As a developer, you might want to emulate a website with a beautiful theme and effective functionality. However, if you don’t know which tools that website is using, it can be difficult to apply those features to your client’s site.
Fortunately, there are a few easy ways you can identify a website’s theme and other tools. By learning this information, you can implement just the right theme, plugin, or third-party extension on your client’s website, improving its user experience and design.
In this post, we’ll discuss why you might want to discover the tools being used on a website. Then we’ll show you how to do this using three different methods. Let’s get started!
Why you might want to discover which tools WordPress websites use
Whether you browse the WordPress Directories or third-party platforms such as ThemeForest, there are thousands of ways you can customize a website. Since you can choose from many available themes and plugins, it can be difficult to find the most effective options.
One way to solve this problem is by taking inspiration from a website you like. You can identify the specific theme, plugin, or extension that was used in its development, in order to implement specific desired features on the website you’re building.
If you admire a website’s functionality, that could be a result of its theme. You might want to use the same one to improve user experience, increase speed, or add extra security. Also, applying a theme with lightweight coding can be the key to making a website mobile-friendly.
Similarly, plugins add many types of useful features to WordPress websites. When viewing a feature on the front end of a website, however, you might not know how it was implemented. This is when you’d consider using a tool to identify the site’s plugins.
Finally, you might want to pinpoint the website’s third-party extensions. Some sites use particular Content Delivery Networks (CDNs), externally-hosted JavaScript, security tools, or advertising networks. Identifying these elements can help you improve the performance, security, and functionality of your clients’ websites.
How to discover which themes and tools WordPress websites use (3 methods)
Once you find a website you admire, it’s time to discover which tools were used during its development. Let’s discuss the various ways you can identify WordPress themes, plugins, and third-party extensions from a website’s front end.
1. Check the source code
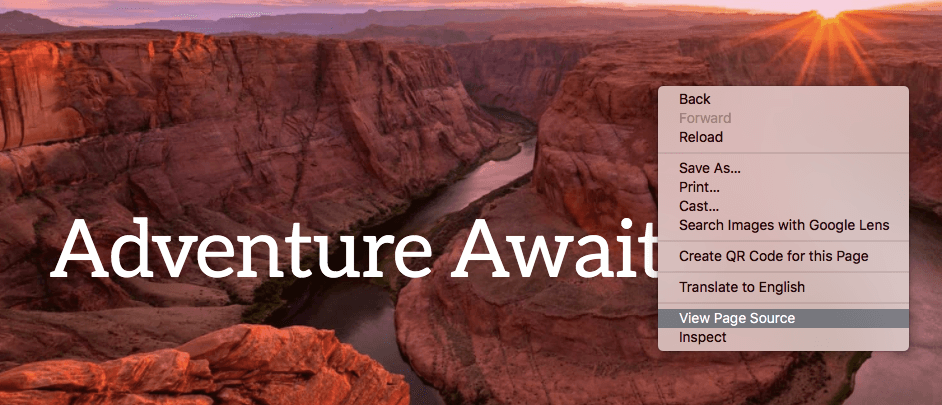
One method of identifying the tools WordPress websites use is by looking at the source code. First, navigate to the website you want to evaluate. Then, right-click on the page and choose View Page Source:

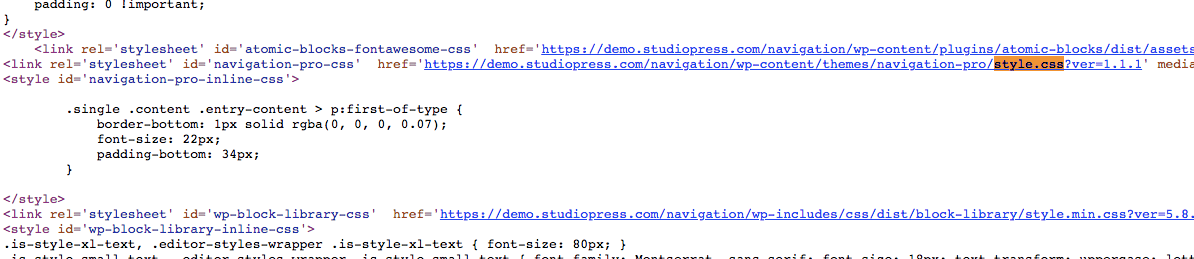
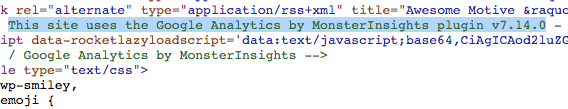
This will open the source code in a new tab. If you want to identify the theme, you’ll need to search for style.css:

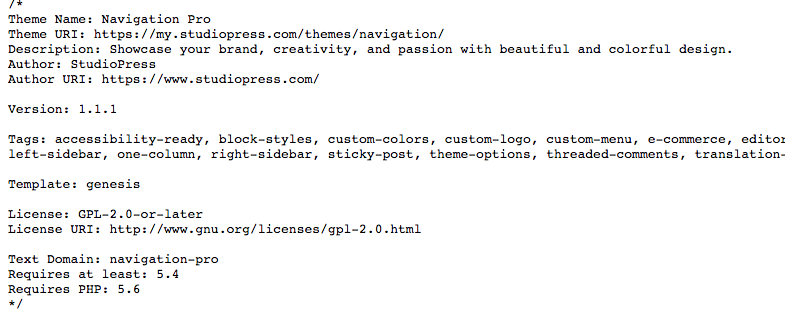
On some websites, the theme name will be listed after “id=”. However, you can also access advanced information by clicking on the CSS file link:

This will give you the theme’s name, author, version, and description. From there, you can navigate to the theme source and download it.
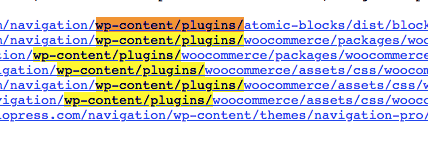
If you return to the source code page, you can also identify the plugins a website is using. To do this, search for wp-content/plugins/, and look for the names that come right afterwards:

The website owner may be using plugins that leave their own code. To identify these, look for green text, which is an HTML comment:

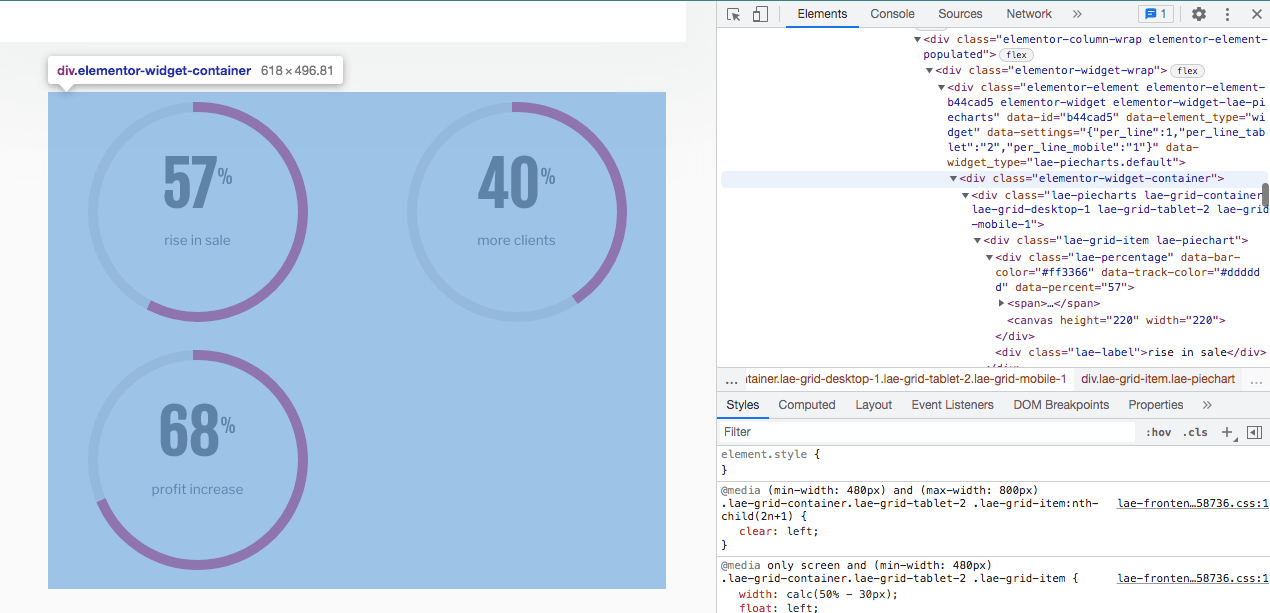
After finding a specific feature on a website, you can right-click on it and select Inspect. This will bring up the coding information. After “class=” or “id=”, you’ll see the name of the tool being used:

