
WooCommerce is far and away the most popular and feature rich eCommerce plugin for WordPress. Since its debut it has been at the forefront of eCommerce in the WordPress space and as of right now it shows no signs of being de-throned.
However, WooCommerce recently had a very large update from version 1.6.6 to version 2.0+. As such, I thought it might be a good idea to offer both seasoned and new WordPress users an overview of the updated plugin.
Now, I’m fully aware that if you go to the WooThemes website there is an enormous amount of information, documentation, videos, etc. showcasing WooCommerce in action. However, I think it’s important when choosing the potential lynchpin of your online business that users get a third party overview and opinion. That’s what this post is intended to be.
What’s New in WooCommerce 2.0?

Before diving into the full overview, I’d just like to take a moment to highlight some of the new features in WooCommerce 2.0:
- WooCommerce 2.0+ was audited by the Sucuri Security team and got their stamp of approval. This means that WooCommerce 2.0+ is almost certainly the most secure eCommerce option for WordPress users currently available.
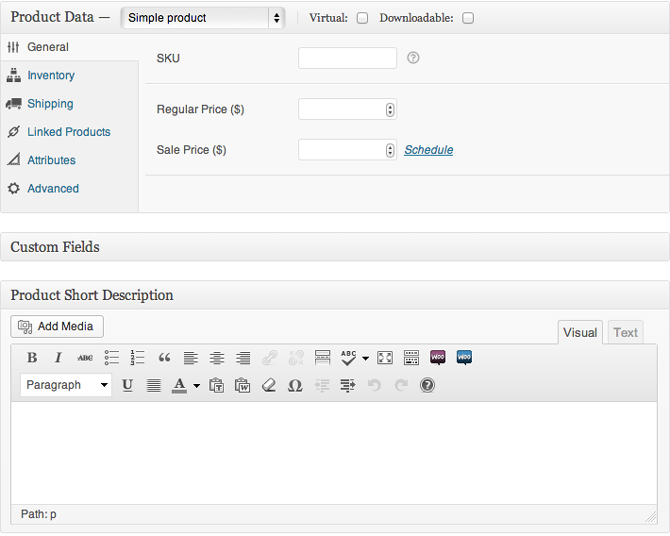
- A new and improved product panel (a custom fields area of the Products custom post type) with a cleaner and more intuitive design.
- A new orders screen with helpful icons that make scanning and processing orders much easier and enjoyable.
- Multi-download support for digital products.
- A new tax input panel and improved tax options.
- New sorting options for products like “popularity” and “highest ratings”.
- Better pagination code and design.
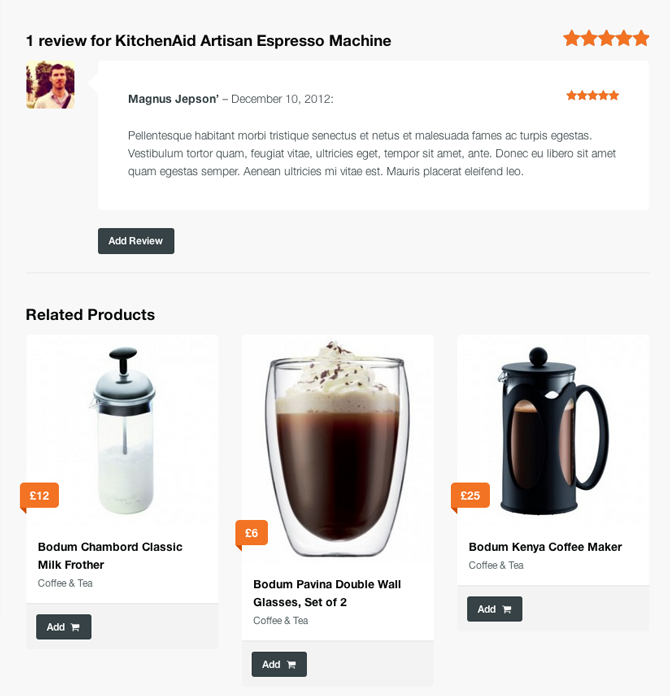
- Inline star rating display.
- Easier email template editing.
- Realtime checkout validation (showing customers if they’ve entered valid billing information or not).
- Improved PHP Session handling.
- Improved line-item storage.
- Reduced memory usage with autoloading for product classes.
- Localization – a massive amount of translation bundles have been added so more people around the world can use WooCommerce.
- All graphics within WooCommerce have been optimized for Retina screens.
- Improved templates and hooks for easier customization.
- CSS overhaul – cleaner code with better classes.
- Product tabs feature re-written for more convenience.
- Improved lightbox features with the replacement of Fancybox by prettyPhoto.
- Cart widgets now cache friendly.
- And a whole lot more…
You can no doubt see why version 2.0 of WooCommerce is similar to a new product altogether. It’s what I imagine someone would have created if they had forked WooCommerce, stripped it down, re-thought critical elements in the code, design, UX, etc. and re-released it as the next evolutionary step in eCommerce for WordPress.
Which I find pretty exciting! Not to mention that it was WooThemes who did this to their own plugin. I think that says a lot about the type of company they are – still willing to shake things up and go big instead of back off and take things easy.
But you be the judge…
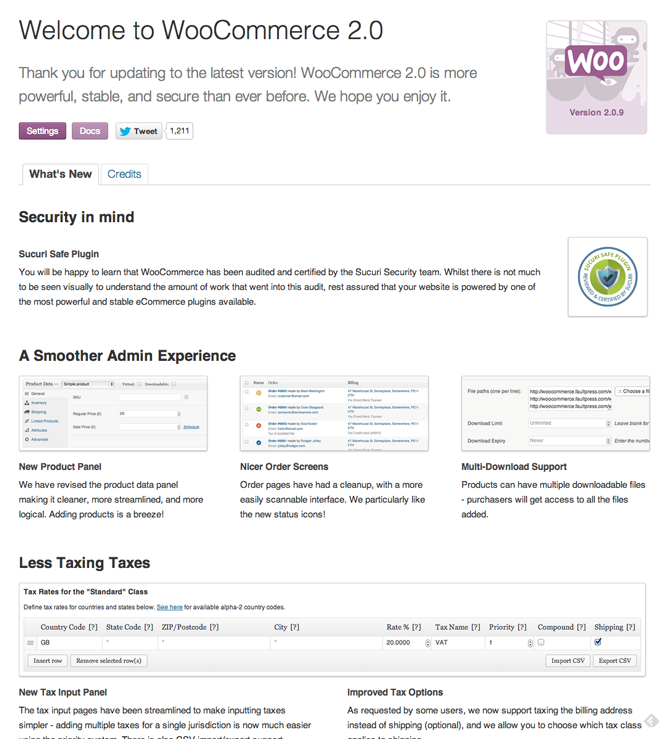
A Brand New Welcome Page
Upon installation and activation the first thing you’ll notice is a brand new welcome page for WooCommerce 2.0. This page offers a brief introduction to all of the new features and in general makes the idea of diving in feel much less intimidating. A nice touch.

