
I can be a bit of a neat freak at times. However, that cannot be said of my blog’s WordPress dashboard in the past. Random meta boxes and superfluous menu items abounded.
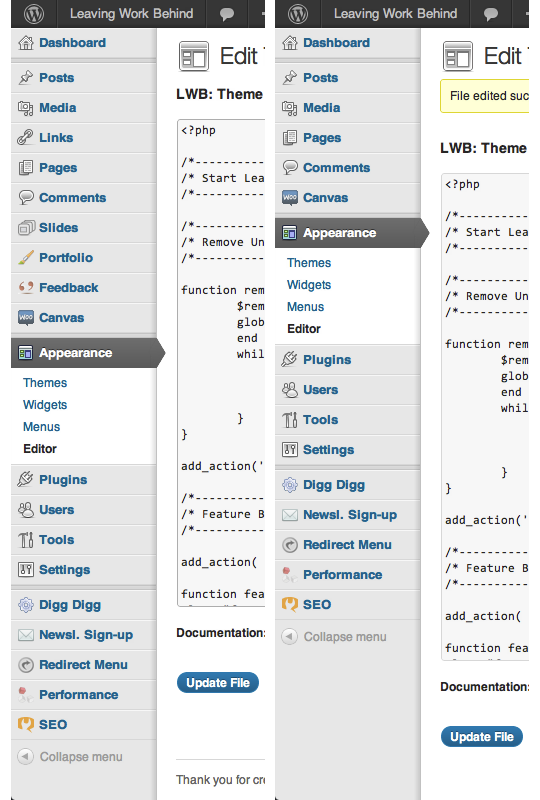
However, change was put in motion when I found a little code snippet that could remove menu items from my admin sidebar. The before and after was heartening:

At that point, I was hooked. I subsequently went on a journey to make my dashboard as clean and presentable as possible. Part of this was the latent neat freak part of my character emerging, but I also knew that a clean dashboard would be far easier to navigate and use.
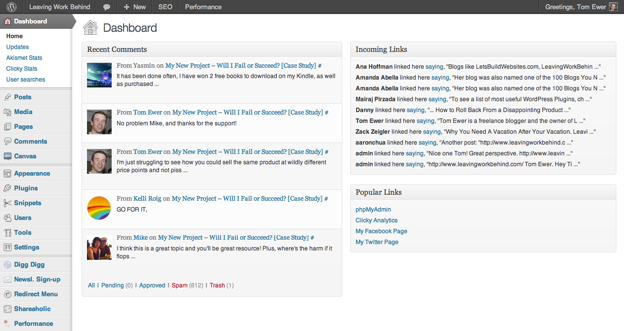
So I got to work in finding every single dashboard cleansing tip, snippet and plugin that I could find. The end result was a minimalistic nirvana:

I’m presented only with what I need to see – nothing more, nothing less. Today, I want to share with you the various ways in which I have tidied up my own WordPress dashboard.
As always, I recommend that you use the Code Snippets plugin to keep things organized.
1. Change the Standard WordPress Greeting
If “Howdy” isn’t in your vocabulary, you may not be a big fan of the standard WordPress admin greeting:

Fortunately, changing the greeting is a piece of cake with the following code snippet:
add_action( 'admin_bar_menu', 'wp_admin_bar_my_custom_account_menu', 11 );
function wp_admin_bar_my_custom_account_menu( $wp_admin_bar ) {
$user_id = get_current_user_id();
$current_user = wp_get_current_user();
$profile_url = get_edit_profile_url( $user_id );
if ( 0 != $user_id ) {
/* Add the "My Account" menu */
$avatar = get_avatar( $user_id, 28 );
$howdy = sprintf( __('Welcome, %1$s'), $current_user->display_name );
$class = empty( $avatar ) ? '' : 'with-avatar';
$wp_admin_bar->add_menu( array(
'id' => 'my-account',
'parent' => 'top-secondary',
'title' => $howdy . $avatar,
'href' => $profile_url,
'meta' => array(
'class' => $class,
),
) );
}
}
Obviously, you should substitute the “Welcome” text buried within that code with whatever takes your fancy.
Source: How to Change the Howdy Text in WordPress 3.3 Admin Bar
2. Remove Sidebar Menu Items
This is of course the code snippet that started my dashboard cleaning obsession:
function remove_admin_menu_items() {
$remove_menu_items = array(__('Links'));
global $menu;
end ($menu);
while (prev($menu)){
$item = explode(' ',$menu[key($menu)][0]);
if(in_array($item[0] != NULL?$item[0]:"" , $remove_menu_items)){
unset($menu[key($menu)]);}
}
}
add_action('admin_menu', 'remove_admin_menu_items');
Fiddle with the above snippet appropriately and you can remove any menu item from your sidebar. Check out the full post I wrote for all of the details.
3. Change the Footer
Whilst the footer is very polite…

…perhaps it’s about time you switched it up to something more uplifting:

Doing so is a piece of cake with the following code snippet:
function remove_footer_admin () {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
Source: WordPress tip: How to change the dashboard footer text
4. Remove Unwanted Widgets
As standard, WordPress sticks a whole load of widgets on your dashboard that you will never want or use:

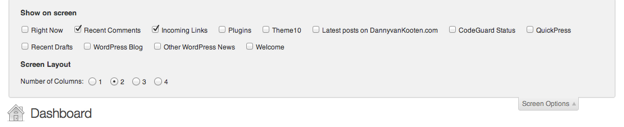
Fortunately, getting rid of them is pretty damn easy. Just open up the “Screen Options” tab at the top right of your admin screen, and uncheck the boxes that you don’t want to see. Whilst you’re at it, select an appropriate number of columns to suit the meta boxes you do choose to keep:

Once you’ve done this, your dashboard will actually be a useful source of information, as opposed to a jumbled mess of nonsense.
5. Add Custom Widgets
How about adding something of substance to your dashboard, like a collection of relevant links you regularly like to access?

Creating your own dashboard widgets is a piece of cake. Just use this simple short code:
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'My Widget Title', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo 'My widget content';
}
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
Obviously, you’ll want to change the title of the widget and the contents to suit. Once you’re finished, the widget will appear on your dashboard, and you’ll be able to move it around like any other.
Source: 12 Useful Customization and Branding Tweaks for the WordPress Dashboard
6. Remove Screen Options and Help Tabs
Now that you’ve tamed your widgets, you have no need for that Screen Options tab. And let’s be honest, if you’ve been using WordPress for more than a few weeks, that Help tab hasn’t seen any action in some time. So why not get rid? Just use the following pair of code snippets:
function remove_screen_options_tab()
{
return false;
}
add_filter('screen_options_show_screen', 'remove_screen_options_tab');
function hide_help() {
echo '
'; } add_action('admin_head', 'hide_help');
Source: WP-Snippets
7. Disable Update Reminders
We all know that you should keep your WordPress installations up to date, but I’m not going to judge. Sometimes there is a genuine reason why you should not or cannot update, and that update reminder can get rather irritating after a while.
Fortunately, you can get rid of it permanently by using the following code snippet:
if ( !current_user_can( 'edit_users' ) ) {
add_action( 'init', create_function( '$a', "remove_action( 'init', 'wp_version_check' );" ), 2 );
add_filter( 'pre_option_update_core', create_function( '$a', "return null;" ) );
}
Source: How to: Disable the “please update now” message in WP dashboard
8. Floating Admin Menu
Finally, we have a favorite of mine. The Floating Admin Menu plugin does exactly as you would expect – floats the admin menu. The plugin’s developer even went to the trouble of making a video to show you:
As you can see, this plugin comes in handy on any page where you find yourself scrolling.
What About You?
So there you have it folks – a selection of tips and tricks that I use to keep my WordPress dashboard fresh and clean. Do you have any similar code snippets or plugins to share with us? Let us know in the comments section!
Creative Commons photo courtesy of Daquella manera

Leave a Reply