
Ah, the ubiquitous WordPress toolbar.
Although it attracted the ire of some users upon its release in version 3.3 of WordPress, in my humble opinion, there is no doubting its usefulness.
It bridges the gap between your live blog and the backend. It allows you to quickly access your dashboard, edit posts, check comments, update plugins, and much more. A few moments spent familiarizing yourself with it can help you get things done more quickly.
But that’s just the default toolbar. There are actually a whole bunch of things you can do to improve its functionality, and today, I want to go through my favorites.
1. Add Custom Menu Items
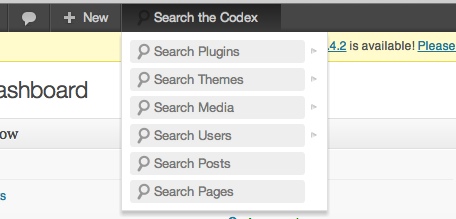
Let’s start with a plugin. By default, Enhanced Admin Bar with Codex Search adds an extra drop down menu to your toolbar:

That’s pretty good for a start. But it also enables you to create your own custom menu items, containing whatever links you like.
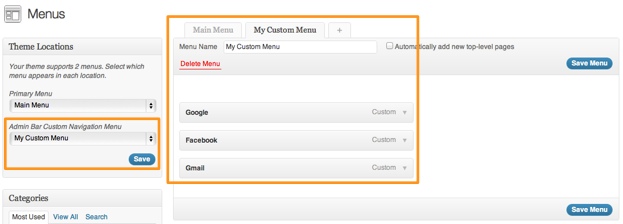
This is easily done through WordPress’ custom menu section. Just create your custom menu, then select it in the “Admin Bar Custom Navigation Menu” drop down box:

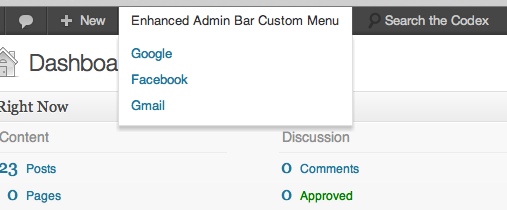
Your custom menu will then display on the toolbar:

Pretty cool, right? You can download Enhanced Admin Bar with Codex Search from WordPress.org here.
2. Inbuilt Analytics
I am a huge fan of Clicky analytics. I don’t consider it a replacement of Google Analytics, but it is by far my preferred choice for on the fly analysis:

Another great reason to use Clicky analytics is the Clicky Analytics by Yoast plugin. Not only does it make implementing Clicky on WordPress blogs a piece of cake, it also allows you to ignore admin users, store names of commenters, track posts and pages as goals, and much more.
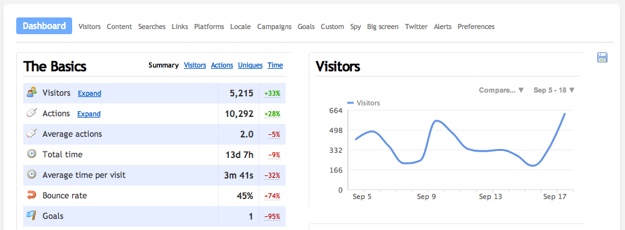
You may be wondering what this has to do with the toolbar. Well, it’s just this simple graphic:
![]()
This graphic represents visitors to your site in the last 48 hours. If you click on it, you’ll be taken straight to the specific page for your site on Clicky. As you can see from the above example, spikes in traffic are extremely easy to spot, as each bar represents just one hour.
3. Identify Template Files
If you like to tinker with WordPress themes, you have probably found yourself frustrated on more than one occasion by confusion as to what template files generate what pages.
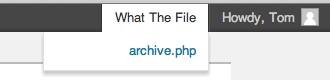
Fortunately, that no longer has to be an issue if you install What The File, which displays the template file in use in the WordPress toolbar:

Clicking on the filename will take you to the WordPress editor, where you can edit that specific file.
4. Move the Toolbar
Some people are bugged by the toolbar’s appearance at the top of the page. If that is the case, why not move it to the bottom? Just insert this code into your functions.php file (or into Code Snippets):
function fb_move_admin_bar() {
echo '
'; } // on backend area add_action( 'admin_head', 'fb_move_admin_bar' ); // on frontend area add_action( 'wp_head', 'fb_move_admin_bar' );
And as if by magic, the toolbar will relocate southwards:
![]()
As you can no doubt figure out, you can edit the CSS to make this change on the front end, the back end, or universally.
Code courtesy of WP Engineer.
5. Delete Posts from the Toolbar
The toolbar already allows you to one-click edit posts, but what if you are in a deleting mood? Just add the following code into your functions.php file:
function fb_add_admin_bar_trash_menu() {
global $wp_admin_bar;
if ( !is_super_admin() || !is_admin_bar_showing() )
return;
$current_object = get_queried_object();
if ( empty($current_object) )
return;
if ( !empty( $current_object->post_type ) &&
( $post_type_object = get_post_type_object( $current_object->post_type ) ) &&
current_user_can( $post_type_object->cap->edit_post, $current_object->ID )
) {
$wp_admin_bar->add_menu(
array( 'id' => 'delete',
'title' => __('Move to Trash'),
'href' => get_delete_post_link($current_object->term_id)
)
);
}
}
add_action( 'admin_bar_menu', 'fb_add_admin_bar_trash_menu', 35 );
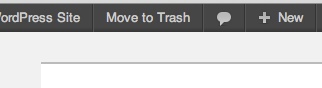
This will add a “Move to Trash” link in your toolbar:

You can of course rename the link by changing the “title” variable within the code.
Code courtesy of WP Engineer.
6. Disable Toolbar for All Users Except Administrators
There could be a number of reasons why you would not want to display the toolbar to certain users, but WordPress offers no easy way of setting universal permissions.
Fortunately, manually creating such a permission only involves a scrap of code:
/* Disable WordPress Admin Bar for all users but admins. */
if (!current_user_can('administrator')):
show_admin_bar(false);
endif;
That’s it! The toolbar will now no longer display for non-admin users.
Code courtesy of WPBeginner.
7. Remove Default Items from the Toolbar
Perhaps you don’t need all of the items on the toolbar, or perhaps you want to make room for items that you do want. Removing default items is easy enough:
function my_edit_toolbar($wp_toolbar) {
$wp_toolbar->remove_node('wp-logo');
$wp_toolbar->remove_node('site-name');
$wp_toolbar->remove_node('updates');
$wp_toolbar->remove_node('comments');
$wp_toolbar->remove_node('new-content');
$wp_toolbar->remove_node('top-secondary');
}
add_action('admin_bar_menu', 'my_edit_toolbar', 999);
The above code, when inserted into your functions.php file, will result in a mysteriously blank toolbar:
![]()
All you need to do is remove the line(s) in the code that correspond to the menu item(s) that you want to keep, and you’re set to go!
You may also want to change your login URL or customize login page.
8. Change the Default WordPress Greeting
Although I’ve got total respect for Matt Mullenweg’s Houstonian roots, let’s face it, we don’t all go around greeting people with “Howdy!”, do we?
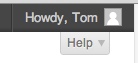
And yet, that is what we see every day in the toolbar:

It can be a minor irritant for some, or it can come across as somewhat unprofessional if you are creating a site for a client. Either way, changing the default WordPress greeting is a piece of cake:
add_action( 'admin_bar_menu', 'wp_admin_bar_my_custom_account_menu', 11 );
function wp_admin_bar_my_custom_account_menu( $wp_admin_bar ) {
$user_id = get_current_user_id();
$current_user = wp_get_current_user();
$profile_url = get_edit_profile_url( $user_id );
if ( 0 != $user_id ) {
/* Add the "My Account" menu */
$avatar = get_avatar( $user_id, 28 );
$howdy = sprintf( __('Welcome, %1$s'), $current_user->display_name );
$class = empty( $avatar ) ? '' : 'with-avatar';
$wp_admin_bar->add_menu( array(
'id' => 'my-account',
'parent' => 'top-secondary',
'title' => $howdy . $avatar,
'href' => $profile_url,
'meta' => array(
'class' => $class,
),
) );
}
}
Just change the “Welcome” text within the above code to whatever you like, and you’re set!
It’s recommended to test out these practices in child theme to prevent errors when new theme update rolls in.
Code Courtesy of WP Beginner.
Creative Commons image courtesy of Davide Restivo

Leave a Reply