WooCommerce Settings
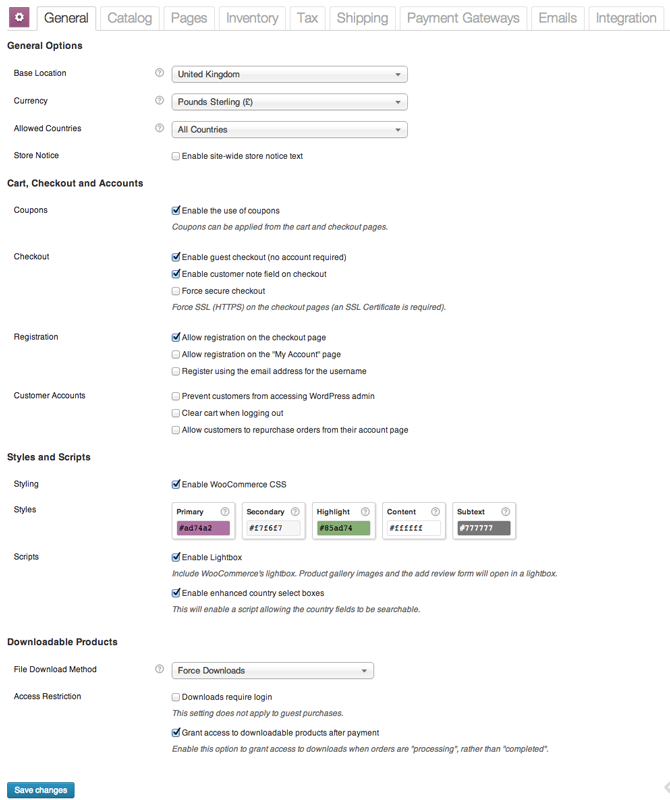
After you’ve been introduced to WooCommerce, the first thing to do is get everything set up properly. To do that you’ll go to WooCommerce > Settings. On this page there are nine tabs that house the rather extensive settings required to fully configure WooCommerce. I’ll do my best to quickly highlight what you can do with each one.
Starting with the General tab. This is where you can configure things like your location, the currency you’ll use, the countries that are allowed to place orders, store-wide notices (like a mother’s day sale alert), cart/checkout/account options, styling and downloadable product options.
Obviously a lot of basic important elements. One thing I particularly enjoyed here was the ability to quickly sub out hex codes for the colors used. It makes it extremely easy to match your store’s design to your website’s existing aesthetic.

