A fast-loading website can make or break your business. You can take various steps to speed up your loading times, but it’s important not to neglect web caching. This is a vital strategy for improving page speed, but it’s only effective if you use the right type.
There are several types of web cache, each of which is useful in different circumstances. It’s important to understand the kinds of data they store and the levels of control they offer to you and end-users.
In this article, we’ll discuss the importance of web caching. We’ll then look at four types of web cache, when to use them, and how to set them up. Let’s get started!
Understanding the importance of web caching
When visitors land on your website, their browser requests data from your server. They then have to wait for the server to return the necessary data before they can view your content.
A web cache is website data a computer has stored temporarily for fast and easy future access. Without web caching in place, browsers have to send new requests every time visitors arrive on your site. If your content has been cached, your server or visitors’ browsers can send a static copy of your content instead.
This reduces the number of requests sent to your server, which take longer to process than cached responses. This is the primary purpose of caching and how it can increase page speed.
From a business owner’s perspective, implementing a web cache can help improve their site’s performance and speed. When a user requests a web page, the server hosting the site must process the request and retrieve all of the necessary resources (HTML, CSS, JavaScript files) to build and deliver the page to the user’s browser. This process takes time and if the site receives a lot of traffic, the server may become overloaded and struggle to keep up with the demand. A web cache helps to alleviate the issue by storing copies of frequently requested resources locally, so that when a user requests a page that has already been requested by another user, the cache can serve the stored copy of the resource rather than retrieving it from the server again.
While boosting loading speeds is important, caching also reduces network costs. It is possible to cache your website content at different points between users’ browsers and your server. When cached closer to users, your site’s data does not use as many resources. This reduces the impact on your server and could save you money on network costs.
4 types of web cache (and when to use them)
There are various points within your website network where you can cache data. To make the most of them, there are four different types of web caching you might consider using. Here’s a rundown of each.
1. Site cache
A site cache or page cache stores website data the first time a webpage is loaded. Each time a user returns to your website, saved elements are quickly accessed and displayed to visitors.
This is a type of client-side caching, which means that all the stored elements are controlled by the end-user. As a website owner, your only say is how long content remains in the cache.
