The experience a person has with a website should be just as smooth and frictionless as any other business-to-consumer or business-to-business interaction. As with brick-and-mortar businesses that can be slowed down by antiquated technologies and inefficient systems, websites too can present ends users with a negative experience.
To prevent this from happening (and from losing countless prospects in the process), you’ll need to put a rigorous performance optimization plan in place for your WordPress websites.
14 Things You Must Do to Make WordPress Sites Fast
A fast website is good for business. Consider the following scenario:
- Your web pages load within a matter of a few seconds.
- Your visitors are immediately impressed by your content, product, messaging, and so on.
- They take time to peruse the rest of the site, to dig a little deeper.
- In so doing, search engines take notice of lower bounce rates and higher times-on-site.
- Your website’s search ranking goes up just a little bit more, day after day.
Now, consider the opposing scenario:
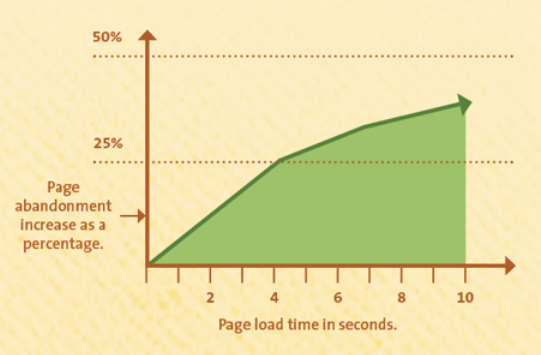
- Your web pages take more than 10 seconds to load.
- Roughly 30% of visitors leave the website immediately.
- The remaining visitors might be willing to wait, but research says that about 80% of them will never return again.
- As a result, search engines take notice of higher bounce rates and lower times-on-site.
- Your website’s search ranking goes down more and more with each passing day.

Of course, that’s an oversimplification. There’s more to search engine optimization and the user experience than that… but a super fast WordPress website is an essential piece of the puzzle.
Assuming that your WordPress business has all of the other bases covered, let’s focus today on the speed optimization piece. Here are 14 things you absolutely must do to make your WordPress sites run fast.
1. Use the Right Hosting
If you run a WordPress business, then you might not have any say in what kind of web hosting your clients’ sites run on. However, if you find that, no matter how much you do to optimize their sites for speed, everything still runs more slowly than you’d like, this is a conversation you should be prepared to have.
In general, shared web hosting isn’t an ideal solution if your clients want to offer a speedy experience. It’s not that it’s impossible with shared hosting. There are just too many external factors that could cause server performance to slow down–leaving you, your clients, and their website visitors with very little to do but wait.
As such, I recommend that you:
- Use cloud hosting for startups and other low-traffic, but scaling websites. VPS and dedicated hosting are non-negotiable for enterprises.
- Ensure that server technology runs on NGINX, solid state drives (SSD) are used, and it is PHP 7 compatible.
- Look for hosting plans that come with built-in, server-side caching.
- Invest in a content delivery network (CDN) as well. This is especially important for websites with a global reach.
Ultimately, you want a web hosting company that understands that performance matters and has developed server architecture that provides a solid base for it.
2. Install a Caching Plugin
This one I’m going to suggest you be careful with. While caching is an essential process for speeding things up, too much of it can be bad.
That’s why many web hosts provide users with a list of disallowed or banned WordPress plugins. You may see a lot of script-heavy plugins and known speed killers on these lists… but you will also see a number of caching plugins, too. And it’s because they can conflict with server-side caching the web host has put in place.
So, before you install a caching plugin (like WP Super Cache or W3 Total Cache), search for your web host’s list of disallowed plugins and make sure the one you want to use isn’t on there.
Once installed, you can then decide which features of the caching plugin you want to enable:
- Server Caching: This generates a static HTML version of your web pages. This way, when visitors try to access your WordPress site, the server doesn’t repeatedly have to process the same thing over and over again. Instead, if a page remains unchanged, the server shares the saved file and uses its energy to process other tasks.
- Browser Caching: While it’s ultimately up to your visitors to turn on browser-side caching, you can at least enable it from your own end to ensure the option is available to them.
- Minification: The code used to build your website can be quite cumbersome, no matter how well-written it is. That’s why minification of HTML, CSS, and JavaScript can really come in handy as it removes unnecessary spaces, comments, and so on to keep your file sizes more reasonable.
- Consolidation: You’ll usually see this feature listed as “combine CSS” or “combine JavaScript”. All you’re doing here is consolidating your code into a single file so it leaves your server with fewer files to send to visitors’ browsers.
- Gzip Compression: Your files and stylesheets can also be reduced in size by using the process of compression. Basically, it compresses them by shortening identical strings located across your files.
3. Optimize Visual Content
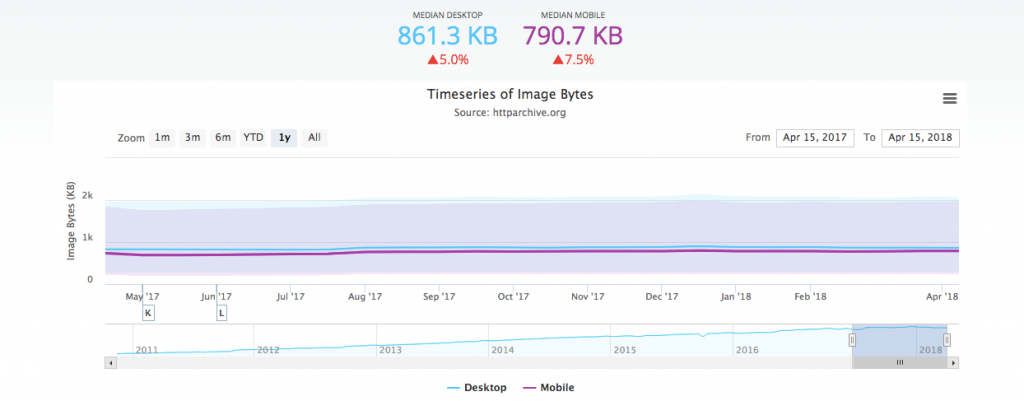
Images and video are heavily used around the web. According to HTTP Archive, images alone account for 861 KB of the total 1731 KB of a website, on average.