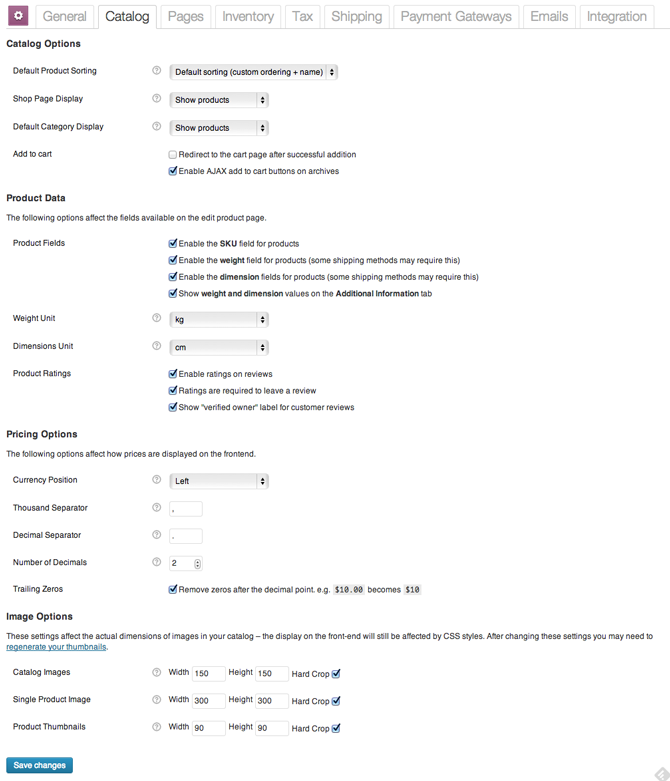
Under the Catalog tab is where all of the store-wide options for your products are housed. This is where you determine how your products will be sorted, how your shop page will be displayed, which categories will be shown and how customers will get to their cart.
You can enable a number of different product fields such as weight and dimension as well as choose your unit of measurement (kg, g, lbs and oz). You’ll also want to be sure to fine tune your currency display options like position and decimal preferences. You can also adjust the height, width and crop settings for product images.

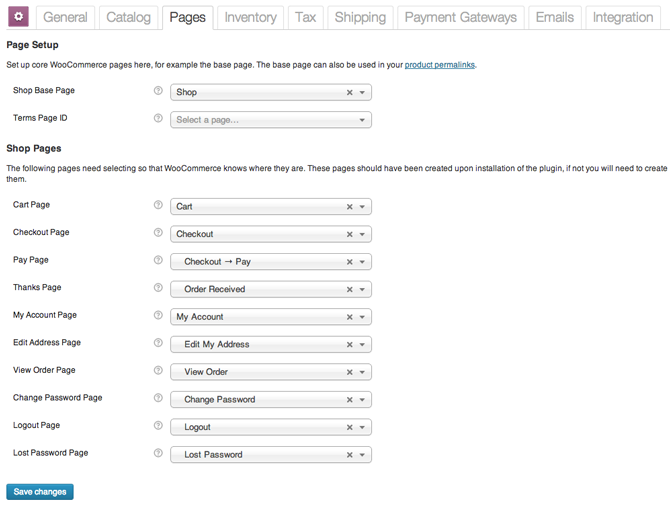
Next we have the Pages tab. When WooCommerce is installed it comes with several custom pages and page templates. For the most part everything here is automatically configured. There are only three instances in which you might have to mess with settings on the Pages tab.
The first instance is if by some error upon installation the accompanying pages for WooCommerce were not automatically created. If that is the case then they already have a list here telling you which pages need creating and a drop-down menu next to each page type so you can pair it with the page you’ve created for it.
The second reason you might need to configure settings on this page is if you want to create a terms page. If you do, then just create it under Pages > Add New and pair it with the Terms Page ID option.
The final reason you would need to configure settings on this page is if you wanted the names of the pages you created to read differently than the default names. For example, if you wanted your “my account page” to be “my profile page” then you would need to match the page you created called “my profile” to the section that WooCommerce identifies as “My Account Page”.
The easiest thing to do (so long as there were no errors upon installation) is just keep things as they are and move on. All of the pages are named well and according to their function as is.

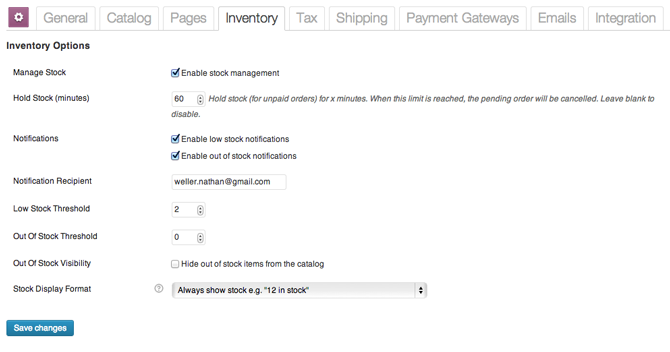
The inventory tab is where you manage your stock settings. You can tell WooCommerce to hold stock for a specific amount of time while an order processes. You can enable low or out of stock notifications. You can set thresholds for low stock and out of stock. You can decide whether or not to show out of stock items and finally you can choose which display option suites you best: always display stock, never display stock or only show stock when low.

