
Here at ManageWP, we love plugins. Our Plugins of the Month series alone is proof of that.
But there’s something that we love arguably just as much – code snippets. Lightweight, transparent, and easy to implement – what’s not to love?
And whilst we do love plugins, there are plenty of occasions in which they are simply not necessary. There is little point in installing a plugin when the same effect can be achieved with a code snippet.
With that in mind, I thought I’d go in search of 10 code snippets that replicate the functionality of plugins available on the WordPress.org Repository.
Keeping Your Snippets Organized
One reason you might reasonably argue that code snippets are a little complicated to manage is the fact that you have to manually paste them into the functions.php file. Whilst doing this once or twice is not an issue, if you have more than a few, keeping tabs on them can be quite difficult. On the other hand, it is easy to keep track of the various plugins you have installed, as they are individually named and listed.
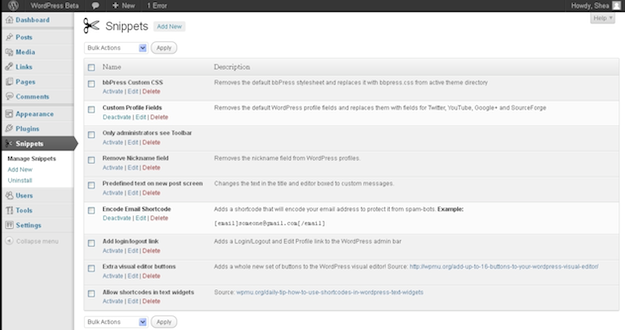
However, with the Code Snippets plugin, you can effectively have the same graphical user interface for your code snippets as you do for your plugins:

Now there is no reason why your code snippets can’t be kept in just as good an order as your plugins.
With that said, let’s get onto the 10 code snippets that can replicate the functionality of WordPress plugins!
Note: If you want to test out these snippets without damaging your website, you should check out our local WordPress installation guide
1. Delete Default Widgets
Plugin: Remove Default Widgets
I struggle to understand the use for WordPress’ calendar widget. It’s fair to say that many of us will never use plenty of the default widgets. So if you want them out of the way, just use the following code snippet:
// unregister all widgets
function unregister_default_widgets() {
unregister_widget('WP_Widget_Pages');
unregister_widget('WP_Widget_Calendar');
unregister_widget('WP_Widget_Archives');
unregister_widget('WP_Widget_Links');
unregister_widget('WP_Widget_Meta');
unregister_widget('WP_Widget_Search');
unregister_widget('WP_Widget_Text');
unregister_widget('WP_Widget_Categories');
unregister_widget('WP_Widget_Recent_Posts');
unregister_widget('WP_Widget_Recent_Comments');
unregister_widget('WP_Widget_RSS');
unregister_widget('WP_Widget_Tag_Cloud');
unregister_widget('WP_Nav_Menu_Widget');
unregister_widget('Twenty_Eleven_Ephemera_Widget');
}
add_action('widgets_init', 'unregister_default_widgets', 11);
As you can probably guess, you can elect to keep any individual widget by simply deleting the line of code that references it.
Source: How to Remove Default WordPress Widgets and Clean Up Your Widgets Page
2. Remove “Generator” Meta Tag
Plugin: WP Remove Header Generator
Some consider the removal of the “generator” meta tag (which informs anyone who cares to look of what version of WordPress your site is running) to be an obvious step to increasing your site’s security. But whilst you should always keep your WordPress installation up to date (therefore making the removal of the tag pointless), that is not always practically possible (for instance, when working with a client’s site).
Removing the “generator” tag is a piece of cake – just use one liner:
add_filter('the_generator', create_function('', 'return "";'));
Source: 10 Tips To Optimize Your WordPress Theme
3. Redirect WordPress Feeds to Feedburner
Plugin: FD Feedburner Plugin
I have been guilty of using the above plugin in the past, but it simply isn’t necessary.
add_action('template_redirect', 'ilc_rss_redirect');
function ilc_rss_redirect() {
if ( is_feed() && !preg_match('/feedburner|feedvalidator/i', $_SERVER['HTTP_USER_AGENT'])){
header('Location: http://feeds.feedburner.com/yourfeedname');
header('HTTP/1.1 302 Temporary Redirect');
}
}
Obviously, you should replace “yourfeedname” with your Feedburner feed name.
