Your users’ browsers make dozens if not hundreds of requests every time they visit one of your webpages. Each load over either HyperText Transfer Protocol (HTTP) or HyperText Transfer Protocol Secure (HTTPS), and impacts your site’s performance.
Fortunately, you have plenty of methods at your disposal to minimize HTTPS requests in WordPress. That, in turn, should improve your site’s performance across the board.
In this article, we’re going to show you how to track HTTPS requests for any of your pages. Then we’ll go over four methods to minimize them for your WordPress site. Let’s get to it!
Why and how to track your site’s HTTPS requests
Every time a user visits one of your pages, their browser sends multiple requests to your site’s server to load any elements it contains. This includes images, scripts, stylesheets, and more.
To see how many requests occur in the background when users load your webpages, you can run a test using Chrome Dev Tools. Once you’ve installed the extension, click on the three-dot icon in the top right corner of the browser and select More Tools > Developer Tools to access this feature.
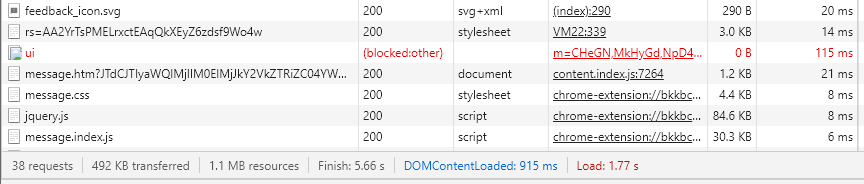
In the resulting window, there’s a tab labeled Network. Clicking on it gives you an overview of all the requests that occur when the page you’re currently viewing is loaded:

If you look to the right, you can see the file size of each component as well as how much time it takes to load. We took a look at some popular websites to analyze how many elements each had to load and how long it took:
- BuzzFeed: 117 requests for a total of 5.7 MB in 3.22 seconds.
- Amazon: 206 requests for a total of 4.3 MB in 1.44 seconds.
- Expedia: 140 requests for a total of 4.5 MB in 6.91 seconds.
As you can see, there’s a correlation between the number of HTTPS requests and loading times. However, it’s not as simple as to say more requests equal worse performance.
Take Amazon, for example. Although it requires the most requests of the pages listed above, it manages to handle them efficiently. It does so by loading resources in the background, unnoticed unless you take a look at the logs.
In other words, Amazon’s website is so well optimized, it’s faster than Buzzfeed or Expedia even though you need to load more data when you visit it. There are a variety of ways you can boost your site’s performance as well. However, it’s still smart to try to minimize HTTPS requests in WordPress where possible.
4 ways to minimize HTTPS requests in WordPress
As a WordPress user, you have a massive advantage when it comes to minimizing HTTPS requests. Most third-party services integrate seamlessly with the Content Management System (CMS). Plus, you have access to plenty of plugins that can help. Here are four simple techniques you can try.
1. Delete unused images and reduce your file sizes
Media files are notoriously ‘heavy’. It’s all too common for each image in your Media Library to weigh several MBs. Videos and GIFs are even worse.
Deleting any unused images on your site is a quick and simple way to minimize HTTPS requests in WordPress. Your visitors aren’t seeing them anyway, so they’re not adding value to your content.
As for the images you do keep, it’s wise to optimize them through compression. Although reducing file sizes doesn’t technically cut down on the number of requests for your website, it does mean that resources take less time to load.
The easiest way to do this is through a plugin that takes care of the process for you. Smush is one such tool. It uses lossless compression, which means it reduces the size of your image files without impacting their quality:

Smush works automatically with new files you upload, and you can also use it to compress your existing library. Plus, it resizes your images’ dimension to optimize down even further. Note that, although there is a free version, you’ll need Smush Pro to access all the features.
If you want to be more aggressive about cutting down on image requests, you can also set up a type of CSS file called a ‘sprite’. CSS sprites combine multiple images, so visitors only have to load a single resource. However, they can impact your Search Engine Optimization (SEO) negatively, so you should use them sparingly.
2. Implement lazy loading
Usually, your browser renders every single resource on a page in one fell swoop. However, you can implement a function called ‘lazy loading’ which prevents browsers from loading images until they come into view as users scroll down.
Lazy loading can be useful because it both cuts downloading times and the initial number of requests your server has to deal with. Keep in mind, however, that those requests will still occur at a later point.
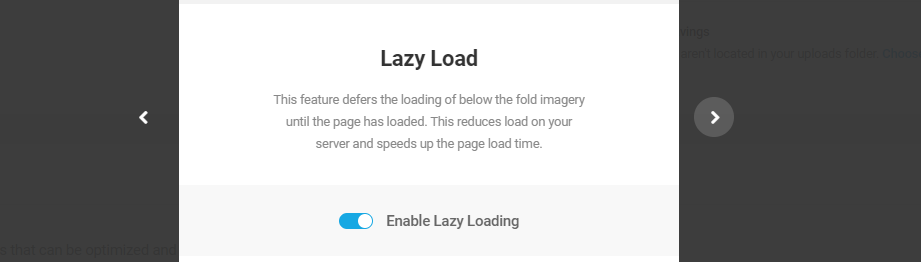
If you install the Smush image optimization plugin, it will ask you whether you want to implement lazy loading during the setup process:

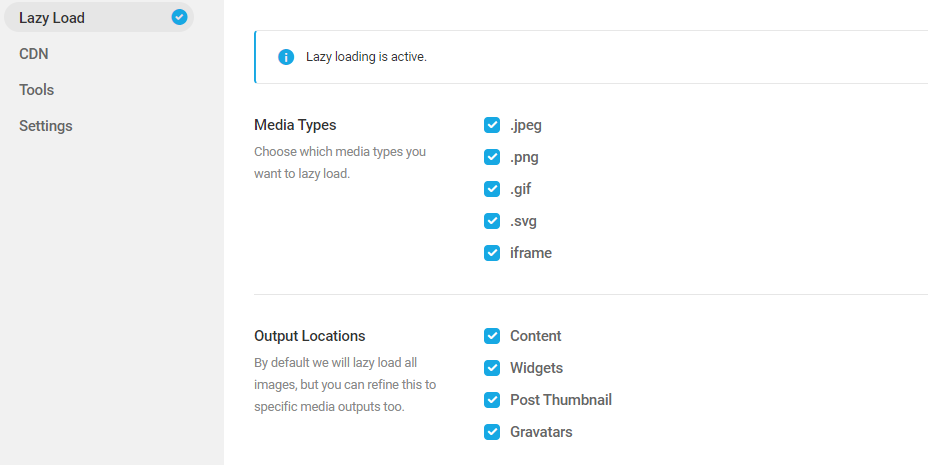
You can also enable this feature by navigating to Smush > Dashboard > Lazy Load. From this tab, you can select which type of files to use lazy loading for and on which pages:

Implementing lazy loading manually is also possible, but it requires you to use JavaScript to tweak your pages’ code.
UPDATE: Lazy-Loading Images in WordPress Core will be enabled by default in the upcoming WordPress 5.4 release.
3. Combine and minify your scripts and styles
Most modern websites use plenty of JavaScript and CSS. Most plugins add new scripts to your website, as do third-party services such as Google Fonts, analytics platforms, and many more.
Those scripts and styles are key to your website’s functionality and appearance. However, each of them represents a new HTTPS request your visitors have to wait for.
Ideally, you want to reduce the impact and number of those requests without having to remove any critical scripts or styles. To do that, you’ll need to follow two steps:
- Combine as many scripts as possible. Instead of having multiple .js and .css files your server has to access, you can merge some or all of them, cutting down on your overall number of requests.
- Minify the resulting files. Take your merged files and ‘minify’ them, which involves removing white space and unnecessary data so your server can read them faster.
You can carry out both these steps manually. However, that’s a very inefficient use of your time and requires sufficient coding knowledge. Fortunately, there are plugins that can take care of the monotonous work for you.
If you want to use a single plugin that can handle both merging and minifying scripts on your website, we recommend Fast Velocity Minify:

On top of both merging and minifying files, Fast Velocity Minify can also ‘defer’ them. In practice, deferring scripts works similarly to lazy loading. It prevents them from running until they’re needed, improving performance even further.
4. Cut down on unnecessary plugin and theme clutter
Some of the most common culprits when it comes to extraneous HTTPS requests in WordPress are plugins. They usually add at least a few extra elements to your pages that require loading.
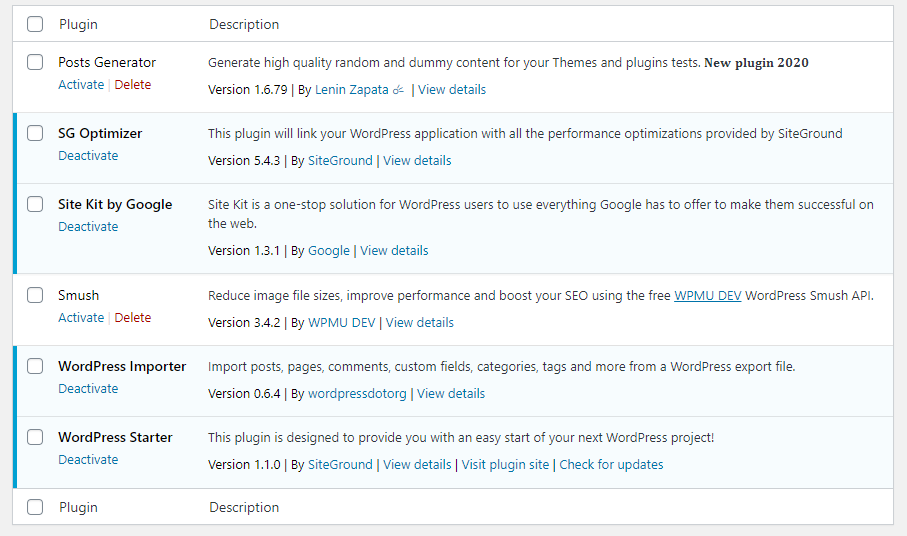
As we mentioned before, you can have a website with dozens of requests that still does well from a performance standpoint. However, for optimization’s sake, it’s essential you remember to delete plugins you aren’t using:

Most hosting providers set up a few plugins out of the box for new users. As your website grows, you’ll probably experiment with many more. People often forget about removing the ones they don’t need.
The scripts these unnecessary plugins run in the background add useless HTTPS requests to your site. Taking a few minutes to delete them can improve your pages’ performance significantly.
The same goes for WordPress themes. You only ever need to have the one that’s currently active and a default option for troubleshooting installed on your website.
Conclusion
High performance is key to a successful website. Unfortunately, there are many elements that also contribute to your online content’s appeal that can result in a large volume of HTTPS requests, including plugins and images.
If you’re looking to minimize HTTPS requests in WordPress to speed up your website, here are four tips that can help:
- Delete unused images and reduce your file sizes.
- Implement lazy loading.
- Combine and minimize your scripts.
- Cut down on unnecessary plugin and theme clutter.
Do you have any questions about how to minimize HTTPS requests in WordPress? Let’s go over them in the comments section below!
Image credit: Pixabay.

Blanca
Lazy loading was key for improving my site. Thanks for these useful tips!
Ossisto 365
What will be the performance key indicator for minimizing the https requests in WP websites?