If a page has elements that never change, you can set the cache expiration date far into the future. However, elements that change regularly should have shorter expiration periods, so they’re periodically refreshed. Otherwise, your site will continue to display outdated content to users loading it from their site caches, even after you’ve published updates.
For this reason, site caching is ideal for websites with a lot of static content. Since your site rarely changes, users will be able to continue loading your pages quickly while still seeing the latest version of your site. On the other hand, sites with many dynamic features may benefit more from different types of caching.
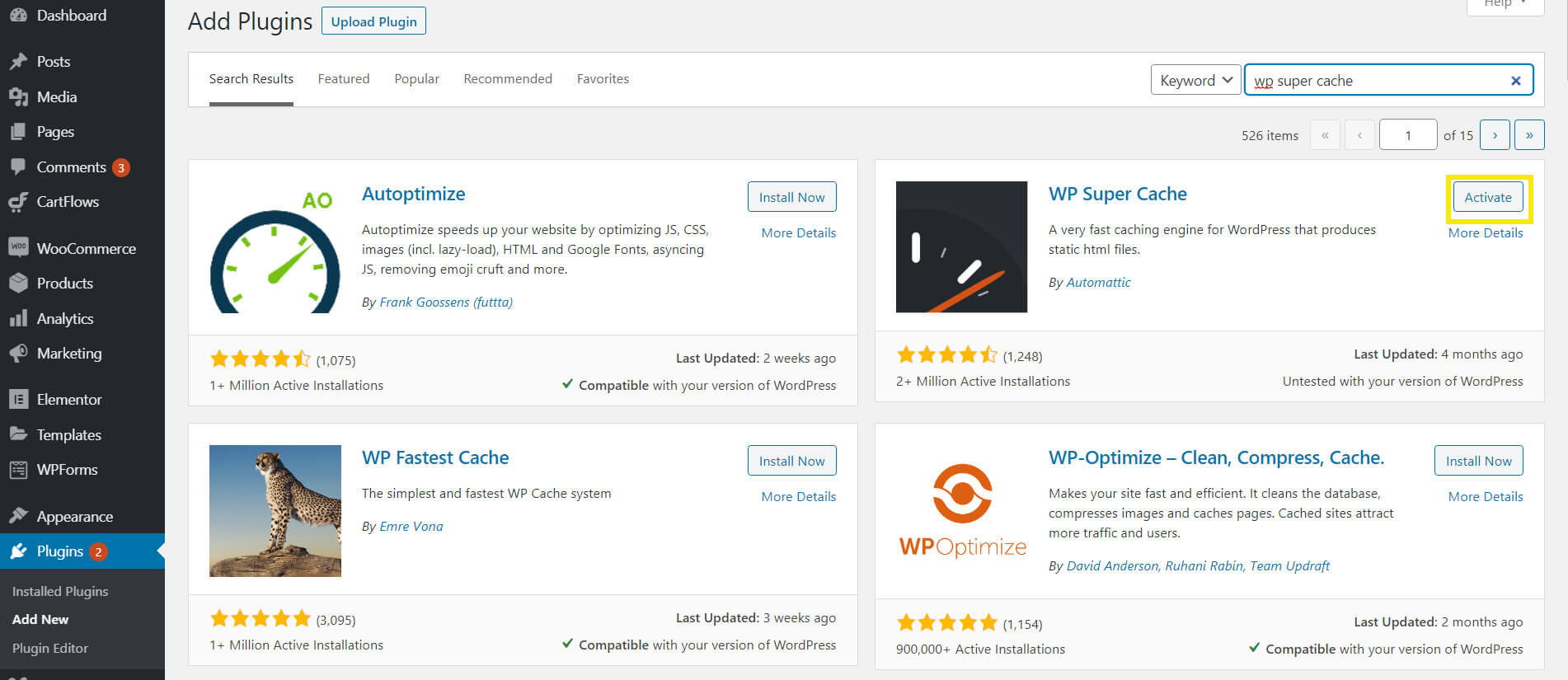
To take advantage of site caching, consider using a WordPress plugin. Many provide this feature, including WP Super Cache and WP Rocket. You’ll need to install and activate your chosen plugin via your WordPress dashboard:

After activation, most plugins will automatically enable page caching. You can then navigate to the plugin’s settings and configure them to suit your content.
An added bonus if you use ManageWP is that you can quickly clear and preload WP Rocket cache using our Code Snippet tool! Simply use the following snippet our friends at WP Rocket wrote to enable the feature and see for yourself how quick and easy it is:
<?php
// Load WordPress environment.
require 'wp-load.php';
// Define some constants.
if ( ! defined( 'COOKIEHASH' ) ) {
$siteurl = get_site_option( 'siteurl' );
if ( $siteurl ) {
define( 'COOKIEHASH', md5( $siteurl ) );
} else {
define( 'COOKIEHASH', '' );
}
}
if ( ! defined( 'LOGGED_IN_COOKIE' ) ) {
define( 'LOGGED_IN_COOKIE', 'wordpress_logged_in_' . COOKIEHASH );
}
// Instatiate the WP_Rewrite class and store it in $wp_rewrite.
$GLOBALS['wp_rewrite'] = new WP_Rewrite();
// Load WP Rocket environment.
require 'wp-content/plugins/wp-rocket/wp-rocket.php';
require 'wp-content/plugins/wp-rocket/inc/functions/i18n.php';
require 'wp-content/plugins/wp-rocket/inc/functions/formatting.php';
require 'wp-content/plugins/wp-rocket/inc/functions/options.php';
require 'wp-content/plugins/wp-rocket/inc/3rd-party/3rd-party.php';
// Clear the cache.
if ( function_exists( 'rocket_clean_domain' ) ) {
rocket_clean_domain();
echo 'Cache cleared and preload started';
}
Finally, there are two more situations where implementing a site cache can be beneficial:
- High-traffic sites: if your site receives a lot of traffic, a site cache can help reduce the server load and improve the site’s performance.
- Dynamic sites: dynamic sites, which generate content on the fly in response to user requests, can benefit from caching as it can help to reduce the amount of processing required to generate each page.
2. Browser cache
Browser caching is a type of site caching built into the end-user’s web browser. A browser cache can contain HTML pages, CSS stylesheets, images, and other multimedia content. Website elements are stored by the browser on your visitor’s computer and grouped with other files associated with your content.
