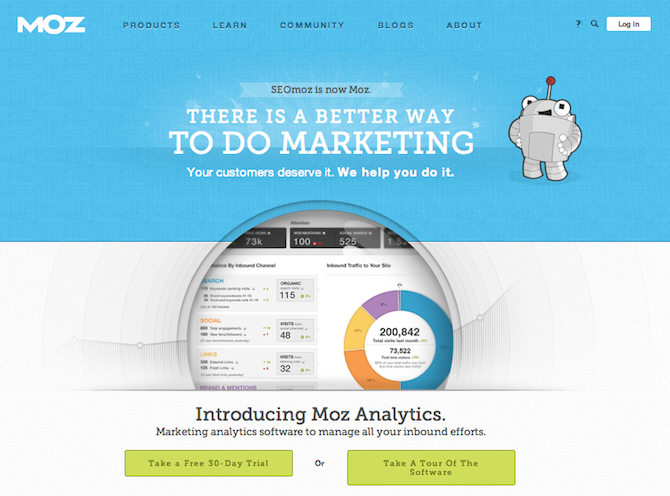
Moz.com has chosen to use their home page’s primary real estate to showcase a single product. However, regardless of strategy, the design demonstrates that a no-slider home page can work and be less confusing to users. This page is only asking them to focus on one thing, and one thing only. Further down they have two options: start a free trial, or take a tour. Remember the saying “keep it simple stupid”? That totally applies here.

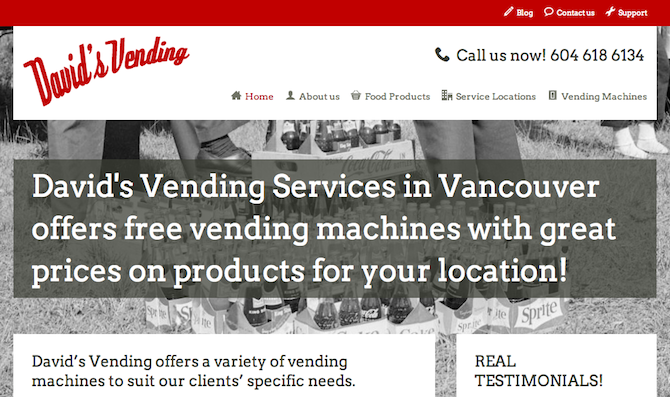
DavidsVending.ca is a local business in Vancouver that also skipped out on the slider idea. Instead the site favours what would have been a spot for a slider, for simply stating their value proposition.
It’s like the “elevator pitch” people use in sales meetings; just tell people in a few seconds what you can do for them and why they should care. This is especially important as an e-marketing strategy for lesser-known brands.

Slider Alternative #2: Use a Call-to-Action in Conjunction With a Static Image
A good, strong call-to-action (CTA) can do wonders for your conversion rate. If your CTA is high up on your home page, it will do even better. If your site is full of CTAs, well, more power to you.
Here are some examples:
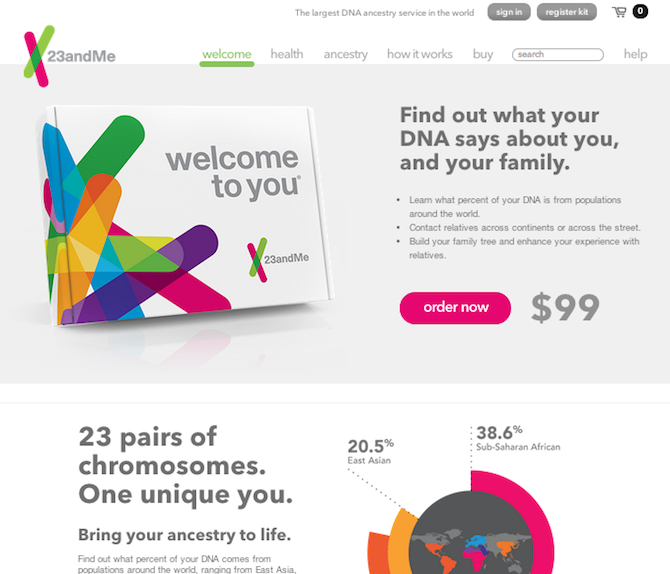
23andme.com uses lots of CTAs throughout its site, but its most important and compelling one is right on its home page. Right away they give you a reason to buy and a price, so there’s no guesswork. They don’t remove graphics altogether in this ‘top spot,’ but they keep it to one static image, since that’s all the user needs to make their buying decision. Any more would only distract from the “order now” button, which is the main goal of the site.

