
We are going to assume by now that you know how important load speed is to the success of your site. That being the case, we thought that you might like a website performance scan integrated within the ManageWP dashboard.
So we went ahead and created one, and were so happy with the feature that we included it on our top 10 features list of 2012 so far last week. Today, we are going to take a look at its functionality, and how you can use it to speed up your site load speed.
About the Performance Scan
The scan pulls together two of the most popular site load speed tools on the web – Google Page Speed and Yahoo! YSlow. You can of course use these tools outside of ManageWP, but we have integrated them into your Dashboard so that you can get a one-click report from both tools in just a few seconds.
Activating the Performance Scan
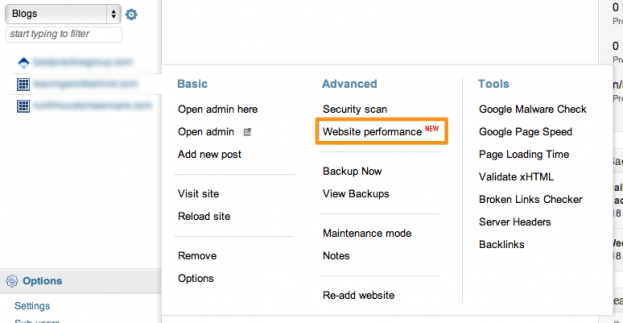
You will find the performance scan feature simply by hovering over the website that you wish to scan and selecting the relevant option from the menu that appears:

That is literally all you need to do. Just wait a few moments whilst ManageWP arranges for the scans to be carried out. Once the scans have been completed, the report will be presented to you in two parts.
The Summary
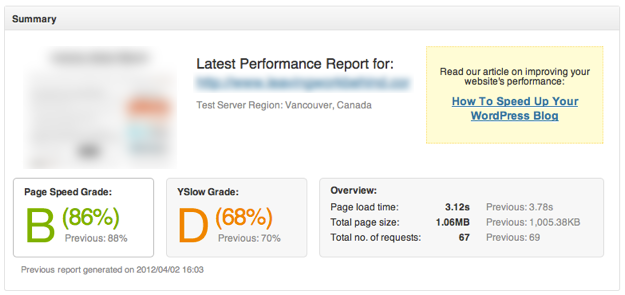
This is the first widget you will see, which as you would expect, presents you with a quick summary of your website’s performance:

All of the basic information is available here – the individual grades from both tools, in addition to a general overview of your site’s vital statistics. If you have carried out a previous scan, you will also see the previous scores. This means that you can make tweaks to your website and immediately gauge whether or not they have had a positive effect.
Finally, there is a link to our post on How To Speed Up Your WordPress Blog – which is a great place to start once you have carried out your first performance scan.
Breakdown
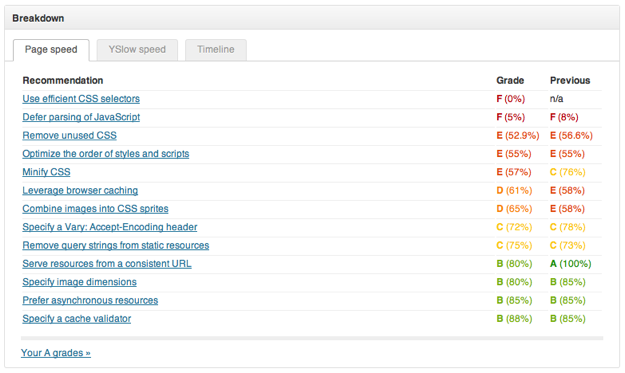
This is where you can get down and dirty with the specific issues that are causing your site’s score to be less than perfect. The breakdown widget presents you with a comprehensive list of recommendations based upon any item of consideration that was graded B or below:

You can also check out your A grades by clicking on the link at the bottom (in case you want to give yourself a pat on the back). But you are going to achieve the biggest gains by working on the F grade items and up.
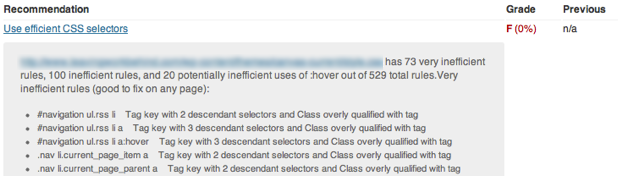
Clicking on any item will give you a comprehensive breakdown of the issues at hand. Here is an example of the “Use efficient CSS selectors” item breakdown under the Google Page Speed tool recommendations:

As you can see, the breakdown is comprehensive, with every single inefficient CSS selector listed. You can expect this kind of exhaustive information in every single recommendation across both tools.
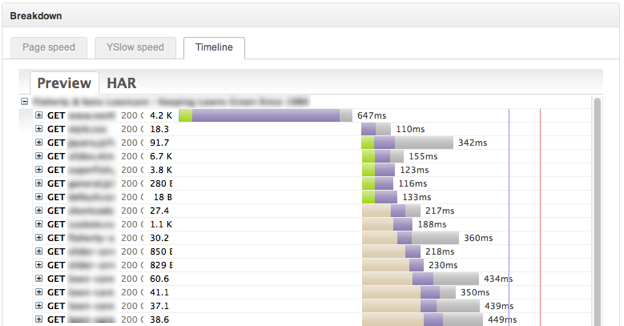
Timeline
The timeline allows you to visually assess the length of time it takes for each individual element on your site to load:

With this tool, you can recognize load time “choke points” in your site – a poorly optimized image, a bloated CSS file, or something else altogether. With the information provided by the Timeline, you can make actionable changes to specific files that will speed up your site’s load time.
Before You Get Started – A Caveat
You shouldn’t be striving for perfection. Many of the inefficiencies will be within plugin and theme files, and although you could manually alter the information within themes and plugins, your work could all be lost the next time you upgrade. Besides, there is a point at which the gains achieved from changes made is not worth the time invested.
So with that in mind, get stuck in with the ManageWP website performance tool, but don’t be shy – what score did you get for your site? Let us know in the comments section!

jvknight
I got a A (90%) on Page Speed and a C (78%) on YSlow. A couple of the things I know how to fix (e.g. optimizing images), the other stuff is like reading Greek and a lot looks like it is coming from the theme itself. Uggggggg
atfraser
loved this post. Followed the instructions and went from a C to an A with just adding W3Total Cache. Thanks guys
Tom Ewer
No problem!
rebarakaz
thank you so much for the great ManageWP..
It helps me much..
and I need to learn CSS so hard 🙂
keep up the great job..
Tony Djukic
I got 2 Ds… …both of which will be very difficult to improve because a lot of what’s done is down to my theme (I don’t much feel like re-writing a WooTheme’s CSS into my child theme, just to speed it up) and also down to a few plugins that do a few things wrong.
This is an unpleasant feeling.
roymargaja
Uggghhhh…got an F, how do i use effecient CSS selectors?
Tom Ewer
Learn good CSS 😉
dinkybluebug
eeek – I got a D. 61% -not sure really where to start to fix this.