 You make an assumption when building a WordPress site. That assumption is that people will look at everything you want them to look at, just because it’s there.
You make an assumption when building a WordPress site. That assumption is that people will look at everything you want them to look at, just because it’s there.
In an ideal world, yes, the quote from Field of Dreams would ring true: “If you build it, they will come.” However, the problem has more to do with keeping visitors on your site rather them getting them there in the first place. Increasing your visitor’s on-site time has been directly linked, time and time again, to increasing lead generation and conversions.
So basically, you need to be concerned with this very important factor of web development. Thankfully, there are many ways you can optimize the visitor’s experience to increase on-site time right from within WordPress.
1. Add Infinite Scroll to Posts
WPMU DEV cites Atlantic Media’s Quartz magazine as a good example of this technique put into practice. When you read posts on this site, you’ll notice a funny thing once you arrive at the bottom of the page — a new post loads automatically. This is inspired, because instead of asking the reader if they want to read something else on your site, you automatically present new content for them to read. The mere act of scrolling presents another piece of related content, which is practically guaranteed to increase on-site time.
You can add infinite scroll on your WordPress site by installing a plugin designed for the job.The most popular choices out there right now are as follows:
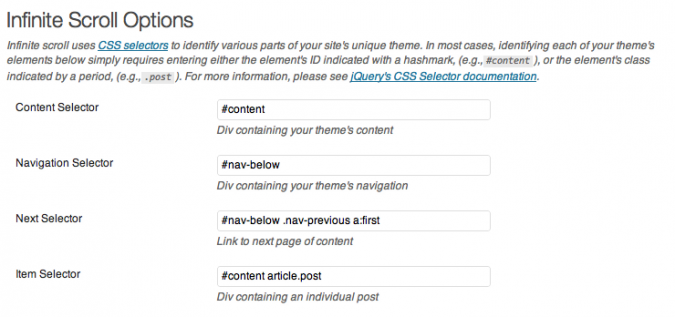
Infinite-Scroll

The Infinite-Scroll plugin is simple and straightforward. For most themes, all you have to do is activate it and it will automatically work on all of your post pages. When a visitor nears the bottom of a page of posts, the next page will be automatically loaded. There’s no need for a “Next Page” button, which increases the likelihood of a visitor staying on your site to read more. After all, all they have to do is keep scrolling.
Jetpack

We talk about Jetpack a lot here but that is for good reason: it offers up a ton of features that make your site more useful to your visitors. One of those features is Infinite Scroll. You may need to make some customizations in order to get this module of the plugin to work, however. The Jetpack site offers a detailed overview of just that.
2. Use Related Posts Plugins
If you want to offer up specific related content on your WordPress site when a visitor reaches the bottom of a post, you can use a related posts plugin. This will automatically suggest content that is related to the current post, giving the visitor a chance to explore more of what you’ve had to say in the past on the topic at hand. A few of our favorites include:
nrelate Related Content

The nrelate Related Content plugin uses a “patent-pending technology” to analyze your site and all of its content to display the most relevant related posts every time. The plugin can be customized to display related content before or after posts, within a post using a shortcode or in any widget area.
Yet Another Related Posts Plugin

The Yet Another Related Posts Plugin — YARPP for short — is a nifty little plugin that allows you to display related content to each post, whether it’s a page, post, or custom entry. There’s a free version and a pro version, with the pro version allowing you to seed sponsored content onto your site to generate extra revenue.
Context.ly

While Context.ly doesn’t have a free version available, it is highly customizable and there are tiered pricing options, each of which comes with different features. While the basic tier creates related thumbnails for your site, higher tiers allow you to insert promotional posts, add related posts in the sidebar, view analytics, and more.
3. Keep Your Site Graphically Interesting
The more visual appeal your site has, the more likely it is people will stick around to keep browsing. In fact, a case study of the site BuildZoom.com published at Moz shows that adding images of projects completed in a dominant spot where people can easily browse them increased on-site time from 1 minute to 2.5 minutes, which is an overall boost of 150%.
As you can imagine, the longer a visitor remains on your site browsing, the more opportunity you have to generate a lead. This is why so many developers and marketers emphasize a site’s “stickiness.” You could have a fantastic product or service but at the end of the day, if your site isn’t sticky, your conversions won’t be where they could be.
4. Offer Plenty of Social Interaction Opportunities
Another way to increase on-site time is to increase your social engagement. This means you need to install all the requisite social media plugins to make sharing your content a snap. It also means you need to foster discussion in the comments section. When a visitor gets to the end of a post, he or she should be prompted to offer his or her opinion or take on the issue.
It might also help to install a comment plugin that makes tracking discussion across social media easier like LiveFyre, Disqus, and/or Comments Evolved.
5. Optimize Loading Time

Your site could be fantastic to look at, be socially engaging and have infinite scroll capabilities out the wazoo, but if it’s slow to load, you can kiss your chances of increasing your visitor’s on-site time goodbye. That’s why if you only decide to do one thing from this post, you should make it this!
You can optimize your site’s loading time in a number of ways. It starts out with a good host, of course. Then you should install a good caching plugin in like W3 Total Cache. Next up, make sure your images are optimized. Images that are too bulky can slow down site loading time considerably. WP Smush.it is a good plugin for streamlining this process.
And then there’s the WP-Optimize plugin that helps to clean up redundancies in your database. And you don’t want to forget to uninstall plugins that you’re not using or have found to have a directly negative impact on your site’s load time.
If you’re interested in finding out more about improving page load speed, check out these posts:
- How To Speed Up Your WordPress Blog
- The ManageWP Guide to Speeding Up Your WordPress Site with Plugins
- Asynchronous Loading Plugins to Improve Page Load Speed
Conclusion
WordPress is a highly versatile platform that can enable developers to create robust sites for any industry. However, it’s easy to get bogged down in the vast number of features you include and fail to think about site performance and the end user’s experience. Both of these aspects are essential to consider if you wish to increase the amount of time visitors spend on your site. Remember: increased on-site time equals more leads and more sales, so it’s worth investing at least some time in figuring out how you can be doing better.
What do you do to make sure your visitors get the best experience on your site possible? How do you encourage visitors to stay on your site for longer? Did we miss anything? We’d love to hear the best tips and tricks you’ve come across for increasing on-site time that you’ve implemented on your WordPress site.
Image sources: Ed Yourdon, René Clausen Nielsen.

Leave a Reply