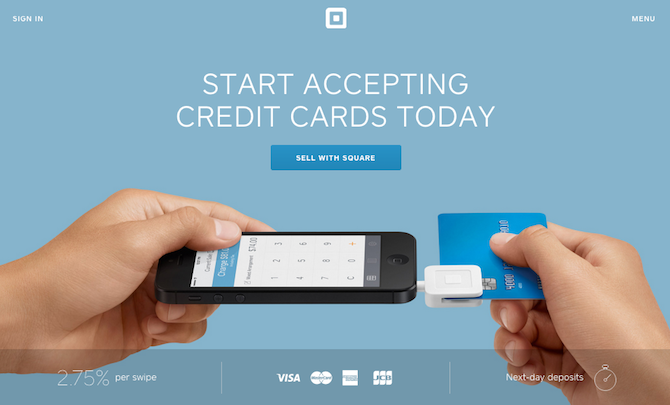
Squareup.com gives us something that looks like it could have been a slider, but isn’t, thankfully. It’s a photographic image of hands using their product. It demonstrates how it works. The photo couldn’t be clearer. Then it asks the user to do one thing with their CTA: “Sell with square.”
Wanna know more before you buy? No problem, just scroll or click around. But the ‘top spot’ has done its job without a slider. Bada-bing, bada-boom. Done. Woot!

Slider Alternative #3: Use a Sign Up Form
Sign up forms are a great replacement for sliders when your business requires registration or a booking of some sort (even if it’s to come in for a free consultation, for example).
Or perhaps your business can’t operate without gathering information from users, such as a search service or online membership. In those cases, the best scenario is to ‘cut to the chase’ by keeping your sign up form high on the home page, eliminating the need for a slider.
Here are some examples:
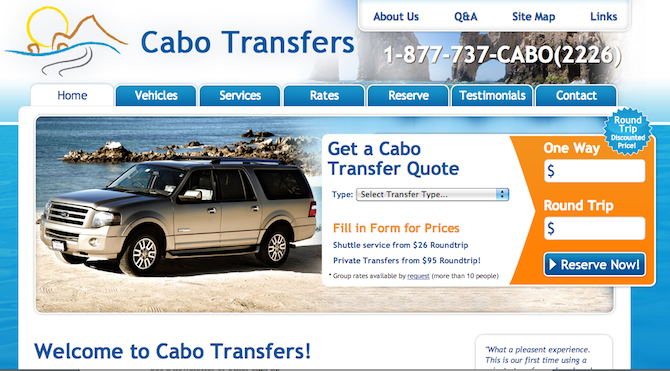
CaboTransfers.com is in the travel industry, so it makes sense to have a form at the top of their home page. In this case it’s to get a quote and then book a service. But notice how the form shares space with an image to the left of it. It’s a static image, so it’s not distracting. Remember, the idea is to draw the user’s eye to the form, and encourage them to fill it out.