When nearly half of your WordPress site’s weight can be attributed to images and other media files you store on the site, this needs to be a top priority in your performance optimization efforts.
When it comes to visual content, here is what you can do:
- Resize images before they ever get uploaded to WordPress. Your website should already have set dimensions for the various spots where images are located. Size them accordingly.
- Compress images before uploading, too. This will reduce file size without compromising on resolution. You can use something like ResizeImage.net to handle both the online resizing and compression of images.
- Once inside WordPress, use an image optimization plugin to reduce the file size even further. Smush is a good one for this.
- Don’t upload videos to WordPress. Always host them on a separate server; ideally, on a hosted video platform like YouTube or Vimeo. Then embed the video on your page.
- CSS sprites are similar to what you do when you consolidate CSS and JavaScript. With this, though, all your images are combined into a single image file. You then call on the specific part of the sprite to present the select image on the page.
4. Use the Right Theme
WordPress themes can be a huge help in the website development process. But use the wrong one, and you could find your site bogged down by clunky coding or the automatic downloading of too many default templates and media files.
Before you (or you clients) invest in a WordPress theme, make sure it’s been well-vetted. The developer’s and theme’s reputation should be top notch. It should receive regular updates. And customer comments and reviews should be free of performance-related issues.
5. Be Smart About Plugins
WordPress plugins allow us to do a lot of awesome things on the web. However, they must be used wisely–and not just because of the aforementioned issues users have with WordPress themes.
Sure, WordPress plugins can be poorly coded which could contribute to a slower experience on a website. That is something to take into account (again, taking the time to vet the quality of a plugin will help prevent this). However, there’s also the issue of plugins that generate scripts on pages where they’re not needed. This then forces your server to have to process unnecessary requests with each new visit to the site.
Then there’s the matter of quantity. Checking for plugin quality is important; however, too many plugins can be detrimental to speed, too. Granted, “too many” is subjective. There’s nothing that says that five or six WordPress plugins is the sweet spot, or that exceeding ten is a bad practice. Ultimately, it comes down to using only the plugins you need and making sure that they’re well made.
6. Keep Everything Updated
You will frequently receive updates from the WordPress core as well as for the theme and plugins installed on your site. When these come through, make sure to issue the upgrade to your site. While many of them revolve around security patches and general maintenance, developers do occasionally fine-tune their software to speed things up.
7. Delete Anything You’re Not Using
If you think about WordPress websites the way you do physical office space, you can see how easy it is to amass clutter over time and not even realize it. Since we know that files consume a lot of storage and bandwidth, it’s best to establish a routine whereby you keep them cleaned up.

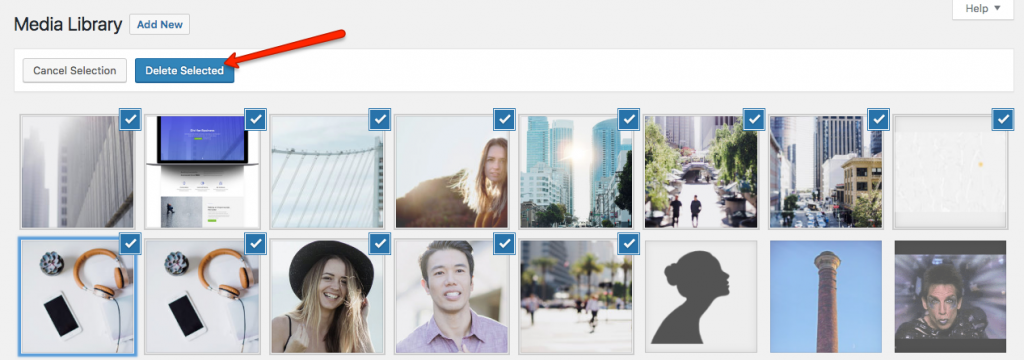
These are the files you should look at archiving or deleting every few months:
- Themes
- Plugins
- Media files (images, videos, PDFs, etc.)
- Pages
- Posts
If you’re not using the content, there’s no reason to keep it around–especially if you have a copy stored on your local drive or you know you can re-download it for free later on.
8. Keep the Database Clean
Your database has files that could use some cleaning up, too. However, if you’re not comfortable poking around in the backend of a client’s site and trying to determine what should or should not be tossed, use a plugin to safely automate the process for you. WP-Optimize not only does a good job of scrubbing the database, but it also works with the UpdraftPlus plugin to store a backup of your site before making any big changes.
9. Limit Post Revisions
Every time you save a post or page, a new revision will be captured which, in turn, creates another file for your server to store and process. There’s no reason to save 10 or 20 revisions of the same page, especially if each iteration contains subtle changes. By adding a simple line of code to your wp-config.php file, you can limit the number of revisions saved:
<code>define(‘WP_POST_REVISIONS’, 5);</code>
The “5” is representative of the number of revisions you want to allow for each post. Adjust this accordingly.
10. Use Summaries Where Possible
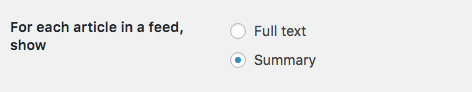
Any time you display a blog’s feed on a WordPress site, you have a choice as to how it’s displayed:

A summary isn’t just the ideal choice here as it makes pages shorter (which means they transmit more quickly to visitors who want to see them), but it’s more aesthetically pleasing, too. You can update this under the Reading Settings tab in WordPress.
11. Make Comments More Manageable
For clients’ sites that have very active blogs or forums, take a moment to rein in comment activity. Here are a few things to keep in mind when doing this:
- Use Akismet to prevent spam comments from ever touching the site or server.
- When you do your quarterly cleanup of files, go through the comments to see if there’s anything that can be deleted (like someone not engaging in real conversation, but only sharing a link to their own business).
- Disable pingbacks and trackbacks under the Discussion Settings in WordPress. This won’t prevent people from linking to your content, but it will stop the server from having to process the notifications.
- Within the same Settings page, enable the “Break comments into pages” feature. This will keep comment threads to reasonable in size.
- If your caching plugin includes Gravatar caching, use it. This will spare your server the trouble of having to call on Gravatar with each new comment left (especially if the blog has regular commenters).
12. Disable Hotlinking
Many times, what we do to secure our WordPress websites can be good for performance, too. Take, for instance, using a security plugin like All In One WP Security & Firewall.
While it does a great job of monitoring for and preventing security breaches, it also has a feature that prevents image hotlinking. That way, if someone were to decide to use an image from your site within their own, they can’t just link to a copy of it on your server (which would leave your server to process the HTTP request for another website).
13. Avoid Too Many Redirects
Redirects can be helpful if you’ve recently migrated a website, changed a popular product’s URL, or rebranded a site. However, creating too many redirects or leaving those redirects in place for too long can put a serious strain on your server. A better solution is to inform your visitors about the change in address and update all of the associated properties around the web with the correct URL.
14. Audit Your Performance
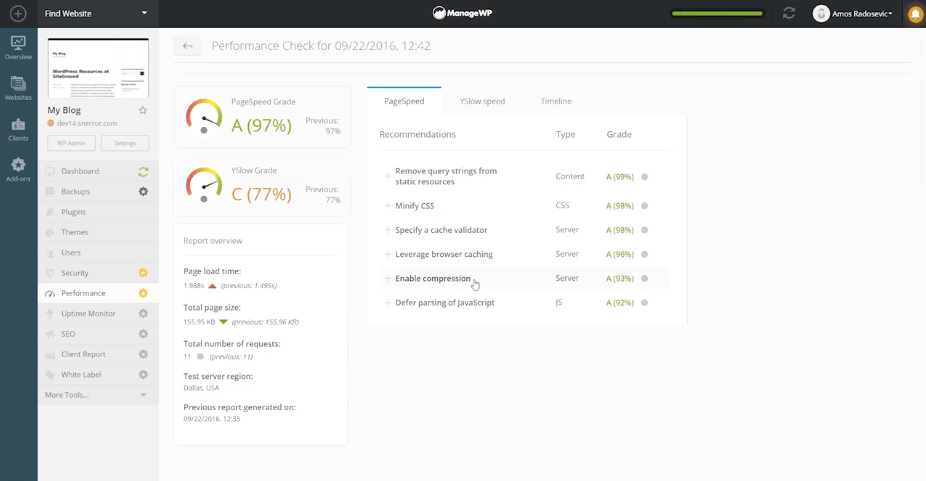
Finally, I would recommend that you audit your website’s performance on an ongoing basis. ManageWP’s Performance Check feature equips users with a scanner that manually (free) or automatically (premium) scans a WordPress site for performance issues.

In using a performance scanning tool such as this one, you can stay informed about your site’s speed and receive actionable input to help you put it back on track.
Summary
As you can see, there are a lot of boxes you need to check off in order to get a WordPress website running at top speed. However, so long as you get in the habit of following these best practices and keep a performance scanning tool on hand, you shouldn’t run into many issues going forward. It’s simply a matter of staying cognizant of it.

Leave a Reply