You might already recognize the importance of Search Engine Optimization (SEO) on your WordPress website. However, it can be difficult to find effective SEO strategies that truly give your content an edge when compared to the competition.
Fortunately, implementing schema markup is an easy way to improve your search rankings. By adding this structured data, you can help search engines better understand your content. Plus, it enables Google to create ‘rich snippets’, making your search results more useful to visitors.
In this post, we’ll give you an overview of schema markup. Then we’ll show you two methods to implement it on your website and achieve better SEO results. Let’s get started!
An introduction to schema markup
Schema markup is structured data that helps search engines understand your website. When search engine bots ‘crawl’ a specific page, they can analyze this data to make sure your content appears in relevant searches and contains key information.
If you’ve designed your content well, visitors should be able to easily understand it. However, search engines might have trouble recognizing what is being discussed. Structured data gives them context, so they can tell what different parts of the page mean and how they relate.
For example, let’s say you’re creating a page to promote an upcoming event. You can use the “Event” schema markup type to make the page’s purpose apparent. Then you can use properties such as “location”, “price”, and “startDate” to tag important details about the event, so search engines can see them (and display them in results).
Other types you can use include:
- Creative works
- Organization
- Person
- Place
- Product
As for properties, there are many options available. Some are more generic in nature, while others are highly-specific to the type they fall under.
How schema markup can improve your SEO
Adding schema markup to your website’s HTML can be an effective way to bolster SEO. When you use structured data effectively, you can improve the way your pages are displayed in search engines.
For example, using structured data enables Google to create a ‘rich snippet‘ for your content. This is a summary of the page that users can see on Google’s Search Engine Results Pages (SERPs).
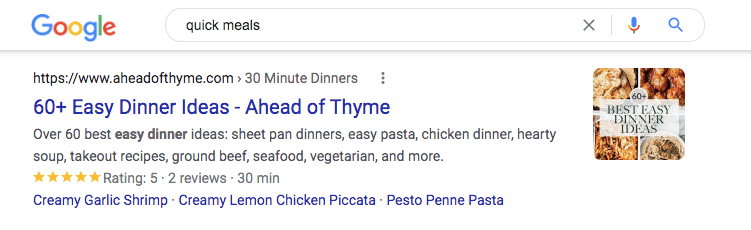
For example, let’s say you’ve written a recipe. When optimized with schema markup, the search result for your recipe page could feature a photo of the finished meal and information about its cooking time:

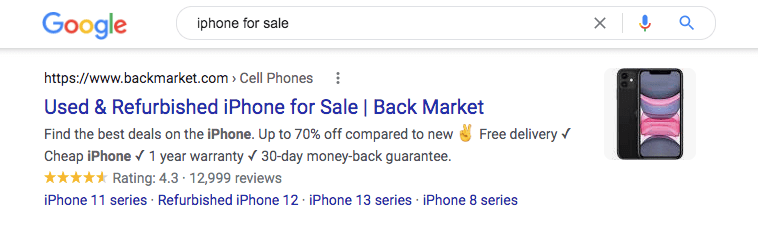
You can also see a rich snippet when viewing product information. It may list details about the item’s ratings and reviews:

This extra information can make your search results more interesting to potential visitors. When compared to a normal entry, rich snippets provide much more incentive to click on the pages they lead to. By marking your pages with structured data, you can increase visibility and click-throughs to your content.
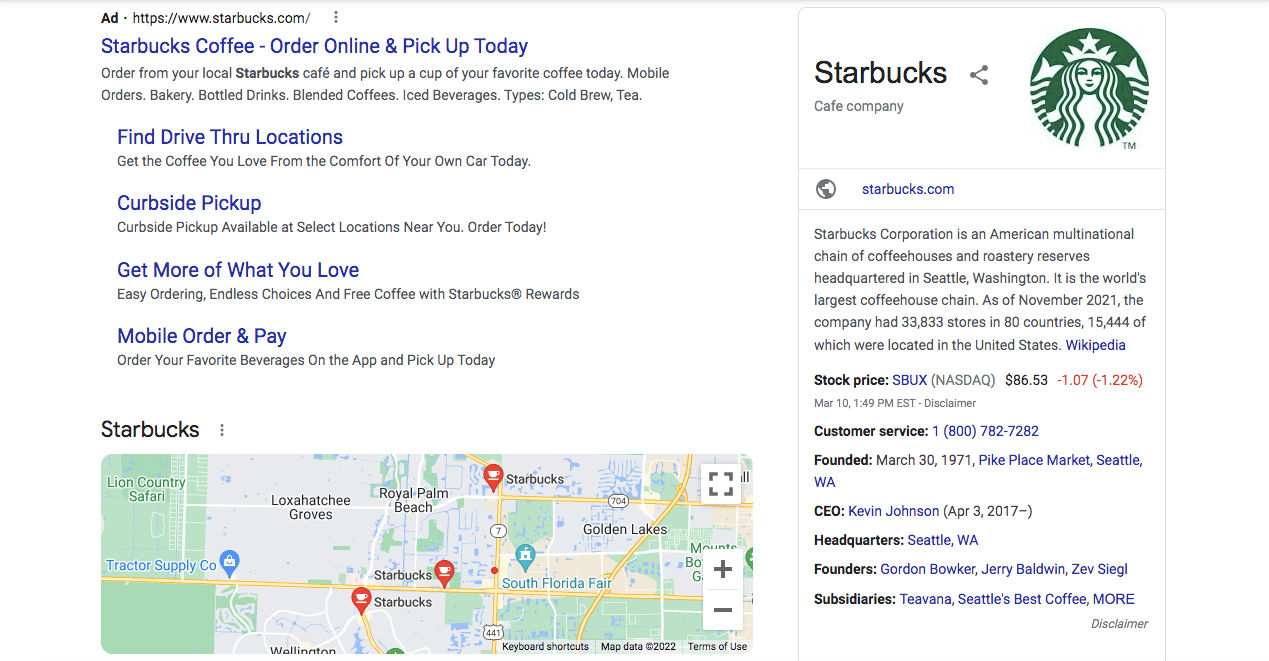
Schema markup is also a source of information for Google’s Knowledge Graph, which is a database that creates knowledge panels. A knowledge panel is a box with key summarized information that appears on the right-hand side of a search result:

Having a knowledge panel is an effective way to make your content stand out among the thousands of possible search results. This can be key to driving more organic traffic to your website. While using schema markup can’t guarantee that your content will be featured this way, it can increase the odds.
In a nutshell, implementing schema markup can increase your performance in search results. When they can see more detailed information about your page, visitors should feel more confident about clicking through. This can lead to an improvement in views, engagement, and even conversions.
How to implement schema markup on your website (2 methods)
Now that you understand the importance of using schema markup in your content, let’s discuss how to implement it! There are a few ways to do so – we’ll touch on two of the top methods.
1. Mark up web pages with the Structured Data Markup Helper
One way to implement schema markup on your website is by using the Structured Data Markup Helper. Since this tool was developed by Google, it can maximize your results in Google searches.
Google’s Structured Data Markup Helper is simple to use, so it’s beginner friendly. Rather than directly embedding structured data on a web page, you can use this tool to visually mark up pages and download the new HTML code.
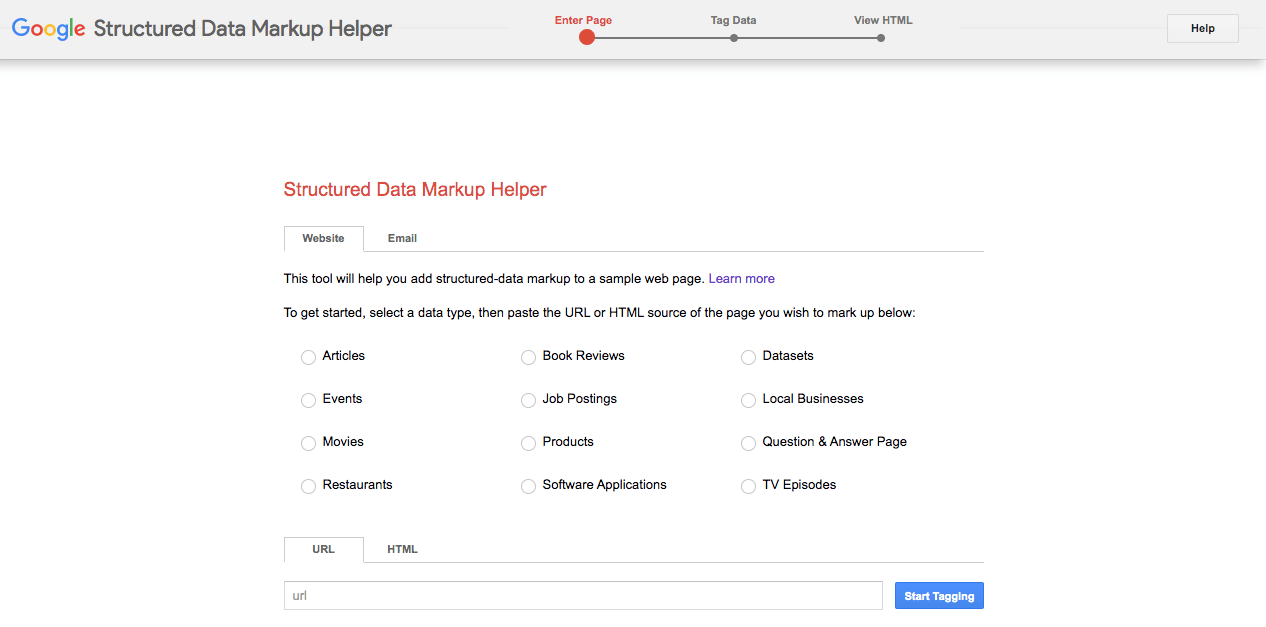
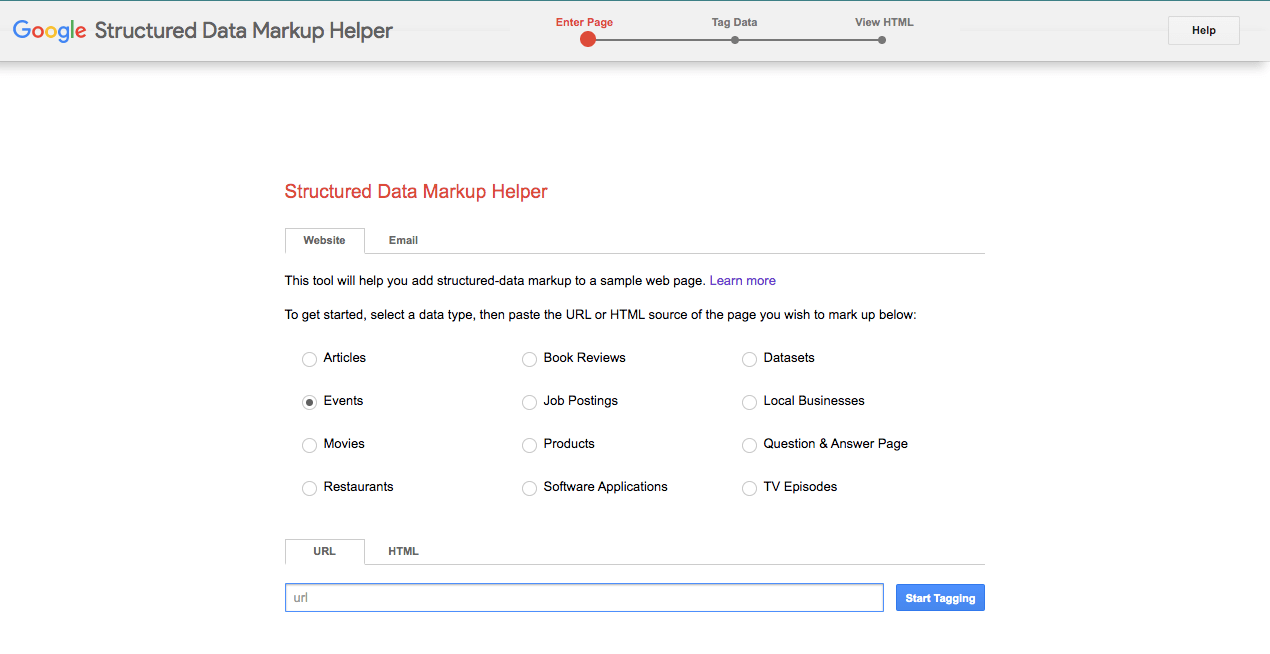
To get started, navigate to the Structured Data Markup Helper home page. Then select the Website tab:

Next, choose a data type based on the web page you are marking up. For this example, we’ll choose Events:

At the bottom of this page, enter the URL for your content. As an alternative, you can use the raw page HTML.
Once you’ve entered your website, click on Start Tagging. This will bring up your web page:

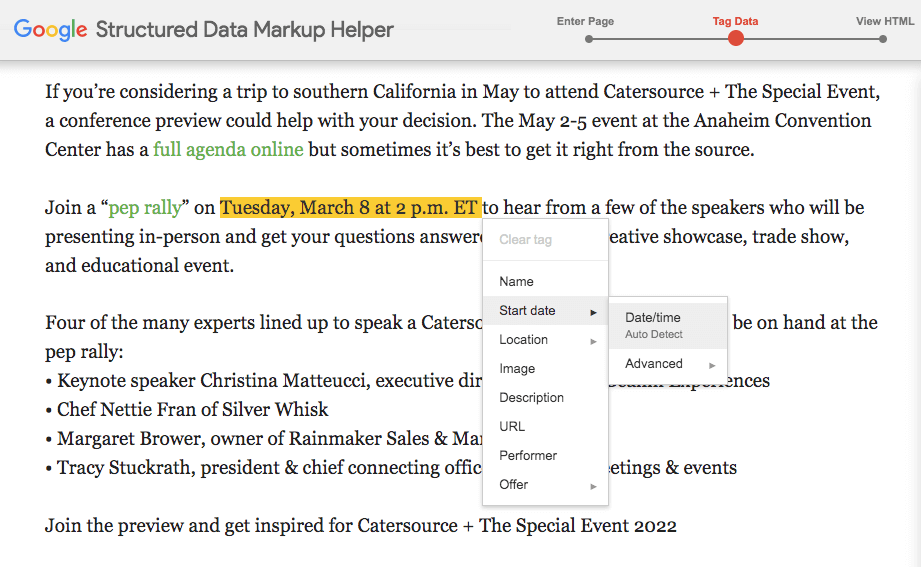
Then you can highlight important information in your content and create tags. Since we chose Event as our data type, we highlighted the event’s date, time, and location:

