
Never underestimate the importance of speed.
To a great extent, speed affects the perception of the functionality and quality of a website. The reasons for this are rooted in basic human psychology:
- Human limitations — we don’t perform as well if we are forced to wait. Information stored in short term memory decays rapidly.
- Human aspirations — we always want to be in control of our destiny. Slow and/or unresponsive websites removes the perception of control.
When it comes to browsing the web, I believe that the second reason above is the most important. Cast your mind back to the last time you were forced to hold when telephoning a business. It’s extremely frustrating, isn’t it? You don’t know if you are going to be holding for another five seconds, five minutes, or longer. That experience is the equivalent of coming across a website that is slow to load.
The last thing you want to do is frustrate visitors to your site, so creating a lightning-fast user experience should be a major priority. Whilst we have discussed improving your site speed on ManageWP before, today I want to focus on a few easy-to-implement plugins that can have an immediate and notable effect on the load time of your WordPress site.
Caching
No post on site speed would be complete without mentioning caching. If you have been a WordPress user for any length of time, you will be familiar with the concept. You may not however use a caching plugin, or use one to its greatest potential.
My personal caching plugin recommendation (amongst many alternatives) is W3 Total Cache, for two reasons:
- It is the highest-rated caching plugin on WordPress
- It is easy to set up
I don’t know about you, but I knew about caching for a long time before I actually started using it, because it seemed like a complicated process. Fortunately, renowned plugin developer Joost de Valk made an easy-to-follow video guide to setting up W3 Total Cache, which you can see below:
With W3 Total Cache and the above video, you have no excuse not to make a dramatic improvement on your site’s load speed.
Lazy Loading
I love the concept of lazy loading, because it can make massive load time improvements to your site without negatively affecting the user experience. That’s why I recommend that all WordPress users install the Lazy Load plugin — co-developed by Automattic and TechCrunch.
Lazy Load performs one simple function — it prevents the loading of any image on your website until it is viewable by the user. So a large image half way through a blog post will not have an effect on the load time when the user first hits the page.
You have probably experienced lazy loading of images on a number of websites — you can usually tell because it takes a split second for an image to pop up when you scroll down to it. Those split seconds can add up if you have a number of images on your site, so take advantage of lazy loading and serve up your webpages to the user more quickly!
Load Plugins Selectively
Although we have previously discussed the fact that the number of plugins installed on your WordPress site is largely irrelevant (when compared to far more important factors), they can of course still have a major impact on your site’s load speed.
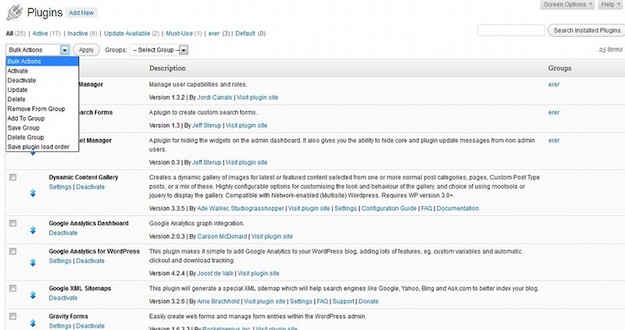
With that thought in mind, wouldn’t it be great if you could have complete control over which plugins are loaded on any given page type, and in what order? With Plugin Organizer, you can:

As you can see from the screenshot, you are able to drag and drop plugins into a load time order. If you are aware of a plugin that is particularly resource-intensive, you may choose to load it at the end.
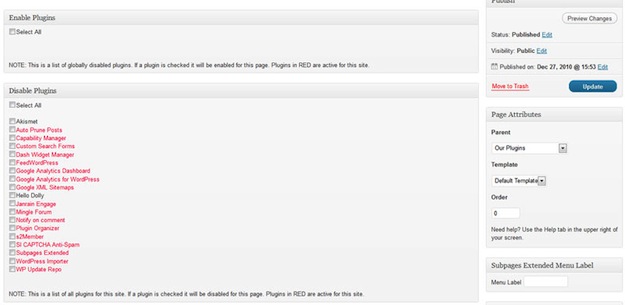
Similarly, you can disable plugins that are not relevant to a particular page type (or to the front end of your site):

Lossless Image Optimization
If there’s one thing that you should take advantage of when speeding up your WordPress site, it is any plugin that decreases load time whilst leaving the user experience unaffected. Lossless image optimization with WP Smush.it is one such plugin.
When installed, WP Smush.it will automatically run any new image uploaded to your site through its optimization process, which will remove unnecessary data from the file without compromising quality. It is truly lossless — you will see no difference in the image.
Furthermore, you can use WP Smush.it’s bulk optimization feature to optimize all existing images on your site.
What Else is There?
Those are the four main plugins that I recommend to increase load speed for your WordPress site. However, there is plenty more that you can do, if you are so inclined.
One slightly more advanced process is to regularly clean your WordPress database — we wrote a guide on that here. Beyond that, you can consider improving your load time by assessing your existing plugins with Plugin Performance Profiler. Furthermore, you should look to use plugins that utilize lazy loading (such as Digg Digg for social sharing).
However, one of the most impactful things you can do to positively affect your site’s load speed is to upgrade your hosting. If you use a shared hosting service, you will notice a major improvement by upgrading to a dedicated server and/or utilizing a Content Delivery Network (CDN). Going down this path does of course have financial ramifications, and you will want to weigh up the cost benefit.
Now it’s your turn — what would you recommend to speed up a WordPress site? Our focus today has been on plugins that are easily implemented. Have I missed any off the list, or do you recommend alternatives to the plugins I have mentioned above? Let us know in the comments section!
Creative Commons image courtesy of Andrew Morrell Photography

Leave a Reply