It’s that lovely time again where we sit around and discuss all things happening in the world of Core development.
As the release of WordPress 4.0 swiftly approaches, the team has been hard at work implementing a variety of changes and tweaks to get everything release-ready. Some of those changes were actually pretty dramatic and change how you interact with WordPress on a day-to-day basis. There’s a lot to cover so I won’t waste anymore time here.
Thanks for reading, as always. Now let’s dive into what’s been going on for the month of August.
Live-Previewing Menus
Nick Halsey’s finished implementing previewing in the Menu Customizer plugin.
The entire Menus editing process has been contained to a Menus panel in the customizer, and you can now preview your work with your menus as you make changes. Finally, it’ll be easy to access menus alongside the rest of the site-appearance-management tools in the Customizer.
If you’d like to help test the Menu Customizer (and the live preview feature), you can get the plugin here. It currently requires PHP 5.3+, if you can’t wait to get your hands on it.
GSoC Update
Janneke Van Dorpe and team has done a lot of work on the editor, which can be divided into three parts:
-
Work on core for the editor views and scrolling.
-
Work on the Editor Experiments plugin.
-
A complete rewrite of the Front-end Editor, which includes both work on the core and the plugin.
The goal was to make it easier for plugins to add views in the editor.
There are lots of options for an editing interface – WordPress should provide some, but the goal is to make the experience customizable, ideally with it being possible to edit views directly from the editor. For example, in a gallery view, you should be able to edit captions inline and rearrange images.
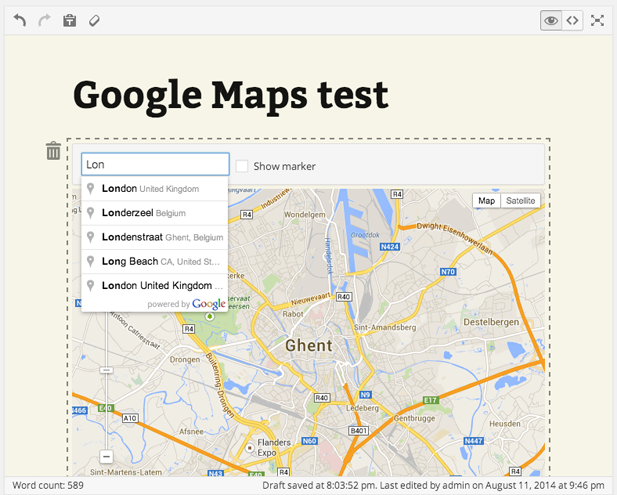
A shortcode that can display a Google map, for example, ended up looking like this in the editor:

When you search by address, or just move the map, it will automatically update the shortcode for you.
There are a few more necessary cases to figure out an API, as well as a lot of improvements needed to the view plugin for TinyMCE. Currently, it’s not possible to have editable text fields inside the view, or to drag views around. However, the Core team is working on fixing these.
Another goal of his was to experiment with the concept of content blocks and inline editing. For that purpose, he’s made a TinyMCE plugin that adds a toolbar with formatting tools when you select something in the editor, and that can be extended just like the default toolbar.
As it stands now, you can create your own buttons and add them to the toolbar. In the future, you’ll be able to change the buttons based on the selection.
Finally, we’re getting to the complete rewrite of the front-end editor, in which the following improvements can be implemented:
-
An inline toolbar for text, images, and views
-
An “add block” toolbar to insert content.
-
The view implementation is now completely replaced with the view implementation in 3.9, with all the improvements that were done for 4.0.
-
An instantly-loading editor, with no page refresh needed for either loading or saving. You simply turn it on and off.
Quite impressively, the team rewrote the front-end editor from scratch to add all these new features
Plugin Icons in the Plugin Installer

WordPress 4.0 will come with a redesigned plugin installer. And now, as Andrew Nacin wrote, the team has added plugin icons to the project.
The icons are 128×128 px, with the option of adding a HiDPI icon at 256×256. Like banners, they go into your /assets directory as either a PNG or JPG. The filename should be assets/icon-128×128.(png|jpg) or assets/icon-256×256.(png|jpg)
You can also use an SVG file, as scalable vectors can be used for any size icon. For an SVG file, the filename will just be assets/icon.svg, and of course, you only need one of them. However, there’s a good chance that SVG-to-images fallbacks may be implemented for browsers that can’t display SVGs, so if you decide to use one, it’s advisable to include a PNG version of your image as well.
Some tips for designing icons for use with this plugin: Keep it simple, avoid text, optimize your images using a web app designed for the purpose, and don’t use WordPress logos.
The icons can also be auto-generated using the GeoPattern library. Or, if you have a banner image, it is automatically sampled to determine the color of the pattern.
ORDER BY Gets a Boost in WordPress 4.0
Scott Taylor’s overhauled the “orderby” function.
“orderby” is the argument passed to QP_Query that lets it know what column to sort on when creating the ORDER BY clause for its SQL. The default value for orderby is post_date.
The order can only be one of two valuses, ASC or DESC. The default sort order for a MySQL column is “ASC,” or “ascending.” The default value for the “order” argument inside WP_Query is “DESC,” or “descending.”
“orderby” accepts a string, representing a column on which to story.
Prior to 4.0, value for “order” would only be applied to the last value that you passed in that space-delimited list.
Since the default sort order for a column in MySWL is ASC, queries like that would often produce unwanted results.
In 4.0, when you pass a space-delimited set of values, your sole value for “order” will be applied to all your values that are parsed for “orderby.” This has been fixed. Developers rejoice!
You can also now pass an array to WP_Query as the value for orderby. This allows you to control the generation of the “ORDER BY” clause in a more specific manner. Before this version, you would have had to use filters on the SQL statement or a specific clause.
This, as contributor Leo Baiano put it, makes it “Possible to sort results by multiple columns in a very elegant way.”
Conclusion
August was a monumental month for core development – it seems a lot of major changes have been made in preparation for WordPress 4.0. And it looks all of that prep was for a good cause. WordPress 4.0 rolled out and I’m still having fun poking around at its features.
This month, the changes have been major and will have a significant impact on WordPress 4.0’s functionality. We now have icons, a new method of sorting results into columns, and a complete overhaul of the front-end editor.
What are you most excited about when it comes to WordPress development news? What would you like to see make it into Core? As always, please feel free to let me know in the comments section below. I always value your input!

Frank
Great post.
Hire Dedicated Part time, Full time wordpress developers, Hire Dedicated WordPress Plugin Developer and Programmer for wordpress theme/template or plugin/widget development.
Thanks for sharing this post.
Nrwa Web
I Think WordPress is best Platform for Blogging. it’s have Easy access and Easy Customization. Thanks.