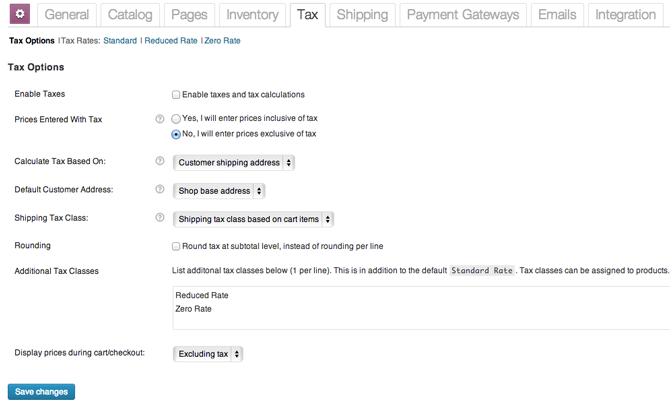
Next we have the Tax tab. Far from complicated, this tab actually makes calculating taxes per item very simple. You can enable taxes and then decide whether or not you want your list prices to include tax or have it added later. Then you can choose to have WooCommerce calculate item tax based on the customer’s shipping or billing addresses; or your address as the shop owner.
You can even put different items in tax classes that allow you to take shipping and other things into account when determining rates. Those classes are then definable by clicking on their link beside the “Tax Rates” text at the top of the page under the other tabs.

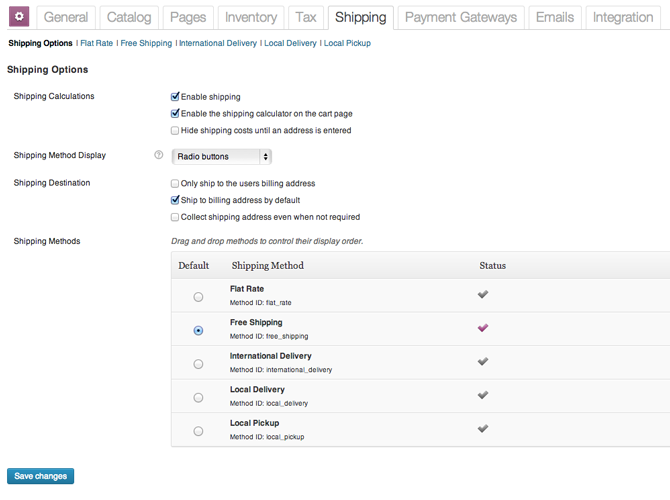
The Shipping tab is where you can choose your shipping method(s)/rate(s) and then set the parameters for each. The types of shipping include Flat Rate, Free Shipping, International Delivery, Local Delivery and Local Pickup. All of which can be defined by clicking on their individual link next to “Shipping Options” at the top of the page under the other tabs.
As far as your general shipping options go though you’re able to enable shipping, enable the shipping calculator on the cart page, hide shipping costs until an address is entered and control a few display methods.
One part of this section that I really enjoyed was the drag and drop menu for choosing how your shipping methods are displayed on the checkout page.

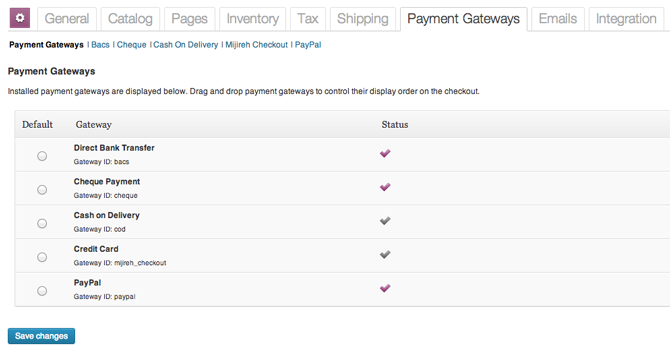
Similarly, when you go to the Payment Gateways tab you can choose a default payment gateway and once again use the drag and drop menu to order how those options are displayed on the front end. By default you can use Bacs, Cheque, Cash on Delivery, Mijireh Checkout and of course PayPal. If your preferred payment gateway is not present there are 98 other options to choose from in the WooCommerce extensions page at WooThemes.