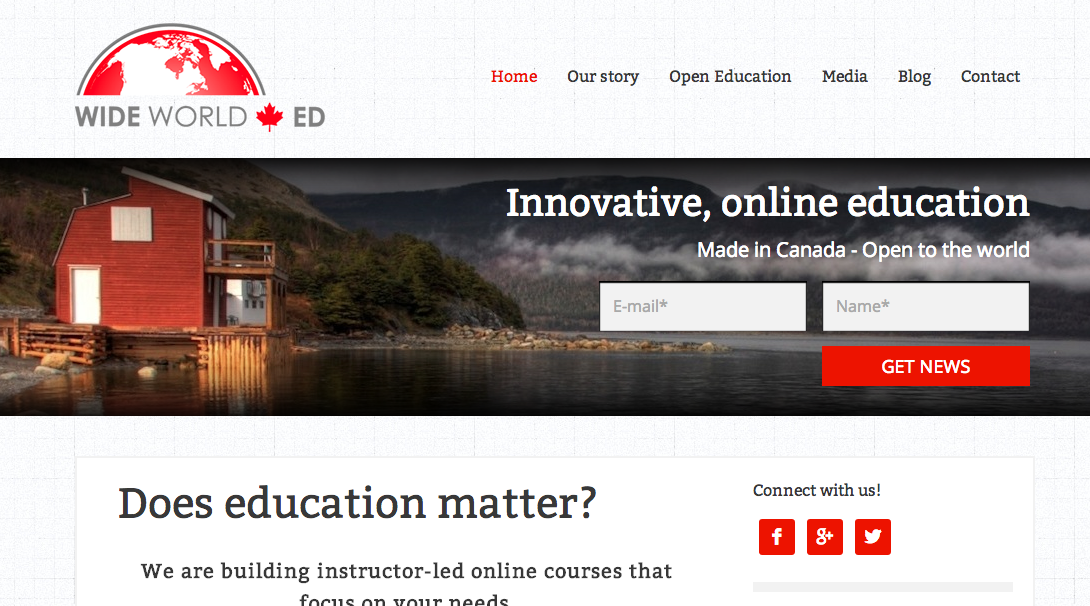
WideWorldEd.org is a non-profit startup that uses a sign up form to gather subscribers. The organization is prepping to grow their offering of open education courses. Thus, the announcing of news to site visitors after they leave is critical. The ‘big thing’ is keeping in touch with interested parties, so a newsletter subscribe form is perfect. Again, imagery is not compromised in this design – the newsletter form easily layers on top of a single banner photo. If it were moving and sliding, a user would have a hard time keeping it still long enough to fill in their information.

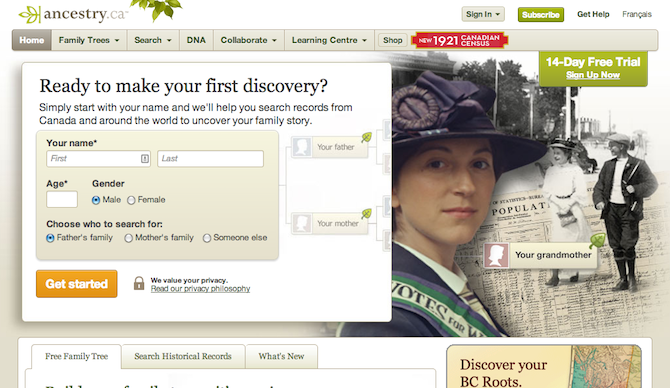
Ancestry.ca is one of those sites where you don’t really get to the ‘meat’ of their product until you fill out some important information about yourself. So it makes perfect sense to use a form and not distract users with sliding images. Although it is a bit busy, the design still makes room for branding and graphics. The form doesn’t have to occupy the entire space of a home page to be effective.

