The file formats you use on your website have a major impact on its speed, quality, and performance. However, figuring out which image types to use can require a bit of research.
For example, WebP is a relatively new, next-gen image file format created by Google. Understanding what it is and how to use it on your WordPress site can help you enhance your User Experience (UX) and overall reduce loading times.
In this post, we’ll introduce you to WebP, explain its history, and discuss why it’s important. We’ll also provide some helpful tips for using it on your WordPress site. Let’s get started!
An introduction to WebP
Image optimization is an essential aspect of website speed and performance. One of the best and most effective ways to optimize images is by reducing their file sizes through compression. The lighter your files are, the easier it will be for the server to load your site, ultimately resulting in faster speeds.
There are two main types of image compression: lossy and lossless. Lossy compression is when the size of the file is reduced by removing some of the image data, reducing the quality in the process. With lossless compression, the data is simply reconstructed, retaining more of the quality.
WebP is a modern image file format developed by Google in 2010 that uses both lossy and lossless compression. The purpose is to provide smaller and faster images for websites, resulting in superior performance. In fact, according to Google, WebP lossless images are 26 percent smaller than PNGs, and lossy images are as much as 34 percent smaller than JPEGs.
Why WebP is important
As we’ve mentioned, images play a significant role in your website’s performance. The size of its files affects its speed, and in turn the UX. Therefore, it’s important to make sure that you’re choosing the best image file formats.
WebP is a raster image format created specifically for online images. In a nutshell, it’s important to know about because it enables you to display high-quality images using smaller file sizes than you might otherwise be able to attain using different formats.
Thanks to the predictive coding method, WebP images can encode images based on their pixel values. Essentially, it only includes what’s necessary without distorting the appearance of the photo. As a result, the file sizes are small, yet the image quality remains relatively high.
The ability to use more images without worrying about sluggish loading times can help to enhance your WordPress site’s overall look and feel. Having the freedom to use the size and quality of images you want also gives you more flexibility in your site’s design.
How to use WebP images on your WordPress site
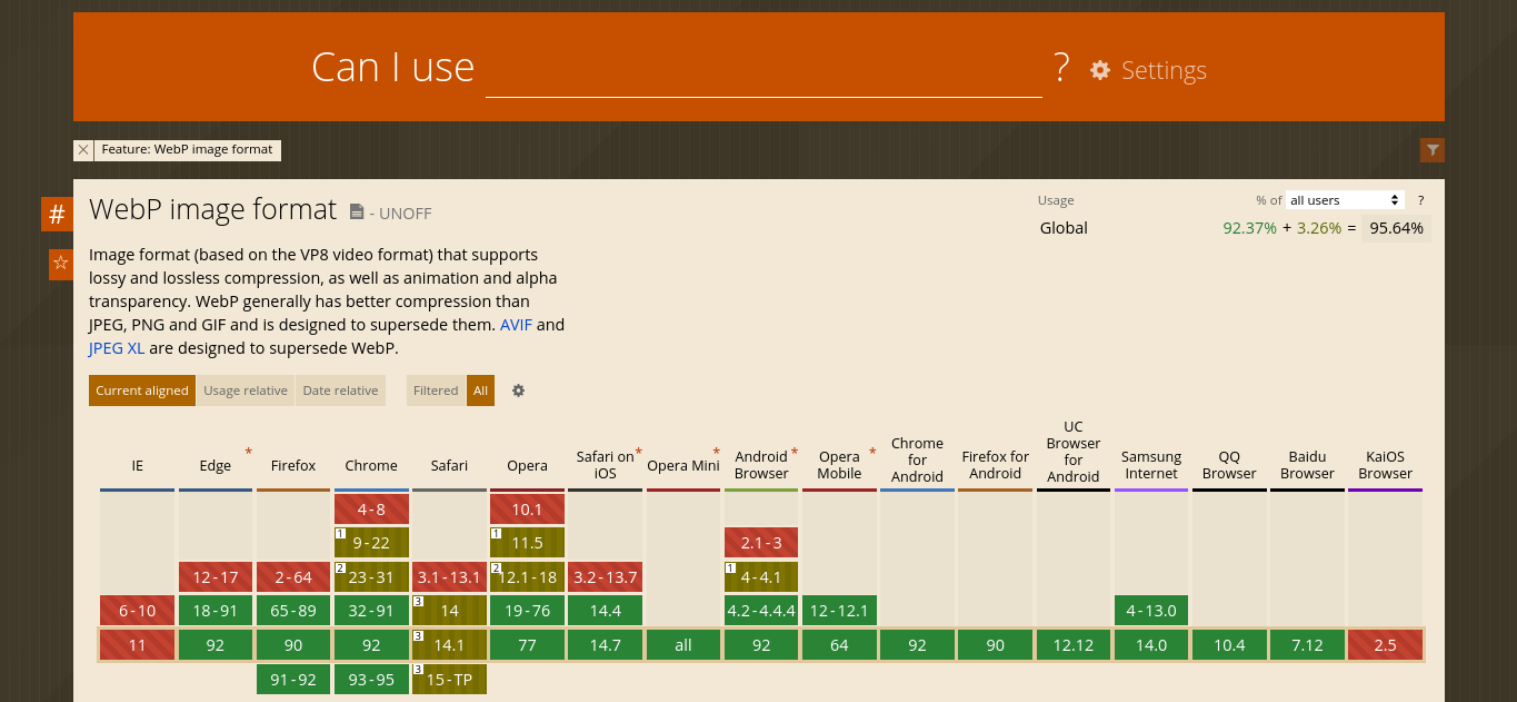
Now that you understand what WebP is and what its benefits are, let’s discuss some of the ways you can use this format on your WordPress site. First, it’s important to note that not all browsers currently support WebP images. For a full breakdown of which browsers and versions are compatible with WebP (versus which might require you to use a backup image file format), you can visit Can I use:

If you want to add WebP images to WordPress, you have two options. The first is a manual method, and the second is to use a plugin. Let’s take a closer look at how each process works.
How to manually add WebP images to WordPress
The manual method is not as quick or straightforward as using a plugin. However, if you’re at least somewhat experienced working with your site’s files and you want to avoid installing another plugin on your site, this might be the best option for you.
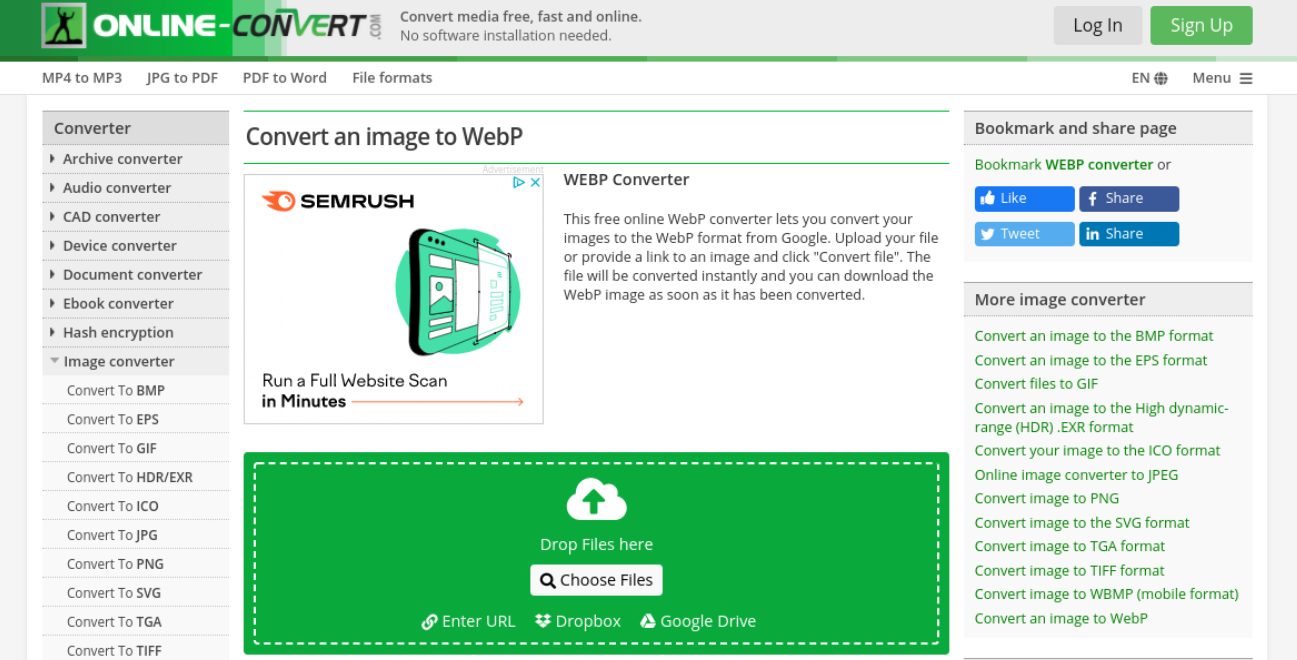
Manually adding WebP images to your WordPress site requires you first to convert them before uploading them to your Media Library. The easiest way to do that is to use a browser-based tool, such as Online-Convert:

To get started, you can simply click on Choose Files, select your image, and then hit the Start conversion button. Remember to save the new file when you’re done.
To add the image to your site, you can either use a File Transfer Protocol (FTP) client such as FileZilla, or edit your functions.php file to enable WebP uploads. You can do the latter by adding the following code snippet to the file:
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
When you’re done, remember to save your changes and re-upload the file. You should then be able to upload WebP images through your Media Library.
If this seems a bit too complex, don’t worry. You also have the option of using a plugin.
How to serve WebP images in WordPress using a plugin
Thanks to WordPress plugins, converting your PNG and JPEG images to WebP can be quick and easy. Plus, you won’t have to directly edit any of your site’s files, as the extension will do all the work for you.
Aside from ease of use, one advantage of this method is that you won’t have to worry about visitors who are accessing your site from a browser that doesn’t support WebP images. If the browser they’re using isn’t compatible with this next-gen image file format, they will be served the original files, such as the JPEG or PNG images.
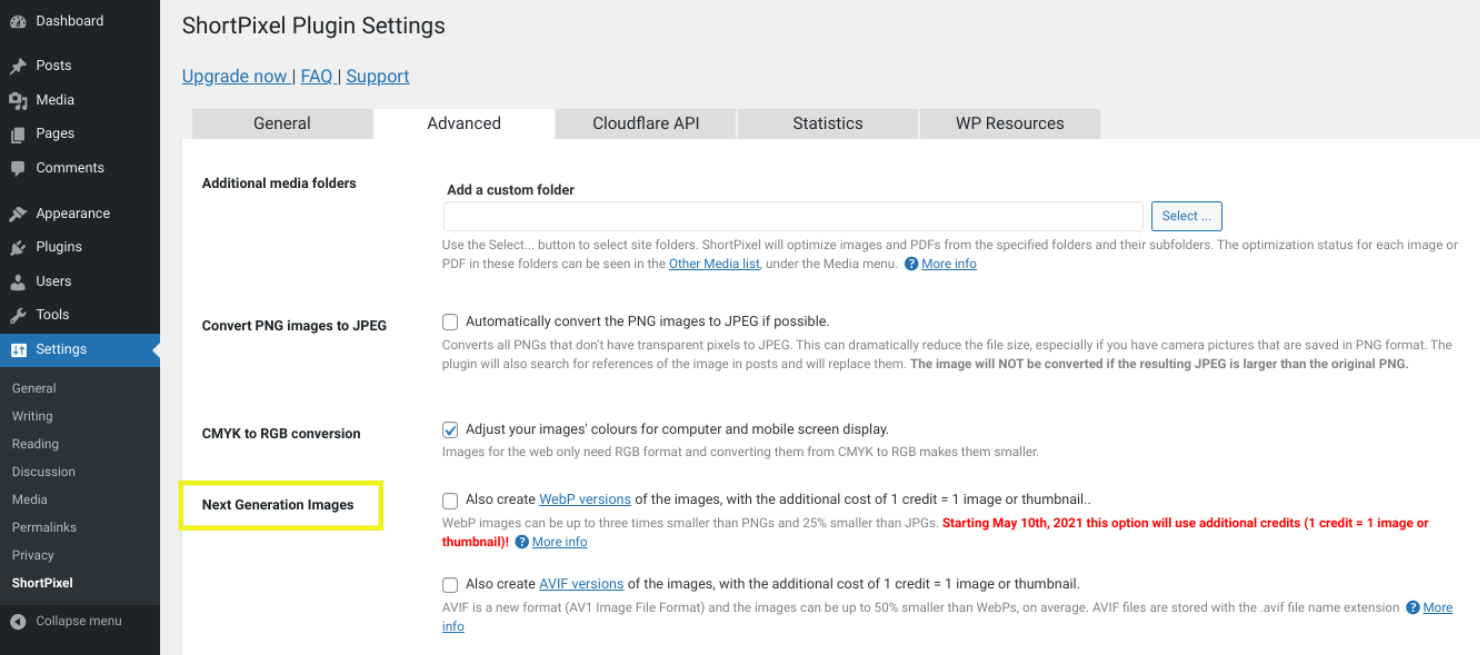
If you decide that you want to go the plugin route, the next step is to pick which one to use. You have a few options. One of the most popular and reliable is ShortPixel Image Optimizer:

This freemium plugin provides various ways for you to enhance your site’s performance by optimizing your images. For example, in addition to instant image conversions, the tool offers both lossless and lossy compression.
To use the plugin, you can install and activate it, and then validate your API key (which will be sent to your email address). Then you can enable automatic image conversion by selecting that option under the Advanced settings tab:

Additional image optimization plugins you might consider include EWWW Image Optimizer and Optimole.
Conclusion
Images play a critical role on any website. However, the file formats you use will influence how your images appear on the page and how fast they load. Therefore, it’s important to choose the best option possible.
As we discussed in this post, WebP is a modern image file format developed by Google, which you can use to showcase high-quality images without hurting your site’s performance. By using both lossy and lossless compression, WebP lets you retain the rich appearance of your images while simultaneously reaping the benefits of smaller file sizes.
Do you have any questions about using WebP? Let us know in the comments section below!
Image credit: Pexels.

Leave a Reply