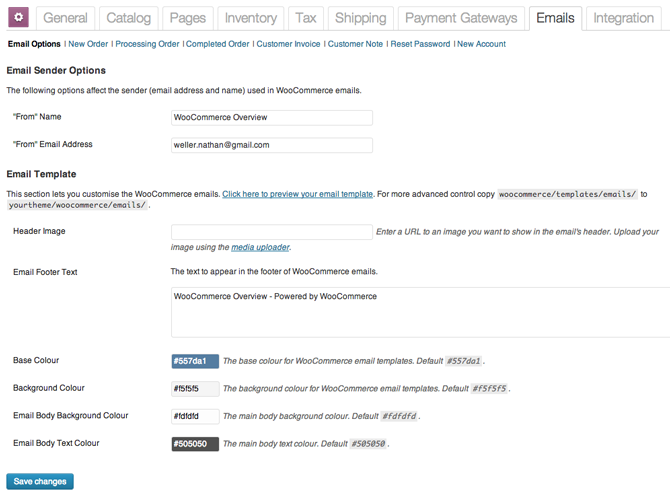
Next we have the Emails tab. This is where you configure the settings for your store’s automated emails. There’s the New Order email, Processing Order email, Completed Order, Customer Invoice, Customer Note, Reset Password and New Account emails as well.
On the general section of this tab you’re able to enter a “From” name, a “From” email address, an email header image, email footer text and some basic template styling colors. For per email tweaks all you have to do is click on their respective links beside “Email Options” at the top of the page under the other tabs.

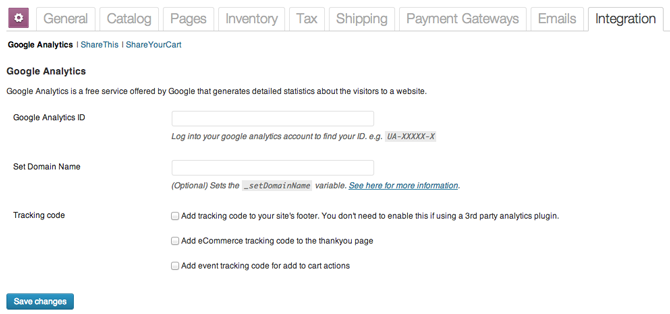
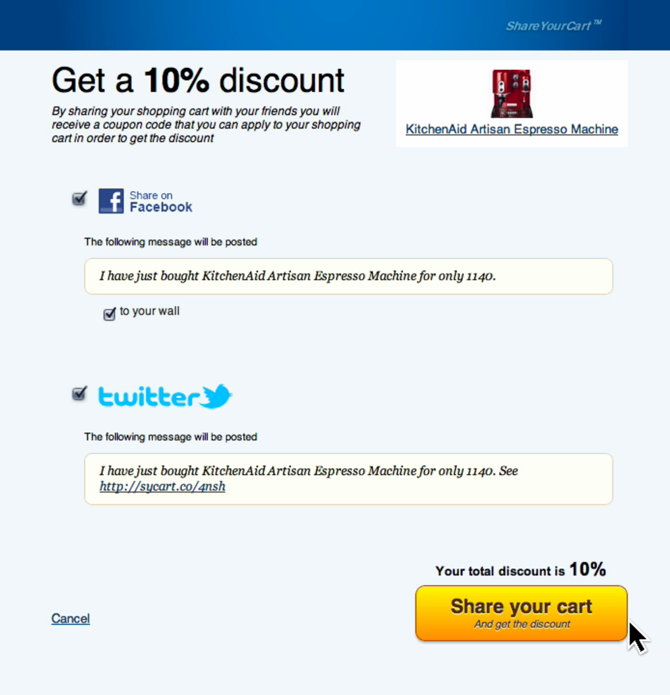
Finally we come to the Integration tab. This is where you can integrate WooCommerce with Google Analytics and a few social sharing options. I’m assuming most of you are familiar with Google Analytics so I’ll keep my commentary to the social sharing options.
The ShareThis and ShareYourCart options allow you to provide social sharing incentives to your customers. They can choose to share an item or their whole cart with their social networks and in return you can even reward them with a discount. It’s a really fantastic feature in my opinion with a lot of potential for getting the word out about your products.


Ok, so that’s all for the settings. Time to take a look at adding products.
WooCommerce Products
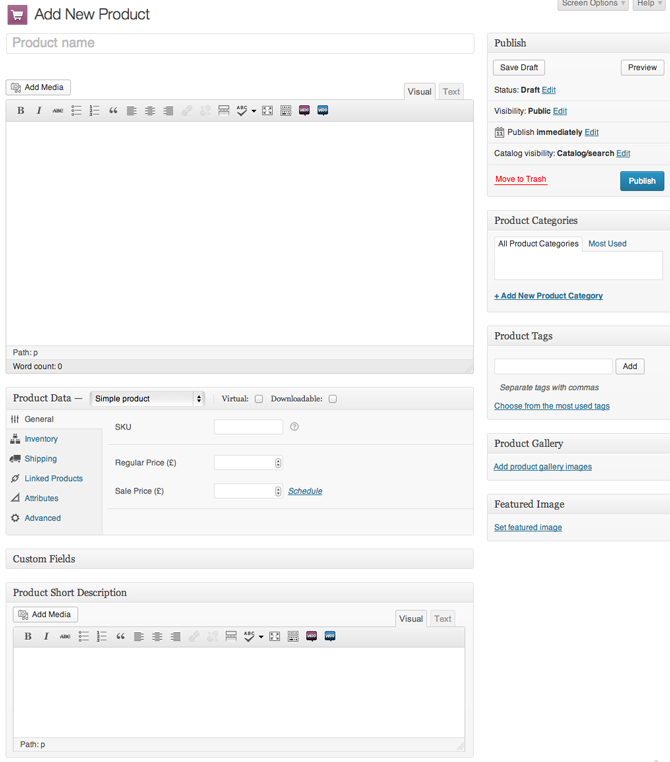
Adding products for your WooCommerce store is already a familiar process since the plugin simply creates a custom post type for you. So if you’re comfortable with adding new blog posts and creating new pages then you should be equally as comfortable adding new products. There’s just a few product specific custom fields to fill in.