Slider Alternative #4: Use a Video
You might be thinking, ‘what’s the difference between a video and a slider?’ Well, apparently there’s a lot of difference, since videos seem to convert really well, whereas sliders don’t. Perhaps it’s that videos give the user control since they can stop and play the video as they please. A slider just slides without their so-called ‘permission’ or forewarning. Plus with a video, the user is still only focused on one thing – whatever is playing in the video. The premise with sliders is that they distract with too many moving objects, not just one story-telling object.
Here are some examples:
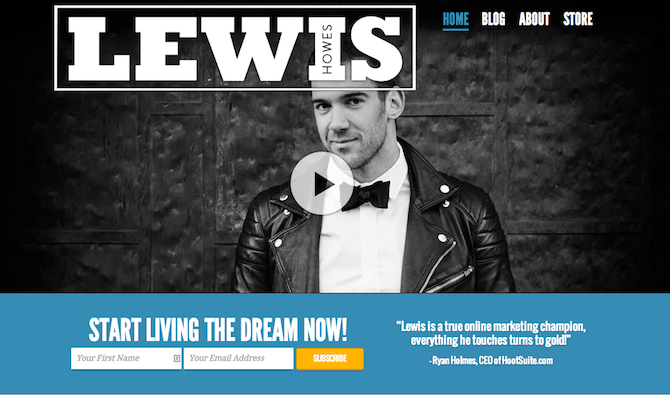
LewisHowes.com uses a creative technique by making it seem like the entire hero image background is a video that can be played. But it’s not. It’s just that if you click on the “play” button you get a video Lightbox that starts playing a normal-sized video for you. The idea though is that the “play” button is the bull’s-eye of the top portion of the home page. The way it is placed makes you really want to click on it. Then the video sells you on the product. A slider can’t accomplish all that, even with multiple slides!

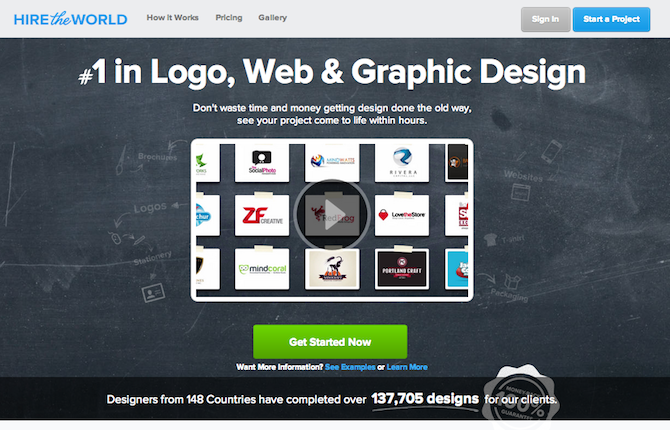
HireTheWorld.com is a site that holds design contests. In this case a video is very fitting, because the process of their service is relatively new in the industry, and requires explanation. A slider could show some case studies, but it wouldn’t reveal exactly what this company does in an easily understandable way. Sometimes, nothing beats the spoken word, coupled with diagrams.

Slider Alternative #5: Minimize the Size of the Slider
This is almost cheating, but for those who need to please their clients, or can’t get away with this any other way, you can use a small slider. This means making sure that while you include it, it’s not intrusive, and not the main item the eye is drawn towards on a page. With this alternative, you may have to pronounce other parts of your home page such as bright call-to-action buttons, forms, clickable items or otherwise.
Here are some examples:
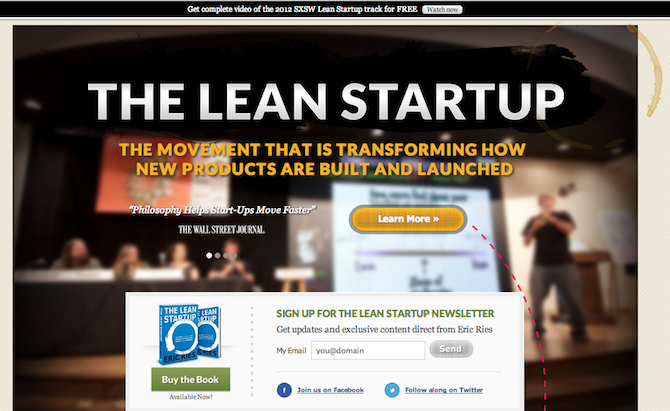
TheLeanStartup.com is the site used to launch the famous book by Eric Ries. It uses a strong headline to start, followed by a call-to-action and a sign up form. But if you notice carefully, the left hand side next to the “Learn More” button is using a slider to rotate testimonials. It’s not the focus of the page when someone first lands there, and not the first thing the eye is attracted to. But it’s still there.

