
The WordPress development team is always up to something, and one of their latest projects is the implementation of a front end editor to WordPress. This would make it possible for people to edit posts without having to see the typical dashboard editor view. Basically, you’d see posts as they’d appear live on your site, as you’re writing them.
This WYSIWYG approach isn’t new. But by adding this feature to WordPress, there’s a real possibility that the world’s favorite CMS could encroach on new territory altogether. I’m talking about the world of drag and drop site builders here. I’ll lay out my line of thinking as to why I think this is a very real possibility and what drag-n-drop folks will need to do to stay competitive.
A Quick Look at the WordPress Front End Editor
The Make WordPress UI team has been working on the new front end editor for the past couple of months and progress seems to be coming along really well. For instance, back in January, the team was working on adding the ability to upload images via the front end. Basically, the idea is to allow you to drag and drop images directly into the post you’re writing, as you’re writing it without having to go into an upload media screen. The editor already had all the typical writing tools you’d expect for modifying text.
The team also added modal windows for creating and adding custom fields and galleries within this interface. It also has oEmbed link support, featured image editing, TinyMCE 4.0 and gallery previews. Buttons also got tooltips, autosave was added, and a restore from backup popup message was implemented.
By March, the Make WordPress UI team were running usability tests. Though issues arose with regard to the save feature and featured image area, things like this are to be expected this early in development. Though WordPress 3.9 Beta 2 recently came out, the front-end editor is not a part of it, nor is it on the docket for a future Core release as of yet. It will be, but it’s just not ready yet.
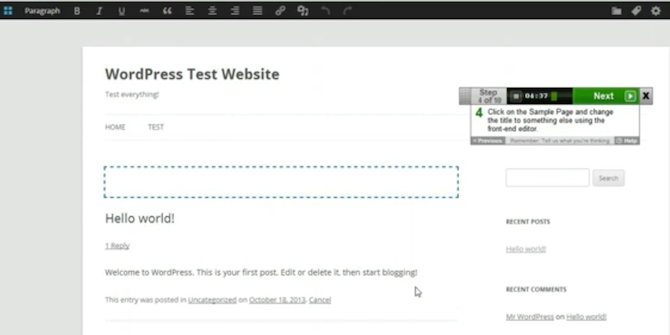
For those interested, there is a plugin you can use to participate in the front end editor’s development. To give you a sense of what it’ll look like, here’s a screencap of a recent usability test video posted on the Make WordPress UI blog:

So, why the development recap? Because what a front end editor for WordPress will contain is very important in terms of the competition it sparks in the WYSIWYG website builder market.
What Drag and Drop Website Builders Offer
There are currently several drag and drop website building services available that promise to make the process of building a website a snap. Let’s look at three of the top players in that sector at the moment: Wix, Squarespace, and Weebly.
 Wix offers attractive site designs that you can easily customize by, as you might have guessed, dragging and dropping various elements around the interface. Insert custom photos and text. Change the layout. Add social media buttons. It comes with hosting, can be utilized for e-commerce, is mobile-friendly and search engine optimized. There are free and premium versions available and while the design templates are nice to look at, there isn’t a lot of wiggle room when it comes to overall customization.
Wix offers attractive site designs that you can easily customize by, as you might have guessed, dragging and dropping various elements around the interface. Insert custom photos and text. Change the layout. Add social media buttons. It comes with hosting, can be utilized for e-commerce, is mobile-friendly and search engine optimized. There are free and premium versions available and while the design templates are nice to look at, there isn’t a lot of wiggle room when it comes to overall customization.
The same goes for Squarespace, which offers numerous attractive templates but not a lot of flexibility, and Weebly, which is perhaps the simplest of all those I’ve mentioned so far. In any case, these drag and drop site builders are designed to be easy. And that means removing the complications.
Unfortunately, “complication” usually means complexity and if you envision a need for a site that falls even remotely out of the basic “home,” “about,” “product/services,” and “contact,” page lineup, you won’t have your needs met with this kind of service.
But that’s where I see the WordPress Front End Editor filling a void once it’s released.
The Front End Editor as a Drag and Drop Development Catalyst
Since WordPress is a successful and robust content management system already, the addition of a front end editor will make it truly the full package. That is, it’ll maintain the appeal it currently has for experienced web developers but it’ll tack on attractiveness for people who know next to nothing about building websites. And since WordPress is so well known already outside of the development community, it stands to reason that when word of an easy-to-use, drag and drop site building feature hits, plenty of curious people will test out the CMS for the first time.
