People set up WordPress sites every single day.
Some take the out-of-the-box approach. That is, they install WordPress, set it up, and use a theme exactly as it was made. They’ll start writing blog posts and that’s that.
Others like to customize things a bit. And while you can accomplish an awful lot through the use of the right theme and specific plugins, there still might come a time when you find that you need to delve into the code yourself and add a few lines on your own.
But how should you go about doing this? That’s the question I want to explore here today.
It Depends
Yes, that two-word sentence is the short answer to this question.
But that wouldn’t make for a very exciting article, now would it? Still, it’s the truth. The best way to add custom code to your WordPress site depends on a variety of factors. That’s why I’ve chosen to present your options in an “if/then” format.
If You’ve Installed a Theme Someone Else Made…
Then you shouldn’t add custom code to that theme’s files, says Erich Boileau, Owner of Gaijin LLC, a web design firm.
“As soon as you update the core, plugin, or theme, your changes will be wiped out,” he says. That would be a huge waste of time, don’t you think?
So, if you can’t modify the code right in the theme’s files, what are you to do?
Create a Child Theme
According to Brandon Howard, owner of All My Web Needs, a WordPress web design company, creating a child theme allows you to add code to the functions.php file without worrying about losing your changes once you download WordPress Core or theme updates.
Furthermore, child themes let you “use hooks that are specific to WordPress and themes […] to insert your code,” he says. You’ll never run the risk of “overwriting” your changes again.

In case you’re not clear on what a child theme is, allow me to explain. It’s basically a sub-theme to your main installed theme. It’s created in a very straightforward way. In fact, all you have to do is access your site via FTP and create a folder (something like themename-child will work) then create a style.css file that corresponds to this folder. This CSS file will pull info from the parent theme’s CSS file. Then you just need to activate the child theme in your dashboard.
I’m not going to go into a ton of detail about how to do this. We actually wrote about how to create your own child theme in depth a while back, so you might want to check that out should you decide this is how you want to add custom code to your site. Of course, this option might not work for everyone.
Use a Plugin
If you’re not well-versed in working with the backend of WordPress but would still like to make some custom code tweaks, you might want to use a plugin that lets you insert code at strategic places on your site. According to Scott Chow of The Blog Starter, using a plugin “greatly reduces the chances that something will be deleted accidentally.” Not to mention, it eliminates the whole “update your site and lose your modifications” issue.
He recommends two plugins, specifically. First is Insert Headers and Footers. This plugin lets you insert code in the header or footer of your site. This is perfect for people trying to setup something like Google Analytics, Chow says.
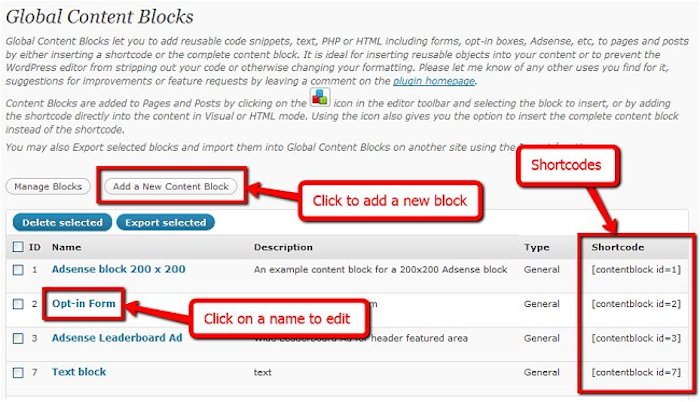
The second plugin he recommends is Global Content Blocks. This plugin lets you insert code inside posts and save these code snippets for later use.

Another developer I spoke with, Natalia Chriss, has an additional plugin recommendation. It’s called Code Insert Manager and it’s ideal for adding code for services like Google Analytics, Aweber, and GetResponse.
But again, there might not be a plugin out there that can accomplish the specific coding task you’ve set out to complete. For these instances, you can…
Create a Plugin
When you want to redesign a site but maintain the same functionality – or you just want to add code somewhere on your site – you can create a plugin to handle it.
“I create a site-specific functionality plugin for custom code instead of putting it in the theme’s functions.php file,” says Adam Smith, IT Director at Marketing Mojo. “This separates how WordPress functions from the design,” he says, indicating this applies most often when using someone else’s theme rather than one you made from scratch.
In this custom functionality plugin, Smith typically includes custom post types, shortcodes, customizations to the WordPress admin, and other changes he’s deemed necessary.
Howard has a similar approach. “There are many cases wherein we build custom plugins with only 10-20 lines of code simply because we want a small feature added and it’s important that the feature stays in place even if the theme is changed,” he says.
If You’ve Created Your Own Theme…
So far, we’ve just been talking about what to do if you want to add custom code to a theme you downloaded for free or purchased on a theme market. But what if you created the theme yourself? What are the best practices for these situations?
If you’ve written your theme from scratch, “you could insert the code directly into the theme,” says Boileau, which would have a nice side effect of improve site speed and efficiency. Just hitting up your theme’s functions.php file whenever you want to make a small change should suffice.
Create a Plugin (Yes, Again)
Yes, this method applies to both those who use other people’s themes and those who create them on their own.
Making a plugin to accompany your own theme has some nice advantages. Not only does it make it easy for you to turn on and off specific site functionalities should you decide you don’t need it anymore, but it also gives you the opportunity to branch out into plugin development. If you think the code within the plugin you make is of benefit to other developers, “you may consider writing your own brand new plugin and submitting it to WordPress to help out others,” says Boileau.
So, What’s the Best Solution?
Honestly, it depends. Just about every developer I talked to said as much. Still, that doesn’t mean there aren’t a few tried and true rules. When prompted with the need to add custom code to a WordPress site, you should:
- Use a child theme when modifying functions on someone else’s theme, or
- Use a plugin to add code blocks to your site, or
- Create plugins to add wider side functionality.
This strategy should help you to create custom sites that stay exactly how you want them to, no matter what new updates roll out.
Conclusion
And there you have it! Hopefully, you now have a broader understanding of how to add custom code to your WordPress site and what method is best given your current situation.
But what I want to know is, did I miss anything? Have you found a different method to be more effective? Want to add to a method I already mentioned? Either way, please feel free to share and join the discussion below!
Photo Credit: Tuts+
Leave a Reply