Source: 10 Tips To Optimize Your WordPress Theme
4. Email Contributors When Their Posts Are Published
Plugin: Edit Flow
As you will know if you read this post, I am a huge fan of the Edit Flow plugin. However, if you don’t need the extensive features that it offers, and instead are just looking for a way to automatically email contributors when their posts are published, just use this quick and easy code snippet:
function wpr_authorNotification($post_id) {
$post = get_post($post_id);
$author = get_userdata($post->post_author);
$message = "
Hi ".$author->display_name.",
Your post, ".$post->post_title." has just been published. Well done!
";
wp_mail($author->user_email, "Your article is online", $message);
}
add_action('publish_post', 'wpr_authorNotification');
Source: How to automatically email contributors when their posts are published
5. Open All Links in New Windows
Plugin: Open External Links in a New Window
I am personally not a fan of opening links in new windows – I think it should be left for the user to decide, as I explained in this post. But I’m not one to judge, so if you want to do it, use this simple code snippet:
function autoblank($text) {
$return = str_replace('<a', '
One thing I should add is that the above HTML is not XHTML strict compliant. If you do want to be compliant, you should use the plugin.
Source: Add target=”_blank” on All Links
6. Add Extra Contact Methods to User Profiles
Plugin: Extra User Details
WordPress is still living in the stone age with its contact forms in the User Profile section (AIM? Yahoo IM?). Fortunately, you can add more current contact methods with this simple code snippet:
add_filter('user_contactmethods', 'my_user_contactmethods');
function my_user_contactmethods($user_contactmethods){
$user_contactmethods['twitter'] = 'Twitter Username';
$user_contactmethods['facebook'] = 'Facebook Username';
return $user_contactmethods;
}
As you can see, each new contact method just needs a name and a label.
Source: Quick Tip: Add Extra Contact Methods to User Profiles
7. Change Login Logo
Plugin: Login Logo
If you want to add a bit of individuality to your site’s login page, why not change the logo? Just use this code snippet:
add_action( 'login_head', 'ilc_custom_login');
function ilc_custom_login() {
echo '
'; }
Just adjust the path and name of the image to suit, and you're done! Also, clicking on the logo will now direct a user to your homepage, rather than WordPress.org.
You can also change the WordPress login URL
Source: 10 Tips To Optimize Your WordPress Theme
8. Display Messages on the Dashboard
Plugin: Easy Admin Notification
If for whatever reason you want to display a notification or error message on the Dashboard, just use this simple code snippet:
function showMessage($message, $errormsg = false){
if ($errormsg) {
echo '
"; } function showAdminMessages() { showMessage("YOUR MESSAGE HERE", true); if (user_can('manage_options') { showMessage("Hello admins!"); } } add_action('admin_notices', 'showAdminMessages');
Source: Super Useful WordPress Action Hooks and Filters
9. Maintenance Mode
Plugin: Maintenance Mode
If you need a quick and easy way of locking your site to non-admin users, just use this code snippet:
function maintenace_mode() {
if ( !current_user_can( 'edit_themes' ) || !is_user_logged_in() ) {
die('YOUR MESSAGE');
}
}
add_action('get_header', 'maintenace_mode');
This will present a blank page with your chosen message.
Source: 20 WordPress Code Snippets for Constructive Web Developers
10. Add a Favicon
Plugin: All In One Favicon
Adding a favicon to your WordPress site really does not warrant a plugin. Instead, just use this extremely simple code snippet:
add_action( 'wp_head', 'ilc_favicon');
function ilc_favicon(){
echo " " . "\n";
}
Once you have installed and activated the code snippet in the Code Snippets plugin, all you need to do is upload your favicon.ico file to the root directory of your active theme.
Source: 10 Tips To Optimize Your WordPress Theme
Creative Commons image courtesy of ruiwen

Leave a Reply