Browser caching overlaps with site caching because they are both client-side systems. The primary difference is that the browser controls the cache rather than the end-user. All browsers have a cache that flushes out old files without any need for user intervention.
The plugins we mentioned in the previous section can also be used to leverage browser caching. Alternatively, you can turn it on manually. To do so, access your website .htaccess file. You’ll need to use File Transfer Protocol (FTP) and an FTP client such as FileZilla to access your server.
Then, right-click on .htaccess and select View/Edit. This opens the file in a text editor such as Notepad. Copy and paste the following code into the file:
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
You can update the expiration time as needed based on your needs. If you have more dynamic features than static elements, the expiration should be short to avoid serving old content to visitors.
When is it advisable to use Browser caching
- Sites with static content: sites with static content that do not frequently change, such as an online brochure or portfolio, can benefit from browser caching as it can reduce the amount of data that needs to be transferred over the network on each request.
- Sites with considerable resources: sites with large resources, such as high-resolution images or video files, can benefit from browser caching as it can reduce the time needed to download these resources on subsequent visits.
Sites with a high number of returning visitors: if your site has a high number of returning visitors, browser caching can help improve the site’s performance for these users as they will not need to download the same resources on each visit.
3. Server cache
Server cache is an umbrella term covering several different types of caching. This includes Content Delivery Network (CDN) caching, object caching, and opcode caching. Each stores different content on your website’s server. This type of caching is administered by website owners without end-users’ input.
Server caching is one of the best methods for reducing server loads. It improves the performance and scalability of a website. When a request is made, the server checks its temporary storage for the necessary content before processing it the request in full. If the requested content is available in the server cache, it will be returned to the browser right away. This enables your server to handle more traffic and return your webpages faster.
The methods used to set up server caching vary depending on the specific type of cache you want to implement. Cloudflare is a popular CDN for WordPress users. If you want to activate object caching, WordPress has a built-in system you can use.
For opcode caching, you’ll need a WordPress plugin such as WP Rocket. After installing and activating it, opcode caching should initiate automatically. You can update or purge the cache in the plugin’s settings.
4. Micro cache
Another type of caching that many website owners might not be aware of is micro caching. This method stores content for very short periods of time. It generally saves static versions of dynamic elements for up to 10 seconds. As this is a type of site cache, it’s controlled by end-users with limited input from website owners.
Micro caching is not a common type of cache because of the short storage time. The sites that benefit from this form of caching also fit into a small profile. They’re typically high traffic and feature rapidly changing content, such as the constantly updating graphs on currency exchange and stock websites.
To use micro caching, you need to open your server configuration file. You’ll need root server access to do this, which might not be possible with certain types of hosting. If you do have access to this file, add the following code:
proxy_cache_path /tmp/cache keys_zone=cache:10m levels=1:2 inactive=600s max_size=100m ;
server {
proxy_cache cache;
proxy_cache_valid 200 1s;
...
}
You can adjust the parameters to suit the needs of your website. Before adding this code, remember to create a backup of your website.
Benefits of micro cache include:
- Improved performance: by storing frequently requested data in a cache, you can reduce the server load and improve your site’s performance.
- Reduced server load: micro caching helps reduce the load on your server by reducing the number of requests that need to be processed.
- Improved scalability: by offloading some of the processing to the cache, you can improve the scalability of your site and handle more traffic without needing to add additional servers.
Conclusion
Client-side and server-side caching both have their benefits. They also have different implementation methods. Choosing the right type of web cache can boost your page loading speeds and improve your site’s User Experience (UX).
When choosing the right type of web cache, there are four options you need to know about:
- Site cache: Ideal for static content, (presentational websites, etc)
- Browser cache: A popular and effective client-side cache option.
- Server cache: Best for high-traffic websites that need to reduce server strain.
- Micro cache: A targeted option for highly dynamic sites.
Do you have any questions about web caching and its benefits? Let us know in the comments section below!
Image credit: Carlos Muza.

Schools in Delhi
Great post, informative blog. You cover a good topic of this era.
Kajal Sharma
Hi,
Good Article!
This article is very useful for us to improve.
Thank you for giving us this information to us…