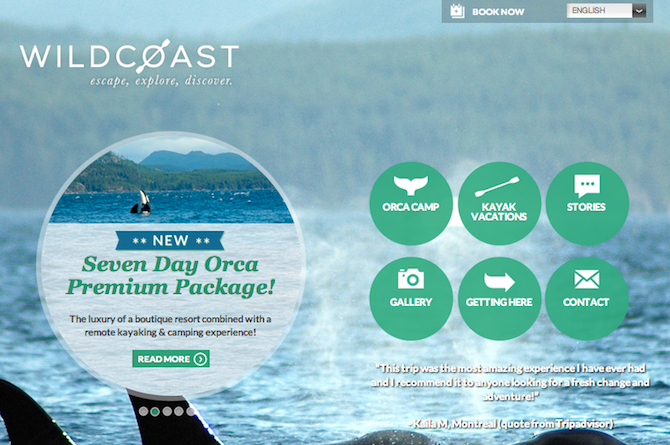
KayakBritishColumbia.com uses a half-half approach to the slider. They’ve kept the slider on the left, while using their main navigation as big circle-buttons to the right, directing users to a destination on their site. On the one hand, the slider is hard to keep a user’s focus, but the user can also opt to navigate using the right-side links, without having to scroll to obtain that control.

Slider Alternative #6: Move the Slider Down — Way Down
Sometimes, you can get away with a slider — just not so high up on your home page. Even if it’s one of those things no one uses, at least it won’t be in the most noticeable spot where conversions are critical to sales. Plus, if people are scrolling, they are probably looking for more info. So that’s when sliders can be the ‘more’ that they’re looking for.
For example:
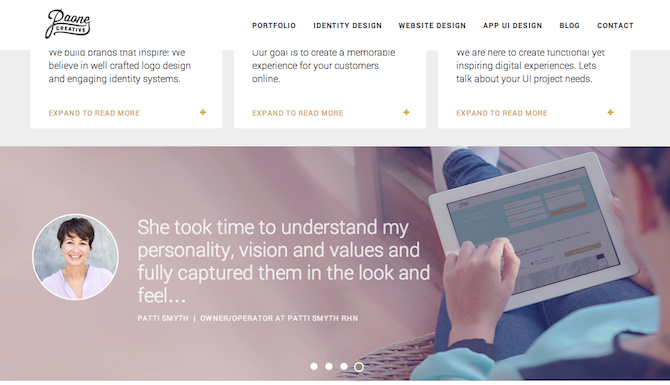
PaoneCreative.com uses a slider near the bottom of the home page to display testimonials. It’s not intrusive, not distracting and if anything, only helps build credibility for the sale. If this slider were at the top of the page, that would be a different story; we wouldn’t know off the bat what this site is about or why we should care. So since that information has been taken care of on the top parts of the home page already, the testimonial slider is ok.