There are also product specific taxonomies. Just as your blog posts have categories and tags they fit into, WooCommerce products get their own set of categories, tags, shipping classes and attributes that set them apart from each other and make finding them in your store easier.
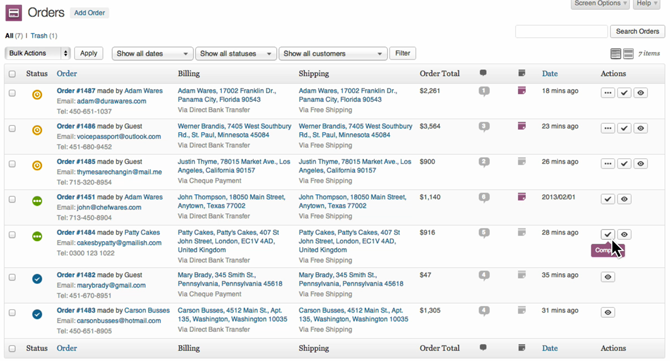
WooCommerce Orders
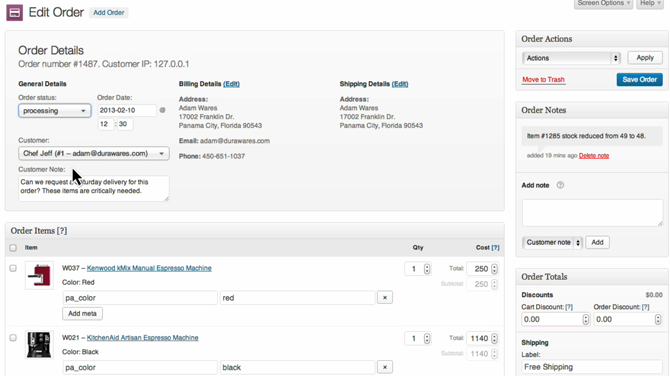
Orders appear in an archived format (such as your all posts, pages or products sections of the admin). As you can see on the far left of the image below there are helpful little icons to help you quickly identify the status of an order. Likewise, on the far right side there are also helpful icons for actions – such as marking an order complete or viewing and editing.

If you do click the edit button on an order, you can quickly get into this editing screen and make any adjustments necessary.

WooCommerce Reports
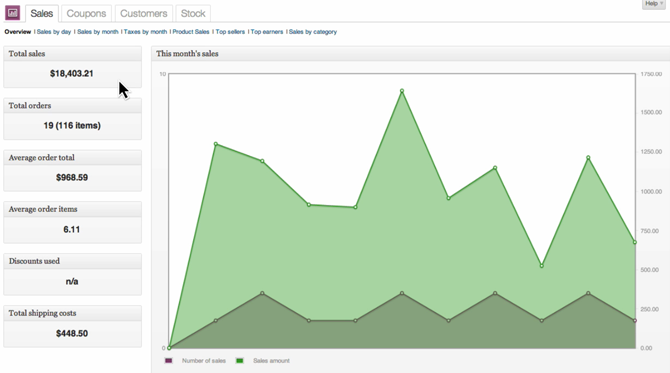
The Reports section of WooCommerce is rather robust and the design elements in this section are a huge bonus for the chart and graph fanatics.
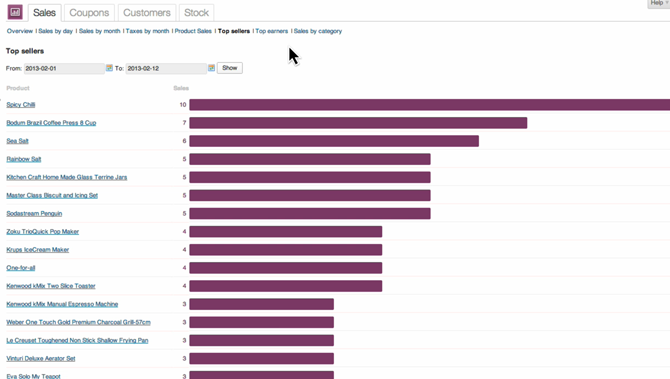
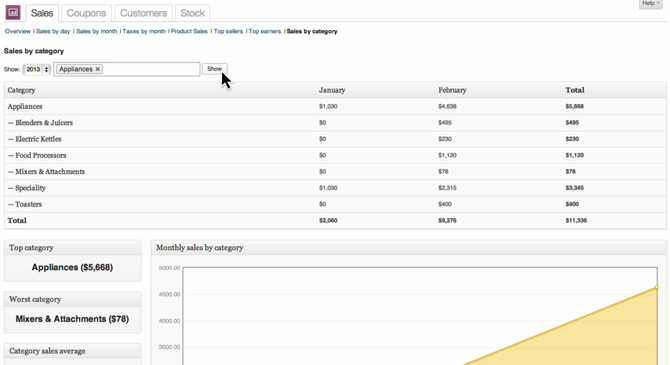
As you can tell from the screenshot below there are reports on Sales, Coupons, Customers and Stock items. But it’s the Sales tab that has the most in-depth information. The following types of reports are automatically generated: sales overview, sales by day, sales by month, product sales, top sellers, top earners and sales by category.
I’ve included a few images of the different reports below so you can get an idea of how the information is laid out.



