
Previously, we discussed the basic components that go into building a WordPress site. As you might recall, we labeled those components the bones, muscles, and skin — or the PHP, HTML, and CSS for you web savvy folks — as they are essential to the anatomical makeup of a WordPress site. But we didn’t talk all that much about CSS last time around.
Yes, it’s the “Skin” of your site. It determines the overall look. It’s what separates theme duds from theme winners. But the practical application of CSS might not be all that clear. So that’s what I’m going to talk about today: tips for beginners for styling a WordPress site.
What is CSS?
CSS stands for Cascading Style Sheets and is a language used to identify and describe how content looks on a page written in HTML. W3Schools defines it quite nicely: “Styles define how to display HTML elements.”
Within WordPress, CSS works just as it would on any other website. You have your main CSS file (style.css) that dictates all of the aesthetic and formatting elements for your theme. Then, you have bits of CSS code within your main PHP files which reference the stylesheet and tell the site where to put what.
All of the HTML elements in the theme will have rules laid out in CSS to customize the layout. All WordPress themes rely on CSS to create a polished look with consistent fonts, styles, and formatting. You can think of CSS as the instructions for your site. You have your functions.php, header.php, sidebar.php, and so on. But it’s not until style.css gets into the mix that these PHP files know how to put the site together.
Simple Custom CSS
If you just wish to override a few aspects of your theme and don’t feel like digging into the theme’s files, you can install a plugin like Simple Custom CSS. Not only is this plugin easy to use, it’s designed to allow for the utmost flexibility within an intuitive interface.
The interface is actually just the regular ol’ WordPress UI, so that’s convenient. Plus, it presents your customization options in a straightforward manner. In short, you don’t have to go hunting for the CSS element you want to modify within pages and pages of code. Just scroll through the basic options presented and feel free to tinker, tweak, and fiddle to your heart’s content.
What’s cool about this plugin is that it overrides the style elements included in your theme. If you make changes to the stylesheet attached to your theme, those changes won’t be transferred over to a new one should you decide to change it — you’d have to go in and make those changes manually again. And we all have more important things to do than redundant tasks like that!
Basic Style Changes
With Simple Custom CSS, you can make style changes just like you would to your theme’s stylesheet. But what sorts of changes can you make, you might be wondering? Good question.
With CSS you can make just about any change you want to make to how a site looks. You can change where images appear, how big the header is, where the sidebar shows up. You can opt to not have a sidebar at all. You can change how paragraphs are formatted, the fonts, color, and styles of text, links, and headers. Just about anything having to do with the visual aspects of a site, CSS can handle. And really, that’s just about everything, isn’t it?
So without further adieu, let’s talk briefly about how to make some of these stylistic changes using CSS in WordPress.
Note: I’m assuming you’re using the plugin to make these changes. And unless you plan on using the same theme forever (and never plan on updating it), the plugin route is the easiest way to go for making site wide CSS changes.
Body Text Font
If you want to change how the body text on your entire site looks, your CSS should look similar to this:
body { background-color: #eeeeee; /* light gray */ font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; font-weight: 500; font-size: 14px; color: #1e1e1e; /* dark gray */ }
In this code snippet, “body” identifies that we’re talking about the body text. Then “background-color” references the background color of the page. Next comes “font-family” which is where you call out the font you’d like to appear for the body text.
Be sure to include a couple of options in case some of your visitors don’t have browsers that can view your preferred font. The “sans-serif” indicator notes that in case any of the previous fonts don’t work, the browser should call up any sans-serif font it can use. Next up is “font-weight” which indicates the thickness of the lines that make up each letter and “font-size” which tell your browser how large the font should be in pixels. Finally, is the “color” which notes the color of your body text.
Pro tip: anything you include in /* marks like this */ indicate a note to yourself and won’t appear on the site.
Headers
Headers are very important for breaking up body text and making a website easier for visitors to read. They’re also important for SEO. Let’s assume you want all of your header tags to carry the same attributes, just different sizes. In this case, you’d use a code like this:
h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; font-style: italic; color: #004060; }
Now in this example, all header tags from h1 to h6 will be in Georgia font (or any serif font), in italics, and be a dark blue color. But let’s say you want to make your h1 tags a bit different from the rest of your header tags. If that’s the case, you’d insert the code above then the following:
h1 { background-color: #004060; color: #ffffff; padding: 4px 8px; }
In this example, we’ve decided to make the h1 pop a bit by giving it a background and setting the text to white. We’ve also added some padding around the text in pixels to ensure it’s separated enough from the top, right, bottom, and left margins.
Link
You want your links to stand out from your body text, so to universally change how they look across your entire site, you’d input code like this:
a, a:visited { color: #006699; text-decoration: none; }
The “color” refers to the color of the link text and the “text-decoration” here is set to none because we didn’t want any underlining. The “a:visited” refers to the fact that we want the links to appear the same after they’ve been clicked on.
Link Hover
Now, it’s sometimes nice to have an effect when a visitor hovers their cursor over a link. A simple underline is common. To do this, input:
a:hover { text-decoration: underline; }
List
If you want to add a little bit of added style — if you’ll pardon the pun — to unordered lists on your WordPress site, you can use this code:
ul { list-style-type: circle; color: #004060; font-size: 16px; font-weight: bold; }
The “list-style-type” declaration determines what the bullet style is. In this case, it’s set to “circle.” You can set a different font size, font weight, and color for your lists as well.
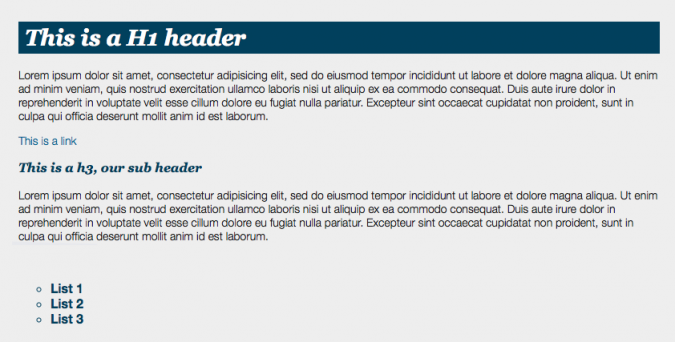
And when you put it all together, the CSS looks like this on a live site:

Conclusion
These are just a few of the most basic CSS elements you can modify to give your WordPress site a custom look. There are many more options as you get more fluent in this style sheet language. But these tips should give you a nice start as you dive into WordPress theme customization.
Do you attempt to customize the CSS on your site? If so, what route do you take? Do you use a plugin, create a child theme, or edit the style.css in your theme directly? Let us know in the comments.
Image source: Pierre

Leave a Reply