Described on the developer’s site as a “breakthrough for bloggers and businesses who use WordPress,” VelocityPage offers a plugin-based front end page creation and editing solution that stands to shake up how we interact with WordPress and simplify day-to-day tasks for bloggers everywhere.
No, there isn’t a free version. This plugin is premium straight out of the gate, and that’s fine by me. Sure – I like to save a buck – but when you add true-blue features to WordPress that actually work and actually make my job easier, I’m willing to open my wallet.
So what does this plugin do? VelocityPage enables front-end editing on WordPress sites, which means that once a page is created, users don’t have to go anywhere near the backend to edit. Wave “bye bye” to the admin panel and say “hello” to editing pages while they are live on your site. You get to see your work as it will appear to visitors as you’re creating it.
Pretty cool, huh?
Before I dive into how this plugin works, let’s talk a little bit about features, specs and whatnot.
Features

All the features VelocityPage offers are tied together, so let me start by describing its general purpose and function.
Once installed, the plugin allows you to drag-and-drop various page elements around and insert new ones within a convenient front end interface.
What kinds of things can you manipulate/add? Try the following on for size:
- Text sections
- Headers
- Graphics
- Media
- Contact forms
- Spacers
Beyond the on-page things you can manipulate, the plugin offers integration with a great number of backend tools. It’s apparently compatible with 94% of themes including the Genesis Framework and WooThemes. That number is set to rise, too. According to Mark Jaquith, lead developer for VelocityPage and WordPress Core, the percentage of compatible themes is likely to increase after a few more rounds of style fixes. “Our goal is to have it work on any theme,” Jaquith says, and notes that, “If a customer has an issue with a specific theme, we’re very eager to fix [it].”
VelocityPage also works with popular newsletter subscription services like AWeber and MailChimp and comes equipped with several landing page templates that are fully customizable on the fly.
You can give the plugin a test run via a demo on their site. Go ahead and drag-and-drop to your heart’s content. I’ll be here when you’re done.
There are three different VelocityPage versions to choose from:
- The Basic license costs $97, works with one site, features 12 months of support and updates, and provides access to the Basic Velocity landing page templates.
- Next is the Plus license. It’ll set you back $167 and works with three sites, includes 12 months of support and updates, and provides access to the Premium Velocity landing page templates.
- Last, there’s the Professional license, which costs $247. You can use it on as many sites as you want and it too comes with the aforementioned 12 months of support and premium landing page templates. However, it also includes discounts on client licenses, making it the right choice for developers.
All three licenses come with a 30-day money back guarantee.
Installation, Setup, and Use
Installation for VelocityPage is really simple. Once you’ve downloaded it, upload the plugin in .zip format to your site. Then you just need to activate it and input your activation key. From there, you can start putting it to good use.
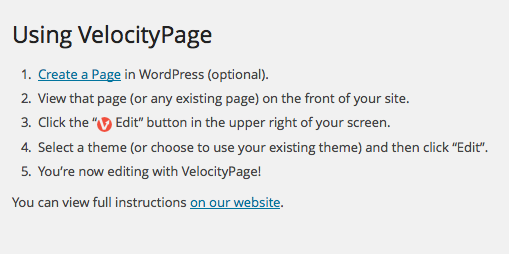
The plugin’s settings page just offers the option to deactivate the site and provides a simple instruction sheet to get you started:

You can edit an existing page on your site or create a new one. There’s one thing to note here: the page needs to published in order for this to work. That’s one little hiccup I ran into at first. I tried to edit a page in preview mode and that doesn’t work. So, publish your post (you can set it to private, if you’d like) and then click the “View Page” option within the Page Editor in the dashboard.
From here on out, everything you do will be completed via your site’s front end. But the changes you make won’t be visible until you press “Save.”
You should now be viewing the page as it would appear live on your site. You should see an “Edit” button in the upper righthand corner:

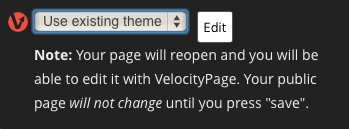
Click it and a drop down will appear.

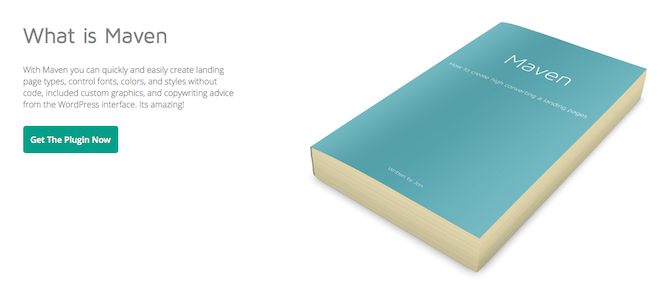
This drop down displays your theme options. You can opt to stick with your current theme or change it to one of the landing page templates included in the plugin. Since I used the Basic version of the plugin, the templates included are Maven, Landify, Paper Plane, and Ronnia. The two standouts for me are Maven:

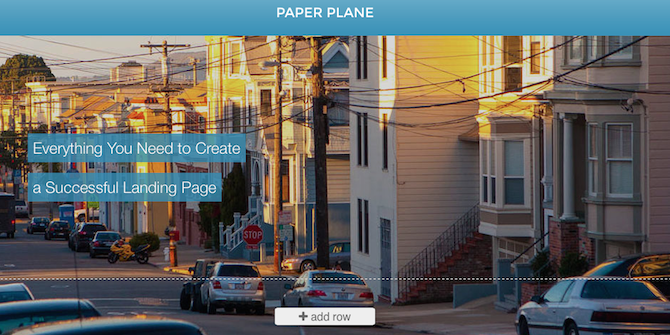
And Paper Plane:

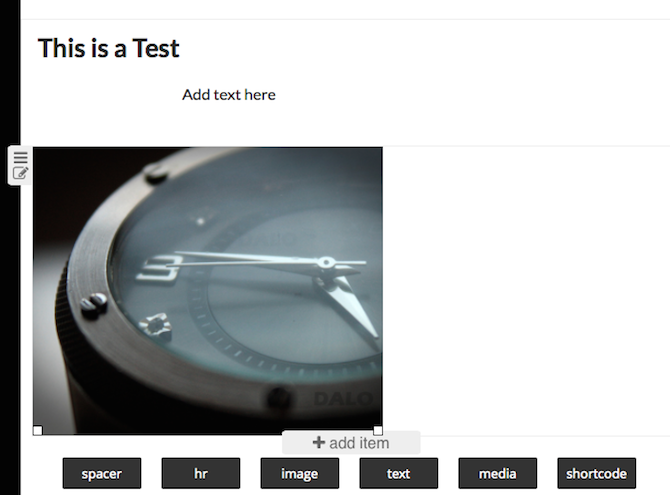
So, once you’ve picked your template (or stuck with your original theme), the page will reload. Everything looks the same but you have the ability to edit directly on the page. It should look something like this:

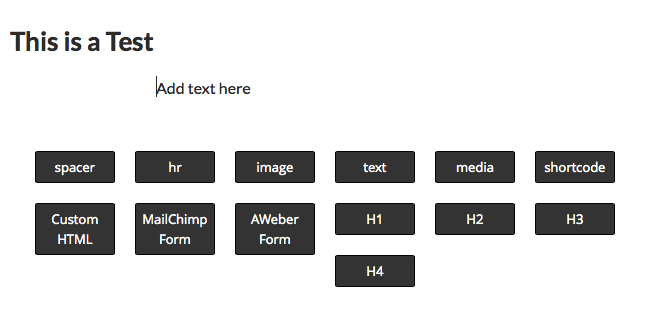
As you can see, the live elements on the page can be edited. You can edit headers and text fields, insert and move around images, and add new items. When you click the “+ add item” button, you’re presented with a ton of options to choose from:

But it’s not just objects and text that you can manipulate. You can also change up the layout of your pages using this front end editor. Using the “Add Row” option, you can insert multi-column areas into which you can add anything you’d like:

Then, you can drag and drop each element around on the page however you see fit.
Performance
Now, VelocityPage isn’t really designed for drafting. There are other plugins that can accomplish this on the front end and the upcoming front end editor built into Core will likely take care of that as well. But what sets this particular plugin apart is how it makes the often daunting task of page layout a breeze. It brings WYSIWYG simplicity to WordPress in a way I haven’t seen before.
And the usability with just about any theme is impressive. Jaquith agrees, noting that “it’s important that people not feel tied down to a specific theme,” and this plugin allows you to stick with your current theme in the vast majority of cases. That’s pretty cool if you ask me but shouldn’t all that surprising: Jaquith is one of the lead developers for WordPress Core too. If anybody knows what would be compatible across the board, it’d be him.
Another perk? You won’t have to manually remove shortcode artifacts from every single page should you decide to deactivate VelocityPage sometime in the future, which is something drag-and-drop editor, Visual Composer requires. Chris Lema calls this issue “shortcode hell” and rightfully so. The tedium! In any case, once deactivated, VelocityPage puts your themes default styling back in place without a shortcode in sight.
During my test run, I used the plugin on a handful of themes and found it to work flawlessly. Everything did exactly what it was supposed to do. I guess one of my biggest pet peeves is when a plugin makes itself too obvious or calls attention to itself by being intrusive. Once you get past the initial page creation and clicking through to view it on your live site, the interaction with the actual editor is smooth. My site ran just as quickly as it always has and being able to see how a page will look as I worked on it meant I got the exact result I wanted.
Conclusion
There are quite a few drag-and-drop plugins on the premium plugin market already, but there’s definitely room for VelocityPage among the fold.
It’s easy to install, easy to use, and makes perfect page layouts without having to even touch a line of code. I imagine it’ll be quite the time saver too, since you don’t have to click back and forth between the admin view of the editor and the preview. If you anticipate needing to create new pages for your site often, I’d recommend it.
Have you tried out VelocityPage yet? On the fence? Or are you currently using a different drag-and-drop plugin or theme? I’d love to hear what you’re doing and what you think!

Leave a Reply