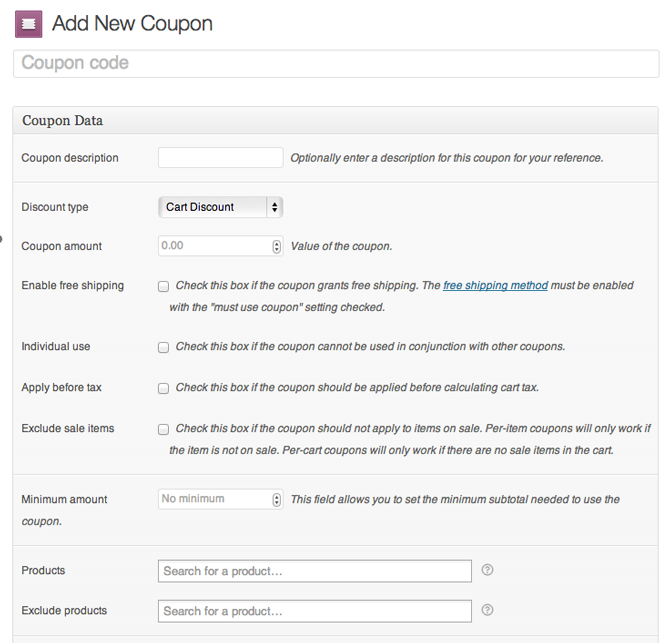
WooCommerce Coupons
Coupons, as the name suggests, allows you to create custom coupon codes that your customers can then use based on the constraints you set up when creating them. You can make a code that discounts on the total order, just a specific item or items, enables free shipping and a whole slew of other useful options.

Extensions & Themes
One of the biggest strengths of WooCommerce is that it is free and open source. Over time, just as with WordPress in general, WooCommerce has attracted a huge community of dedicated designers and developers who have created some amazing extensions and themes. Not to mention every single theme built by WooThemes has deep WooCommerce integration.

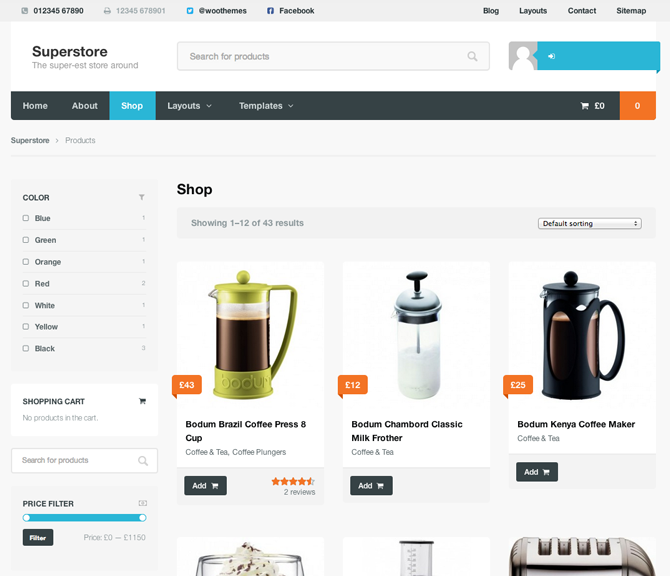
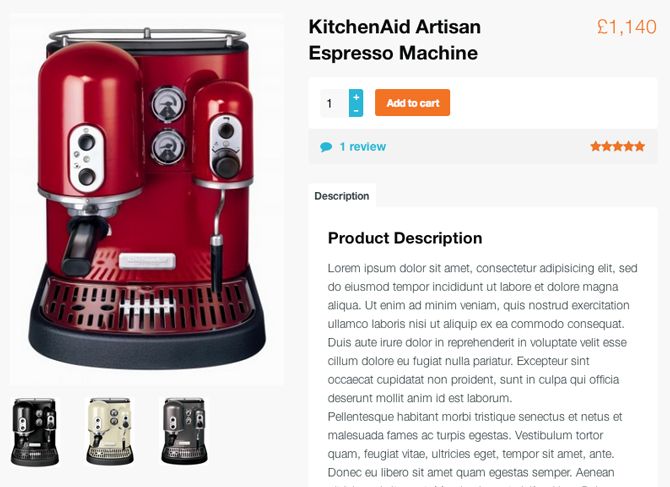
One of my favorite new themes for use with WooCommerce is called Superstore by WooThemes. Below are a few screenshots of the plugin on the frontend (as seen while using Superstor). This should help put a familiar visual to many of the backend settings we just went over above.