In the above example, this website was using Elementor as its page builder. By inspecting the coding for the pie charts displayed on the page, we discovered that the feature was made using a Container Element.
2. Use a third-party platform
If you don’t want to search through a website’s coding, you can try a third-party platform. By using a website profiler such as BuiltWith, you can gain detailed information about a page by simply entering its URL:

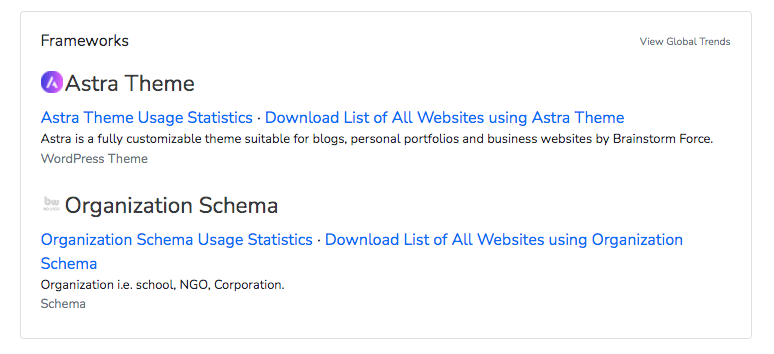
After you search for a specific website, BuiltWith will provide a technology profile. In this tab, you can access general information about the site’s Content Management System, page builder, and web hosting. Under Frameworks, you can see the WordPress theme:

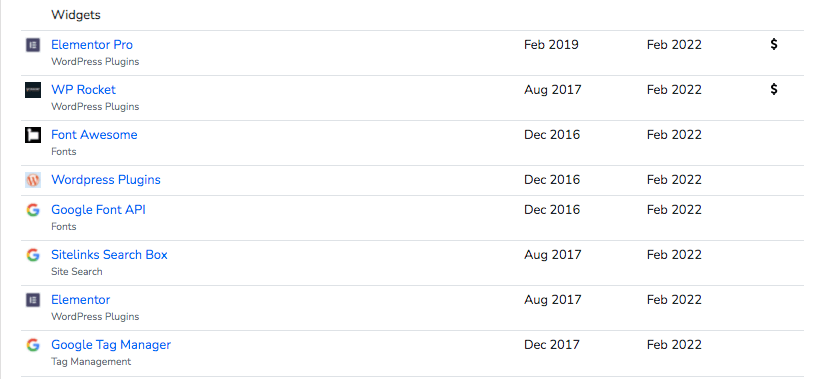
In the Detailed Technology Profile, you can find the specific plugins a website is using. In our example, we found that the website used both Elementor Pro and WP Rocket:

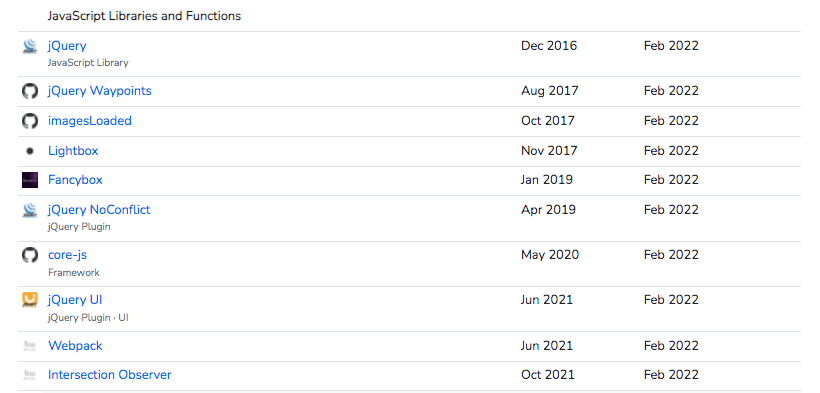
If you scroll down this page, you’ll also find information about the website’s JavaScript Libraries and Functions. BuiltWith can also detect security tools such as SSL certificates, web hosting providers, and web servers:

Using this data, you can decide which features to implement on your client’s website. Based on what you need, you can pick and choose the elements you consider useful.
If you only need information about themes and plugins, you might consider using a more basic tool such as What WordPress Theme Is That. This is an online detector that identifies simple features (on WordPress websites only):

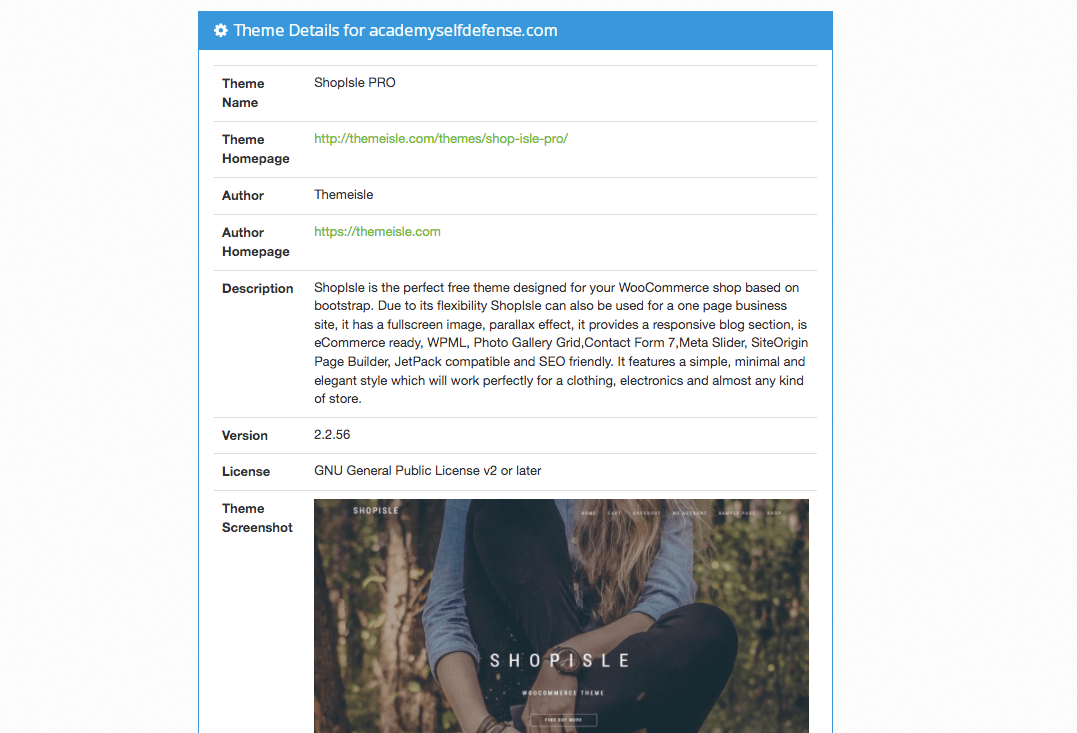
After you enter a website’s URL, What WP Theme Is That will provide the theme’s name, author, and description. You can also click on each link to access the theme:

Next, you can view a list of detected plugins. Under each plugin, you can select More Info, which will direct you to a WordPress download page.
It’s important to remember that third-party detector tools may not identify every plugin on a WordPress website. Additionally, they likely won’t recognize a custom theme.
3. Install an extension
For faster website analysis, you might consider adding an extension to your browser. If you do this, you can visit any website and simply click on the extension to detect its tools.
For example, WPSNIFFER is a Chrome extension that is useful for identifying a website’s theme. It’s very easy to use, although it is only able to detect active themes:

To get started, go to the Chrome Web Store and install the extension. Then you can click on its icon in your browser whenever you want to analyze a website:

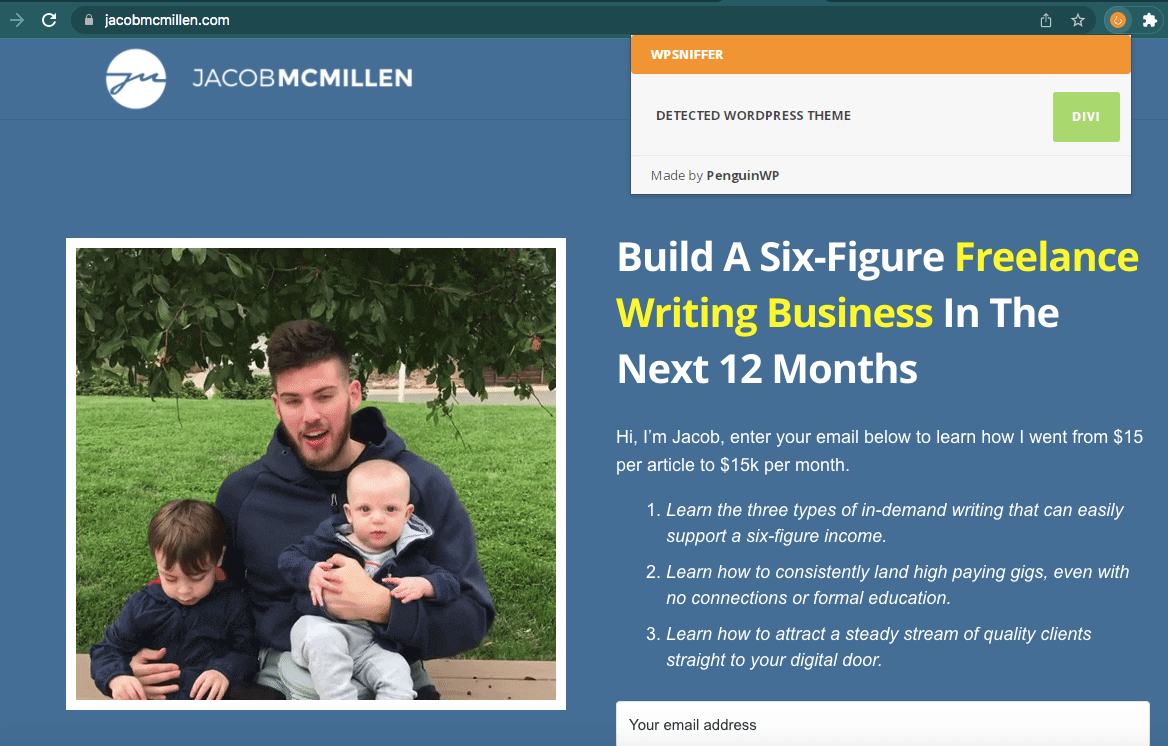
WPSNIFFER will provide the name of the active theme. You can click on it to navigate to the theme’s download page (if available).
However, you might need more in-depth information about a website than just its theme. For a detailed look into a website’s technology, we’d recommend using Wappalyzer:

Wappalyzer is an extension that gives you a detailed technology profile for any website. Using this tool, you can identify a website’s CMS, framework, JavaScript libraries, and more. In fact, Wappalyzer is capable of uncovering over 1,000 different website technologies.
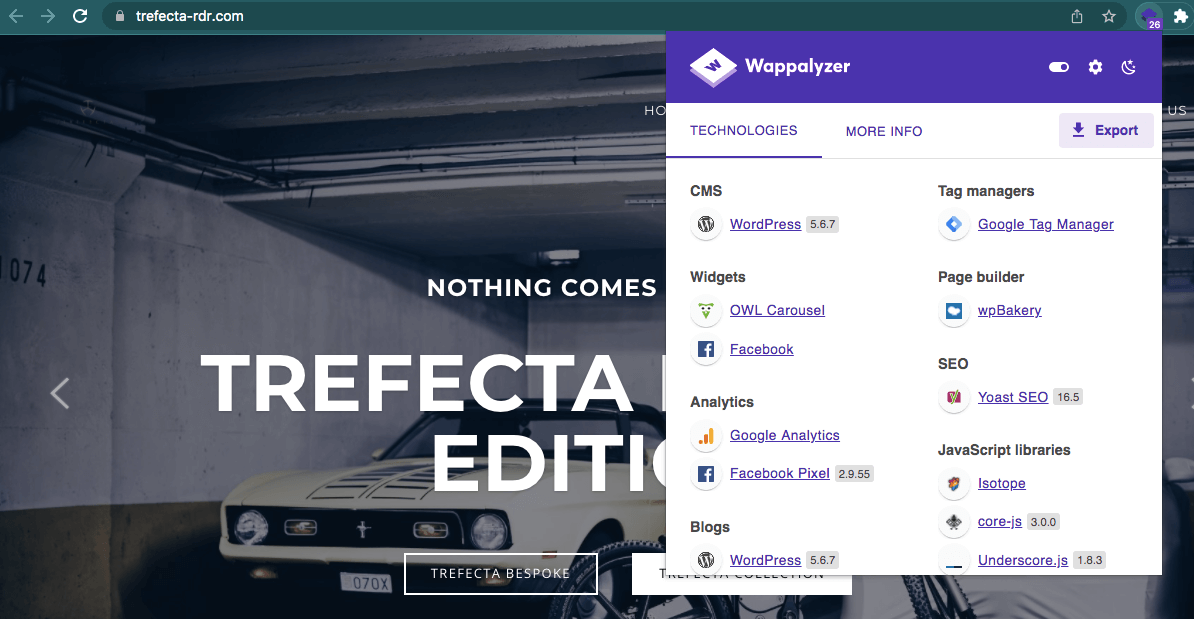
To get started, install the Wappalyzer extension. Then find the website you want to analyze and click on the extension icon. At the top of the analysis, you can view the CMS and page builder that supports the website’s design:

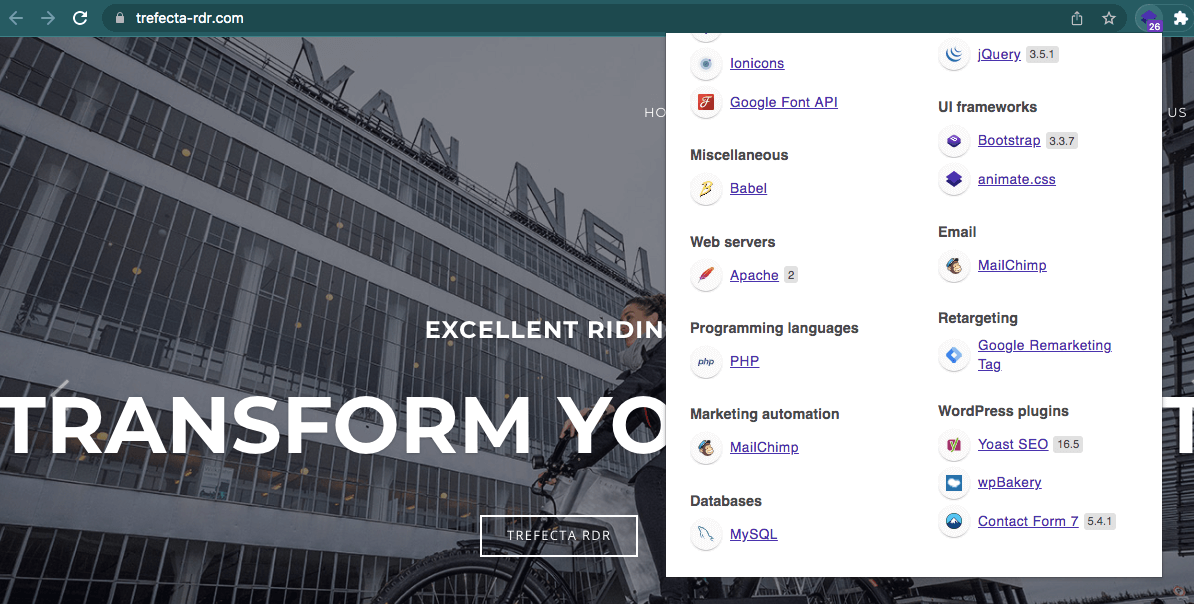
As you scroll down, you’ll see categories for analytics, JavaScript libraries, and UI frameworks. Wappalyzer will also list any active plugins:

By collecting this detailed information, you can activate proven tools on a client’s website to improve its performance in specific areas.
Conclusion
Identifying another website’s theme and plugins can be key to improving the functionality of your clients’ websites. When you use the right tool, you can easily find new features and start implementing them in WordPress.
To review, here are the best methods for discovering which tools WordPress websites use:
- Check the source code.
- Use a third-party platform, such as BuiltWith or What WordPress Theme Is That.
- Install an extension like WPSNIFFER or Wappalyzer.
Do you have any questions about how to identify specific WordPress themes or plugins? Ask us in the comments section below!
Image credit: Pixabay.

0 Comments