Sliders Aren’t Completely Useless
If you read some of the many articles that attempt to slaughter slider usage, you’ll notice most of them do include a statement about when it’s ok to use them (like this one). Or a statement about analyzing their usefulness first. Or, about making sure to conduct tests to see what really works for you. For example, one company found that their slider worked better than their video at converting users (my first question, however, was, ‘how well made was the video?’).
When dealing with products, sliders may not be such a bad idea, especially if they demonstrate your product’s usage. Sliders also work when selling something that is very visual-based, and subjective to a person’s tastes, like photography services or real estate. However, a recent post by Thijs de Valk on Yoast.com strongly disagrees and says that even photographers should use static images.
Here are examples of when they can do favours for a business’ homepage (granted, user tests may dispel everything I’m about to say below, which is why they’re so awesome – they always surprise us):
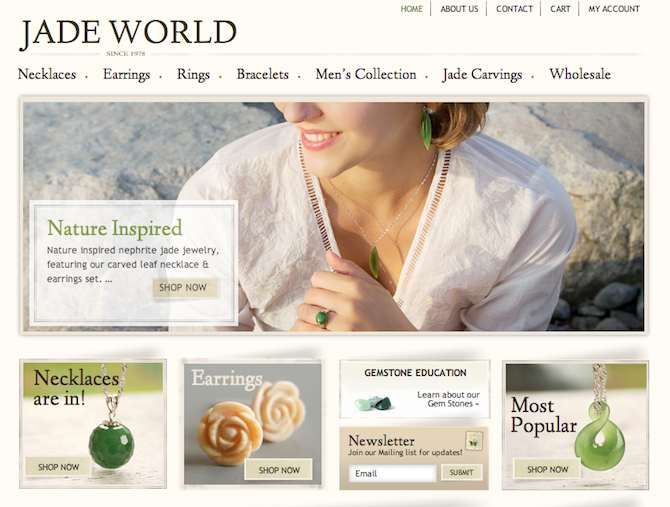
JadeWorldTrading.com sells jewelry. Jewelry is visual, and really a fashion statement. With fashion, sometimes you need to envision what a piece will look like with a coordinating outfit. A slider can do that well. It also sets the mood for what type of styles a person will find on this site. Seeing these slides makes me think, “ooooh, I want that…” and would make me start shopping. But if I saw only product images, I wouldn’t be helped in the sales process because I wouldn’t be inspired by their potential.

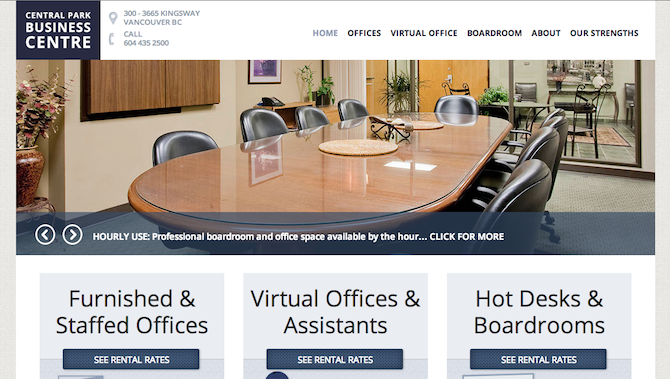
ExecutiveSuite.ca is a site that leases staffed, pre-furnished office space and virtual offices. Among their top selling points are their location and interior. You know what they say about real estate: location, location, location. So for a company like this, showing their address on a map, the Starbucks right outside, and their high-quality, executive-looking office furniture was paramount for their target audience.

Their site visitors are looking for office space, and have likely ‘been around the block’ searching for other spaces. They know the drill. The first thing they want is something that suits them. Prices and details come later. In this case, the large photographs were important enough in the business’ sales process to make a slider prominent on the home page.
To Conclude: You Have Options
There is more than one way to do one thing. Feel free to experiment with these slider alternatives mentioned above. Don’t feel like you’re ‘missing out’ because you have to ‘sacrifice’ a slider. In most of the cases listed above, you’d be getting something better than a slider, and something that will probably make you more money too! Plus, leaving the slider out doesn’t mean you won’t have a nice website anymore. That’s a false belief.
And remember, just because your competitors have sliders, doesn’t necessarily mean they know what they’re doing! You don’t have to copy them. After studying the link resources above, you’ll be a step ahead by leaving the slider out and going with a higher-converting alternative.
Photo credit: Brandon King

Leave a Reply