Overall Pros & Cons of Using WooCommerce
After taking the time to dive into the options and features of WooCommerce I wanted to list a few pros and cons as a third party observer. Besides just listing all of its best features I tried to focus on a few benefits that would be central to an end user’s basic needs. Here’s what I came up with…
WooCommerce Pros
- Is a great option for small and large online shops alike. With enough power and flexibility to become a legitimate online option for regular brick and mortar stores too.
- Fantastic Design
- Intuitive User Interface
- Top notch security
- Large designer and developer community
- Large existing libraries of themes and extensions
- Large user/fan base
- Tons of documentation and tutorials
WooCommerce Cons
- Possibly too complex and settings heavy for a simple digital downloads store.
- Does not “just work” with any WordPress theme.
- Because of its complexity it could be intimidating to new users.
My Conclusion
So, how does WooCommerce stack up to its own hype? Very well, in my opinion. For me the pros far outweigh the cons – which all basically center around the fact that a plugin with this much power and functionality can only be simplified so far. At some point it would start to become less than it needs to be.
I’m confident that almost anyone savvy enough to create their own website with WordPress will also be able to launch their own store using WooCommerce.
What do you think about WooCommerce? Would you (or do you) use it for your online shop? Do you have another alternative that you like better? Tell us all about it in the comments below!

declan
excellent article. Many thanks.
Isabella
Nice features. The Woo commerce 2.0 offers really useful services. I like its multi-download support for the digital products.Great review.
mohit kumar
I am working on wordpress. I have used woocommerce in 3 projects. I really like this plugin. I think this is best plugin for ecommerce website in wordpress. the new version of woocommerce has contain more excellent features. this will be help to create a excellent ecommerce website for a WordPress developer. thanka to woocommerce team.
Len
I’m an experienced WordPress user and have basic php mysql coding skills. After months of trying to get my site running on Woocommerce, going round and round with support over broken plugins and things that just didn’t work right we are on the brink of abandoning the software out of frustration with the lack of clear documentation and poor support.
Fatos
What is that extension plugin used for sharing your cart to get a discount?
Frank Richards
You neglected to mention the WooCommerce gotcha: shipping. If you are shipping physical product, WooCommerce is useless unless you fork over for per carrier rate calculators and then the extortionately priced –$200– tiered shipping plug in.
So the actual minimum cost for a very small store is $250 for one carrier plus $50 more for every additional carrier.
Then add $50 for each payment method, and WooCommerce gets expensive very fast.
Patrick Siki
Hey Nathan!
Thank you for this great review!
I’d like to create bilingual ecommerce website on WordPress using woocomerce and I am wondering if is it easy to translate a product? Can I do it with a plugin like WPML?
Please let me know! Thank you in advance.
Nimrod
Woocommerce is very complicated to use in the beginning. But when once you get to learn it, you’ll find that it’s one of the most powerful e-commerce plugins out there!
But I wouldn’t say their documentation is as good as their plugins though. I had a very hard time looking for the answer to my question when setting up woocommerce for a client’s site. I found it out myself, the documentations just wasted my time…
Rahulrajendran
Hello,
I have used superstore theme to make this website. If you can see this website , the webpage has a lot of free margin space. I would like to make use of more space for the website. Also the homepage is not that stable. It is moving slightly once the sslider movement starts. I would also like to know how can I change the colour scheme of the main menu, top menu.
I would be grateful if you can help me here
regards,
Rahul
Jana
Could you give me an idea about how long it takes to set up a simple WooCommerce shop the first time? Just to get everything installed, configured, enter a few products for testing, and maybe a little design tweaks, if needed.
Any ballpark number of hours would be welcome! Thanks.
Mathew Porter
Some great new features, looks like the latest revision brings more ecommerce functionality to users.
Nathan Weller
Yeah it was definitely a massive update with a lot of improvements.
yudayuda
Thanks for a great review, really helped me and my client 🙂
Nathan Weller
Glad to hear it! 🙂
Matt Cassarino
I wonder how this plugin compares to using a hosting solution such as BigCommerce? The admin & settings pages of the plugin seem to require a learning curve even for a savvy user, whereas BigCommerce is very intuitive (practically no manual required) and their phone support is excellent, too.
Nathan Weller
Personally I’ve never used BigCommerce. But I can attest to the fact that WooCommerce does have a learning curve. That said: their documentation, video tutorials and support are fantastic.