
With most pieces of software, if you don’t like a particular feature, you’re stuck with it. You weigh up the overall pros and cons, and decide if the sacrifices are worth the gains.
That is not the case with WordPress. If you don’t like something, you can change it. If you think something is missing, you can add it. For every “things we’d like to see WordPress do” post, there is a “things we can make WordPress do” post.
And you don’t even need to be a programmer to make these changes or additions. Often, someone else has already done the legwork and released the desired functionality as a plugin. Or perhaps it has been released as a code snippet that you can easily copy and paste into your theme’s functions.php file.
Today we are featuring one such snippet that can make navigating your WordPress Dashboard a lot easier.
Taming the WordPress Admin Sidebar
The WordPress admin sidebar is packed with options. Too many, one might be inclined to say. After all, when was the last time you used the Links feature?

What if you don’t have comments on your site, or don’t even use WordPress as a blog? What use are the Posts and Comments sections to you? All of these options are cluttering up your sidebar, and if you are working with clients, are points of potential confusion.
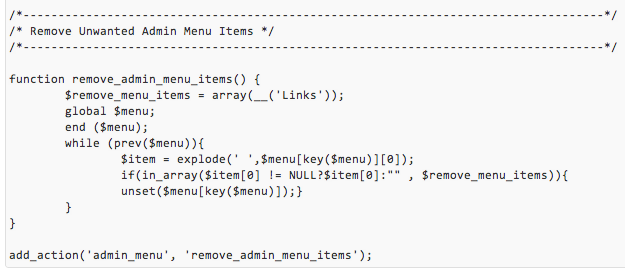
Fortunately, there is a way to get rid of these unwanted menu items, courtesy of CAM Web Design. In their post on simplifying the WordPress admin sidebar navigation, they revealed a simple code snippet that empowers you with the ability to change the landscape of your admin sidebar:

Download the code snippet here.
You can check out the original post to gain a better understanding of what is happening within the code, but for practical purposes, the only line we need to worry about is this one:
$remove_menu_items = array(__('Links'));
As you can probably guess, __('Links') refers to the “Links” admin menu item. All of the menu items are sensibly named:
- Appearance
- Comments
- Links
- Media
- Pages
- Plugins
- Posts
- Settings
- Tools
- Users
In order to remove a menu item, just add it to the $remove_menu_items array in the following format: __('menu-item-name').
Let’s look at an example. Say you wanted to use WordPress as a pure CMS and had no interest in its blogging features. The Comments, Links and Posts menu items are all of no use. Your $remove_menu_items array would look like this:
$remove_menu_items = array(__('Comments'),__('Links'),__('Posts'));
Simple, right?
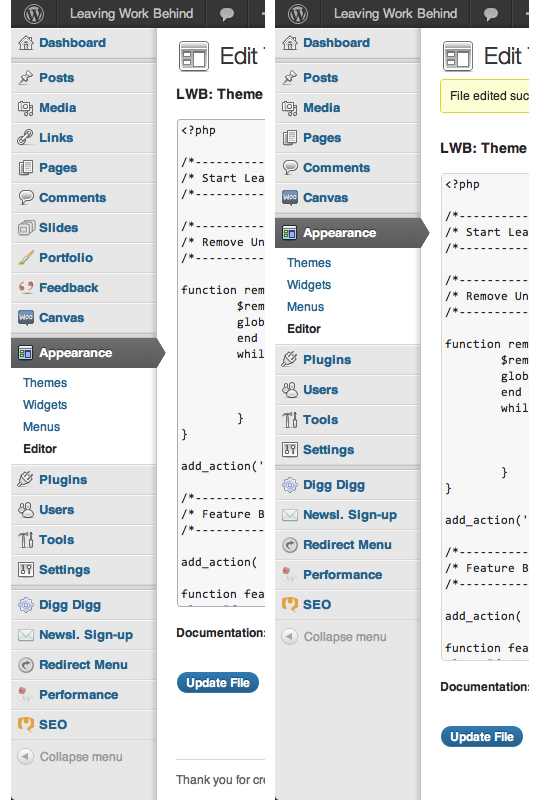
This code snippet has been especially useful for me, as my blog’s theme (Canvas by WooThemes) adds a selection of admin menu items that I have never used. Here’s a before and after shot of my blog’s admin sidebar:

A huge improvement. As far as I can tell, the names of the menu items correspond directly with the names you should use in the $remove_menu_items array. So for me to achieve the above result, I included the following in my code snippet:
$remove_menu_items = array(__('Links'),__('Portfolio'),__('Slides'),__('Feedback'));
That’s it! Just a quick and easy way of making your WordPress Dashboard a little more navigable.
Creative Commons photo courtesy of mattlemmon

Leave a Reply