Drag and drop site builders will really need to step up their game if they want to stay competitive. That means adding new features and functionality that allow these services to stand out. And an attempt to add more complex options that can be handled in this same simplified way is a must. Think beyond what a traditional drag and drop site editor is capable of and that’s the territory I’m thinking they’ll need to venture into if they want to stay relevant.
A way to add plugins or add-ons of some sort would be beneficial to these site builders, allowing third-parties to further expand on these services and offer up the functionality of more advanced development tools. Some third-party integration already exists. For instance, on Squarespace, you can display products from an Etsy store, embed MailChimp forms, or embed an entire Shopify store. This is great but there isn’t a huge level of customization available for these drop-in services. It’s all pretty cookie cutter.
And that’s to be expected. I mean, these site builders were made to be simple. The kind of backend modifications you can make in WordPress just aren’t available. And understandably so. That’s their whole schtick. Maybe with the addition of a simple way to build site pages and posts through WordPress, these site builders will ramp up efforts to offer more complexity?
Conclusion
With the news that a front end editor for WordPress is on the horizon, I can’t help but think of the possibilities. WordPress is one of the most feature-rich web design tools out there right now and delving into the WYSIWYG realm means the CMS will have its hands in all the pies, as it were. Out of the box site builders still have their place, of course. They serve a market filled with people that understand the importance of having a website but don’t necessarily have the skills or resources to invest in a custom designed one. And that’s perfectly fine.
But with WordPress hot on their tail with a simplified front end editor, something has got to give if these site builders want to stay in business. Finding a way to incorporate more complex features within an easy framework is the only way I can think of that will keep them competitive.
What do you think? Will a front end WordPress editor wreck the easy site builder market for good? Or, is there a place for everyone? Or, maybe, you think WordPress should stay out of this sector altogether? I’d love to hear what you think about it, so feel free to offer up your opinion in the comments!
Image source: Matt Hampel

Carike
As a print designer who dabbled in web design way back before CSS, I find WordPress really frustrating without the ease of use for those of us who have the ability to add aesthetics, but don’t know anything about changing the styles and positioning with coding. I am in the process of moving my site from Wix to Worporess, because Wix doesn’t allow enough SEO adaptiblility for me – but the editor is great and I was able to create a simple good looking site, without too much effort. Now I am really frustrated to re-do it in WP, and having to struggle to find the correct CSS code to make “simple” changes to my template.
franksdesigns
Too much Freedom can be a bad thing.
11 years ago when I stopped doing using AutoCAD the latest versions of AutoCAD were allowing people to assign colors by object instead of limiting it to by layer. This “Freedom” was abused by Architects and other designers and caused nightmares for people like me.
I see making it easy for non-designers to “do whatever they want” by dragging and dropping willy nilly as a negative. I like a little consistency in a website and to have a beautiful website you have to have some “boundaries” or a “style guide.”
I also think that you are asking for trouble. For example I have an unwritten rule to ensure responsiveness to avoid using more than 3 columns of content, this makes responsiveness fairly easy. I had a client that insisted on 5 columns. Looks fine on full size screens but the columns get pretty narrow until my breakpoint of 600px kicks in. I don’t believe in having zillions of breakpoints on a website for responsiveness.
franksdesigns
PS: I use Headway Theme Primarily.
Tom
Thanks for sharing your experiences – appreciate it!”
intriguingnw
Food for thought aka HeadwayThemes, pagelines and other drag and drop frameworks, is WP about to steal your thunder or will it enhance what you can offer for those in WP that are already ahead of this trend?
Dan
That’s what I thought this post was about — site builder themes for WP being threatened by redundancy from the future WP core. But that’s not going to happen just because front end editing goes into the core.
I don’t know about Wix but Squarespace is more versatile than it gets credit for in this post — especially for developers. Last time I checked SquareSpace was more advanced than WordPress.com in what it allows to be done with complex design and functionality modification.
I don’t see the hosted blogging and CMS services as being in competition with self-hosted WordPress or anything else. Hosted services appeal to people who can’t and don’t want to set up and manage their own hosting and software. WP.com competes with SquareSoace and Wix but none if them compete with WP.org or any other self-installable CMS.