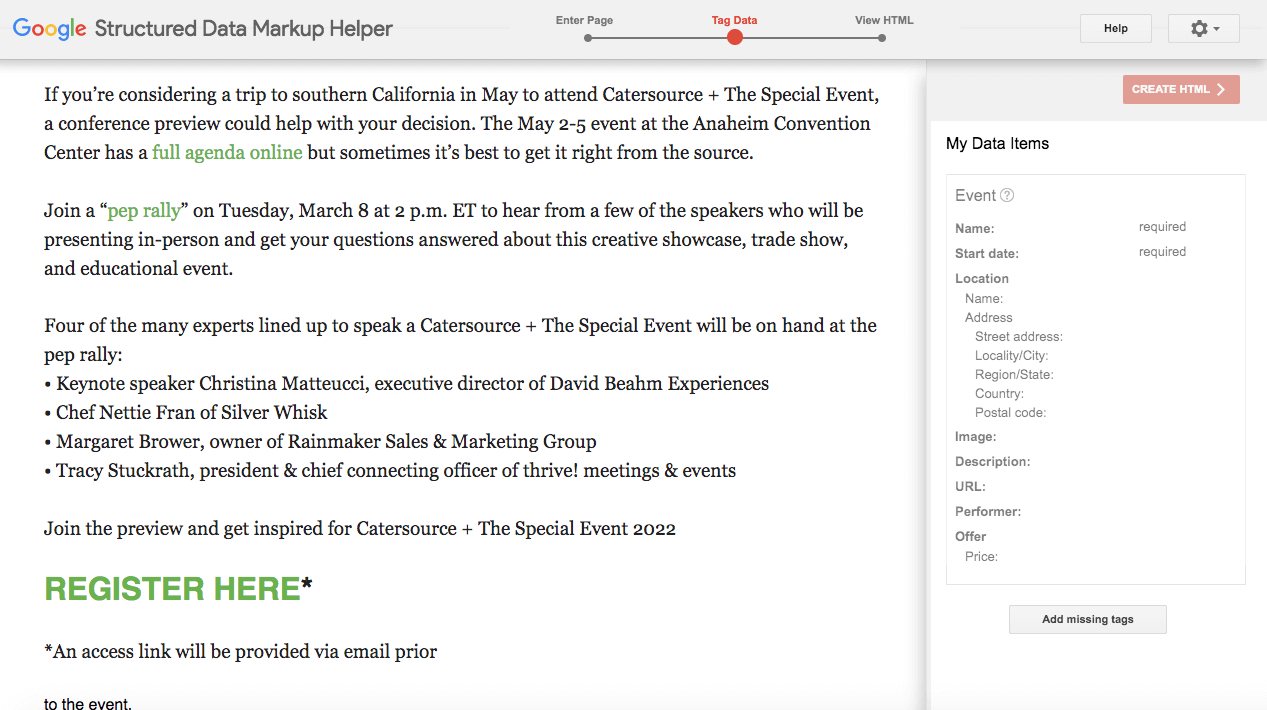
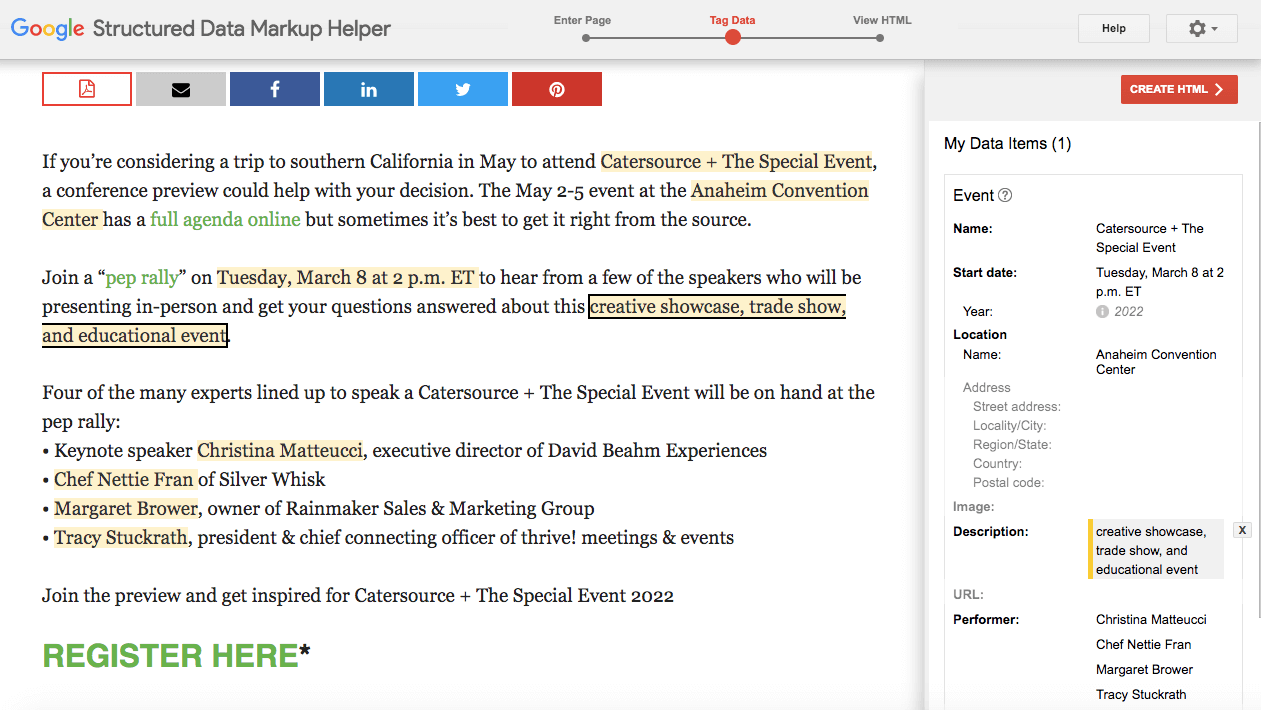
As you create tags, you’ll see the information listed under My Data Items. We’d recommend fully completing the details for your data type:

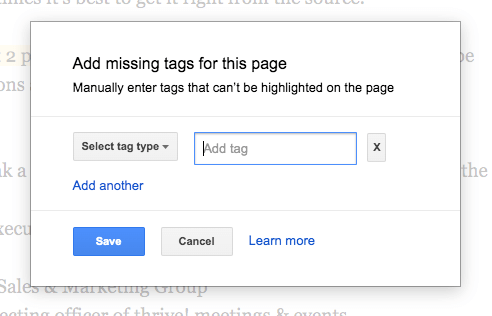
If there are certain items you can’t highlight on the page, go to the bottom of the My Data Items panel and find Add Missing Tags. Here, you can manually enter tags:

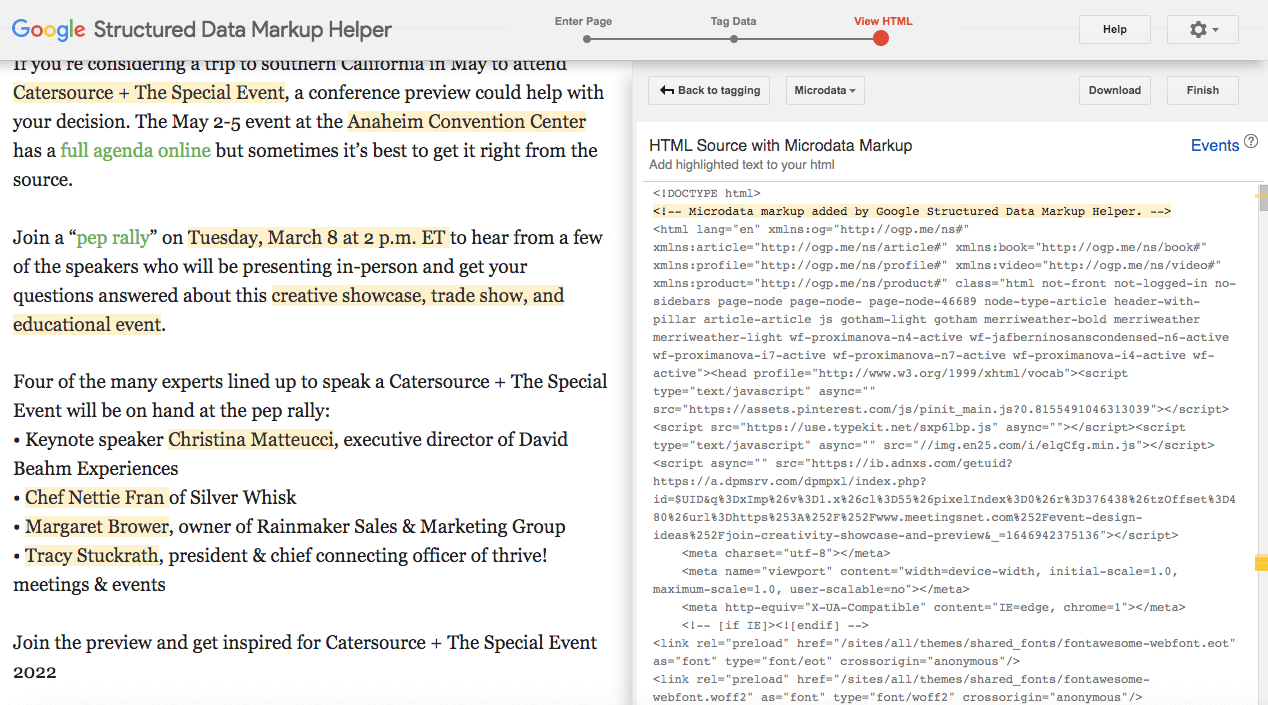
After you’re finished tagging, click on Create HTML. This will open the HTML source code on the right:

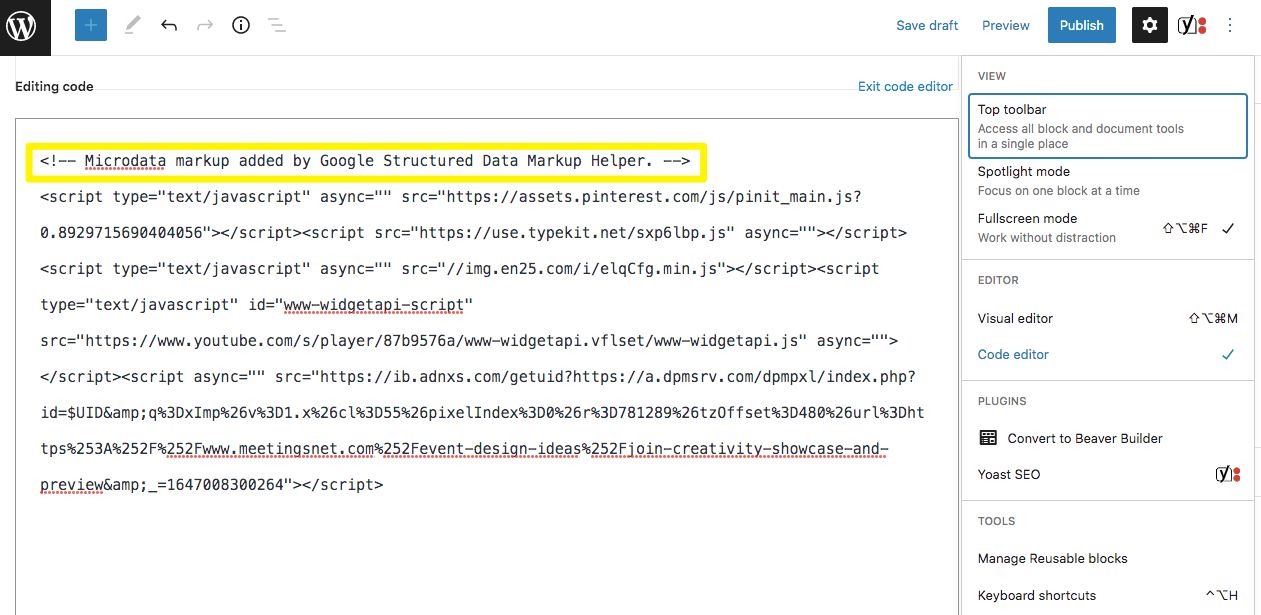
Here, you should also see a line of highlighted text. Now you can edit your WordPress post using the code editor. Simply copy and paste the highlighted text where needed:

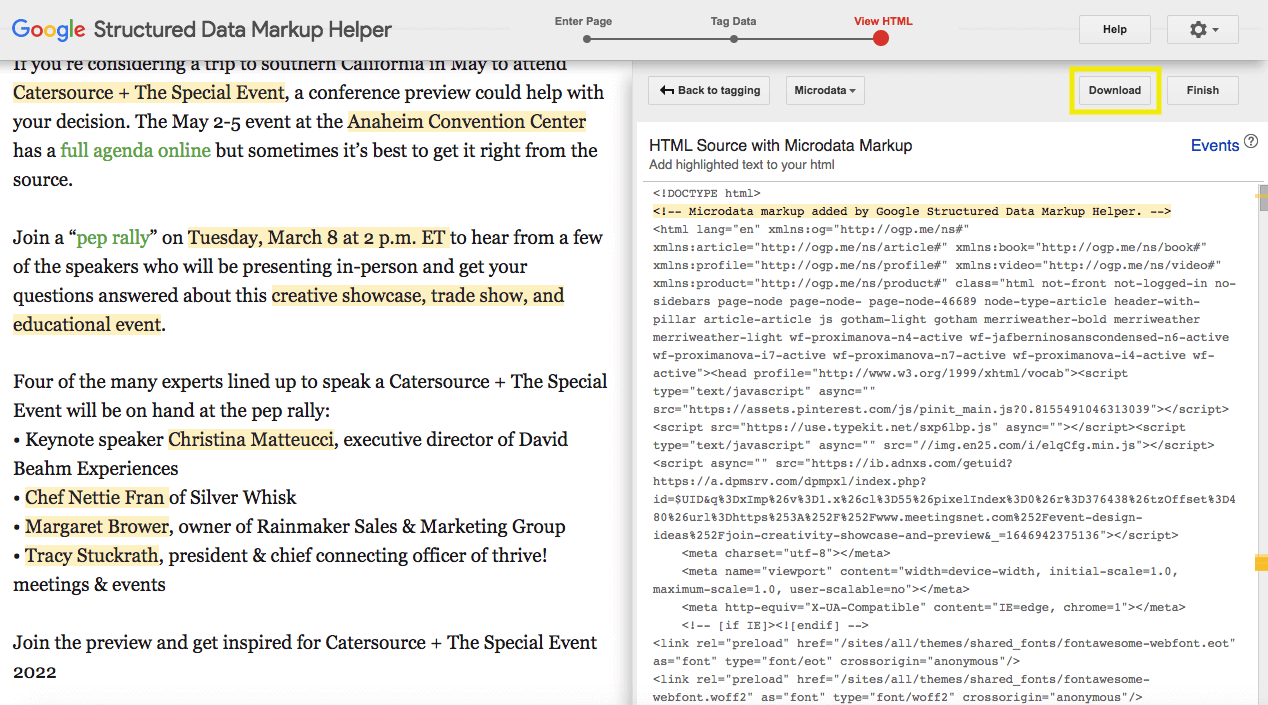
As a simpler alternative, you can select Download on the View HTML page from before:

Now you’ll need to add this HTML file into the public_html folder in your CMS or source code. You can do this in your cPanel dashboard.
2. Implement schema markup with Yoast SEO
With a plugin such as Yoast SEO, you can automatically implement schema markup on your WordPress website. You simply need to edit your default settings and add some custom blocks, and the plugin will output the correct structured data:

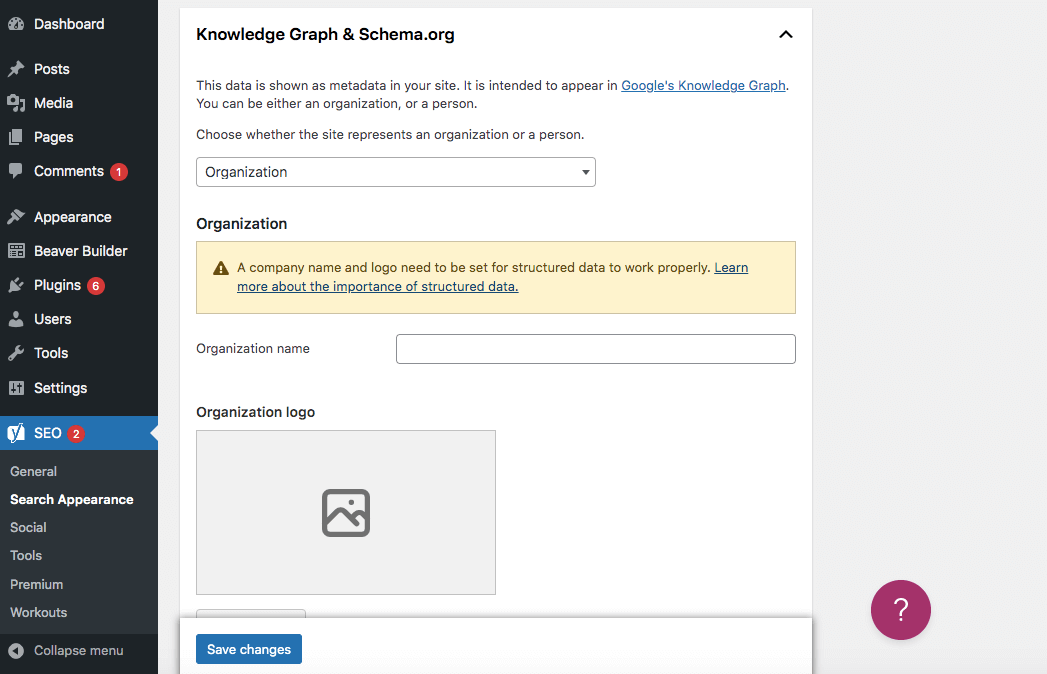
First, install and active the Yoast SEO plugin. Then, you’ll need to configure your search appearance settings. To do this, go to Yoast SEO > Search Appearance. Scroll down to Knowledge Graph and Schema.org:

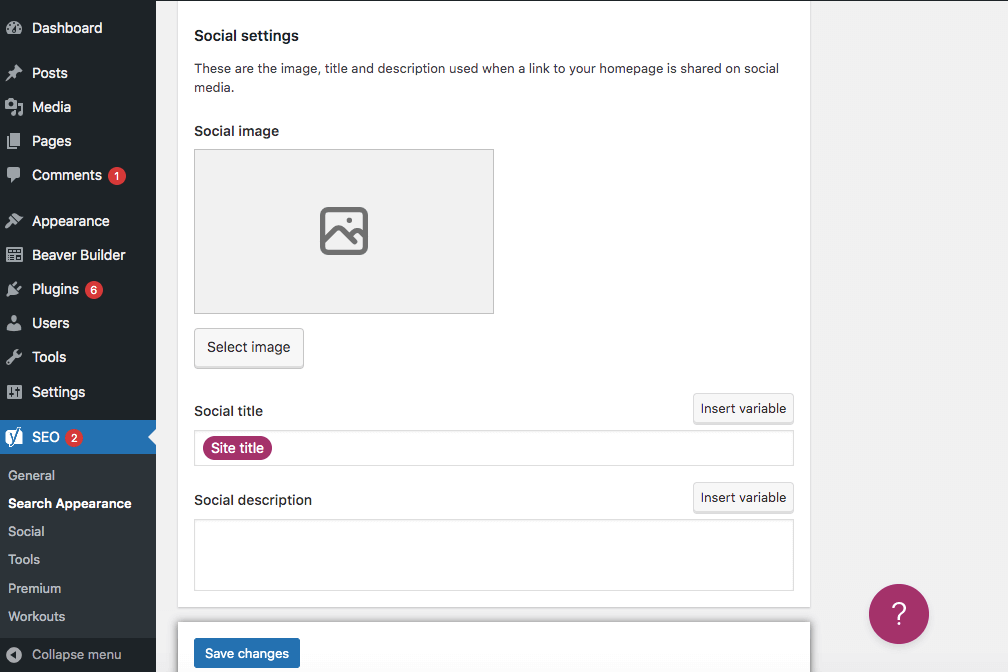
In this section, identify your website as either a person or an organization. This can help the plugin generate the correct structured data for your site. Then go to the Social settings and fill out the required information:

This will include elements such as Social image, Social title, and more. This information will appear when a link to your home page is shared on social media.
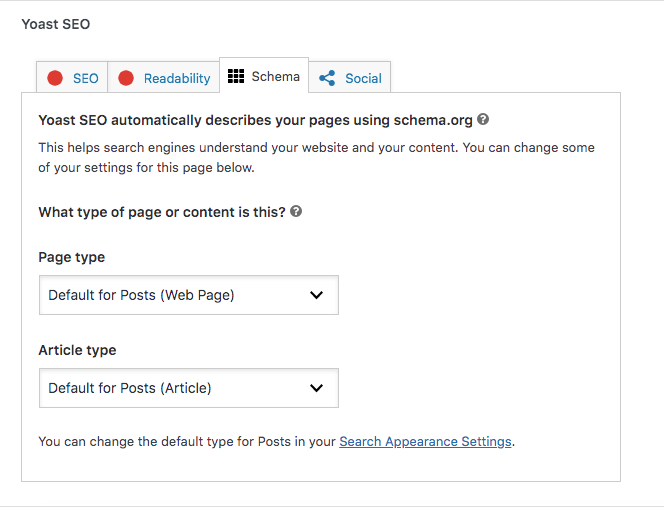
Now, as you create posts and pages, you can view the Yoast SEO settings at the bottom of the page. If you click on the Schema tab, you can change the page and article type from the defaults:

Yoast SEO uses JSON-LD to automatically add schema markup to your website. However, you can also add structured data using the WordPress Block Editor.
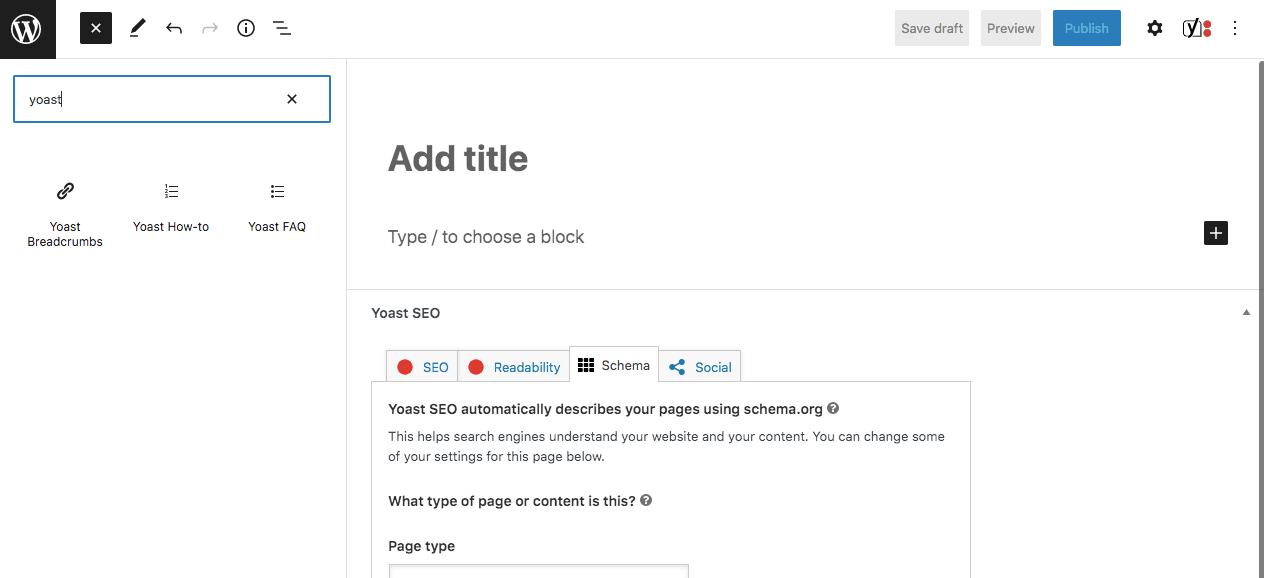
For example, if you’re making a how-to guide or FAQ section, Yoast provides structured data blocks to include this information. You just need to add these blocks and fill in the relevant details based on your content. To access them, search for “yoast” in your blocks menu:

With Yoast, you can also add breadcrumbs to a page. These are text paths that help visitors navigate your website. By using schema markup, they inform search engines about how your website is structured.
If you’re still unsure where to start, consider signing up for Yoast’s structured data course. This is a free resource that will teach you how to implement schema markup using Yoast SEO.
Conclusion
It’s important to make your website’s search results as interesting and detailed as possible. This way, viewers are more likely to click on them and read your content. By implementing schema markup, you can easily improve SEO and drive more organic traffic to your site.
Let’s review the best methods for implementing schema markup on your website:
- Mark up a web page with the Structured Data Markup Helper.
- Apply schema markup with Yoast SEO.
Do you have any questions about how to improve your SEO with schema markup? Ask us in the comments section below!
Image credit: Pexels.

Leave a Reply