Many articles talk about search engine optimization (SEO) as though it’s a simple matter. In reality, coding for SEO is vital, but it does require time and skill. However, we purposely use the word “skill” to describe this process, because it’s completely teachable and doesn’t take (much) wizardry to implement.
In this post, we’ll discuss what SEO-optimized code is and how to implement it in your own projects. Let’s get to it!
One does not simply optimize on-page content for SEO
Most content you’ll read on the subject of SEO is related to on-page techniques. This includes tweaking website options using a backend plugin such as Yoast SEO or The SEO Framework. As such, you’ll often read advice like:
- Use suitable “alt text” for your images.
- Build your posts around a strong focus keyword.
- Don’t bulk out your sections, and use plenty of headings.
These are all excellent guidelines for helping Google make sense of a website, but if you spot the glaring omission here, you’ll probably get Matt Mullenweg’s joke on cookies. In other words, none of these has much to do with the initial development of the website (or theme) in question.
Even if each of these (and the dozens of other common) SEO rules of thumb were implemented, you’d get poor results if your theme were coded to look like a Matrix screensaver from 2003.
With that in mind, you’ll often see themes boasting that they’re “SEO-friendly”:

The way this term is sometimes used can be misleading. However, the point stands that making your site easier to crawl and index at a fundamental HTML level is practically essential for a strong overall search ranking.
Shyamalan-style plot twist: Bots love human-readable code (that is also the devil)
OK, so human-readable code isn’t actually the devil, but it might as well be when it comes to page speeds. Of course, minification exists to combat the sometimes bloated files containing swaths of white space that take up precious kilobytes. You may think we’re being flippant here, but actually, those seemingly small numbers can add up to some pretty big consequences.
Related: How to Boost Your Website’s Performance: Part 3 – JavaScript and CSS
Computers don’t require white space in order to parse your code, but they do need to be able to follow your logic. Just as minification is a great way to improve SEO without impacting computer readability, so is writing easily understood and human-readable code.
In a nutshell, the best thing you can do to create products that are friendly to search engines is to simply write clear, well-structured code at a fundamental level.
With that in mind, let’s look at some of the best techniques for getting the job done.
Related: How to Boost Your Website’s Performance: Part 2 – Content-Related Considerations
WordPress developers and the search engine bots that loved them
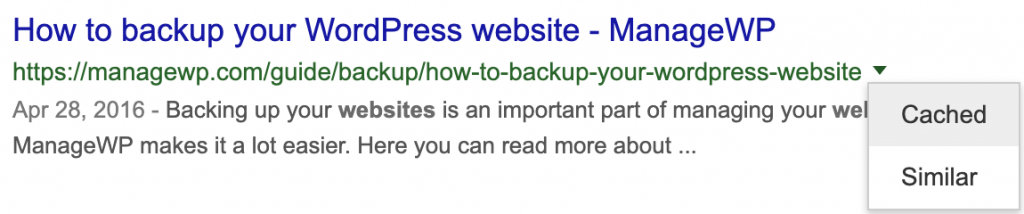
Before you can grok optimized code, you need to know what it looks like. This is simply a case of viewing a cached version of a site that does SEO well. Within Google, you can do this through the drop-down arrow found next to the green URL on any search engine results page:

For the uninitiated, this shows the site as it appears to a search engine crawler (when you select the Text-only option). As you can imagine, this gives you clearer insight into what you need to prioritize when coding up your own sites and themes.
For an example, check out this cached version of WordPress.org:

You’ll notice that the hierarchy is very easy to understand. There’s a title, and then the main navigation. This is followed by the rest of the content using descending heading sizes and readable sections.
If you want to achieve something similar, you can easily get inspiration for how to get started by experimenting with a quality starter theme such as Underscores. Even if you don’t want to use this theme as a base, it can help you get the structure of your site right under the hood.

WordPress developers are generally quite fortunate, mainly because some of the basic SEO considerations other web developers need to take care of manually are already dealt with for you. This includes aspects such as titles, meta descriptions, canonical tags and alt text. However, Schema markup is one area where you may need to do a little work by hand.
Finally, as with many other aspects of WordPress, the Codex includes a useful overview of how to write optimal code. We’d recommend completely assimilating it, especially the advice on making sure your code validates. In our opinion, this is one area where it pays to be attentive.
Coding for SEO inspires good search karma
SEO is a common concern for website owners and developers alike. However, there’s not enough talk about how it relates to a site’s fundamental code.
As such, making sure you check how your site is currently viewed by search engines is a smart idea. From there, you can begin to make tweaks to ensure that the site is generally “friendly” to search engines. That’s the best way to make sure those search engines are friendly right back!
Editor’s note: This post was originally published by Tom Rankin on the GoDaddy Blog. Photo by Christopher Gower on Unsplash

Leave a Reply