
Do your blog pages load extremely slow, or maybe they just load much slower than you’d like? There are many things that can be blamed for slow page loading times on a WordPress blog, one of which is plugins.
Since many WordPress plugins use Javascript, it’s not very smart to have them all try to load immediately when a page on your blog is loaded. This is why asynchronous loading plugins are so beneficial to your blog. They can really help to cut down your page load times. Even if it just shaves a few seconds off, it will still help.
A few seconds can often seem like a lifetime when you’re in a hurry and want to get some information quickly.
What is Asynchronous Loading?
If you’re unfamiliar with asynchronous loading, it’s quite a simple concept: it allows multiple files to load parallel to each other. Instead of trying to load everything at once, items loaded asynchronously will wait for one item (such as a script) to finish before it starts loading the next item.
Too bad websites can’t work like that automatically, instead of having to force them with plugins and such. Luckily it’s not too hard to find WordPress plugins with this type of functionality, and it’s definitely not too hard to enable this functionality on your blog.
Here are 6 plugins to get you going with asynchronous loading, and will help to improve your page load times.
Asynchronous Javascript

Are you using a lot of different scripts on your blog? As I’ve mentioned above, having them all load at the same time as everything else on your pages can significantly hurt the speed of your pages. Thanks to this plugin, you can choose to have most of your Javascript files load asynchronously. I say most because it only works for scripts in plugins that are using the built-in WordPress script queuing – ones that do not attempt to output scripts manually.
You may also want to try WP Deferred JavaScripts, which works similarly to the Asynchronous Javascript plugin.
Share Center Pro

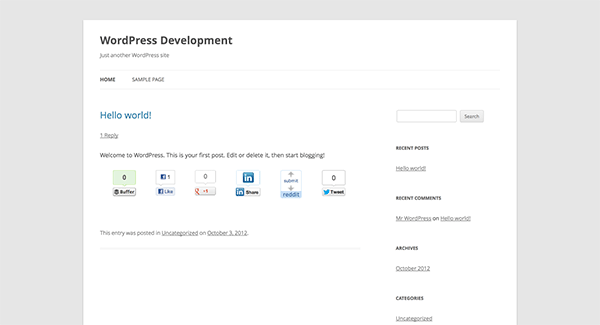
Sharing buttons are known to slow down any Web page, which can be pretty annoying since they’re a must-have. Share Center Pro aims to fix that problem. It adds asynchronous sharing buttons for Facebook, Twitter, Google+, LinkedIn, Buffer, Pinterest, and StumbleUpon. It also works with Bit.ly, so you can provide your API key and track your shared links. You can add Share Center Pro’s buttons to your posts or use them as a sidebar widget.
You may also want to try Async Social Sharing, which is another social sharing plugin that loads the buttons after everything else on the page has loaded.
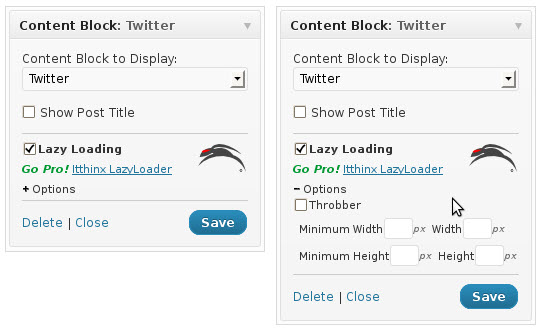
Lazy Widget Loader

I’ve tried the Lazy Widget Loader plugin in the past and it works great. What it does it wait until everything else on the page is loaded, before it will even try to load your widgets. You can choose which widgets to load lazily, on an individual basis. As long as you don’t mind your widgets displaying a little loading symbols until everything else has finished loading, you’ll love it. It’s especially great for widgets loading external data like from Facebook, Twitter, AdSense, etc.
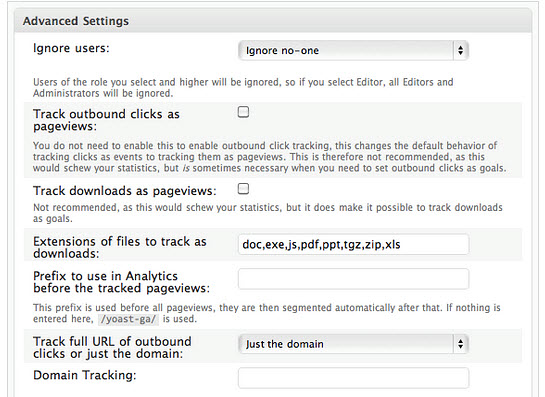
Google Analytics for WordPress

This plugin provides the asynchronous Google Analytics tracking code, along with many other features. You can use it to track views per author and category, along with tracking outbound clicks, downloads, and pageviews. It is also great for tracking your site’s speed and letting you know where you need to improve. This plugin is extremely customizable, optimized for blogs, and best of all won’t slow down your site.
If you’re looking for a simpler version of the Google Analytics tracking code with asynchronous loading, you may want to try Captain Analytics or WPX Google Analytics.
WP MashSocial Widget

I know that I’ve mentioned a few social sharing plugins above, but WP MashSocial is in a league of its own. It’s a sidebar widget inspired by Mashable that adds many different ways for your visitors to connect with you: Pinterest, Google+, Twitter, Facebook, and Feedburner. The widget can be customized to your heart’s content with CSS, and best of all it includes asynchonous loading. I’ve used WP MashSocial before and after asynchronous loading was added, and trust me it’s a huge difference!
Reverb for Publishers

Reverb will not only help to keep visitors on your blog longer, but will also help to increase reader engagement. It’s a related posts plugin that loads recommendations asynchronously using advanced WebSocket technology. You may also want to try out their concept cloud, which generates a list of concepts that are referenced in your post, and then brings them together into a stylish cloud. Reverb can be used below your content or as a sidebar widget.
Over to You
Do you use any type of asynchronous loading plugins are your blog? If so which one(s) are you using?
Creative Commons image courtesy of wvs

Leave a Reply