The release of WordPress 6.5 on March 26th, 2024, is an eagerly awaited update that will attract website creators and developers alike. This new version introduces an updated admin design, previewing the future of data management in the Site Editor.
Developers can expect to enjoy improvements to their development experience with WordPress 6.5. The release brings exciting advancements that will enhance their work. A significant highlight for all users is the introduction of the Font Library, revolutionizing how fonts are managed across websites.
Moreover, WordPress 6.5 has numerous enhancements focused on refining the website building and maintenance experience. These updates aim to simplify the WordPress interface, enhancing its user-friendliness. WordPress 6.5 solidifies its pivotal role in web development thanks to its continued innovations and improvements.
For site builders and users
WordPress 6.5 unveils transformative features for site builders and users, most notably the Font Library. This update streamlines typography management and refines the user experience, making web creation more accessible and efficient. With enhancements to simplify the interface and improve functionality, WordPress 6.5 empowers users to elevate their web projects effortlessly.
Introducing the Font Library in WordPress 6.5: a Site Editor exclusive
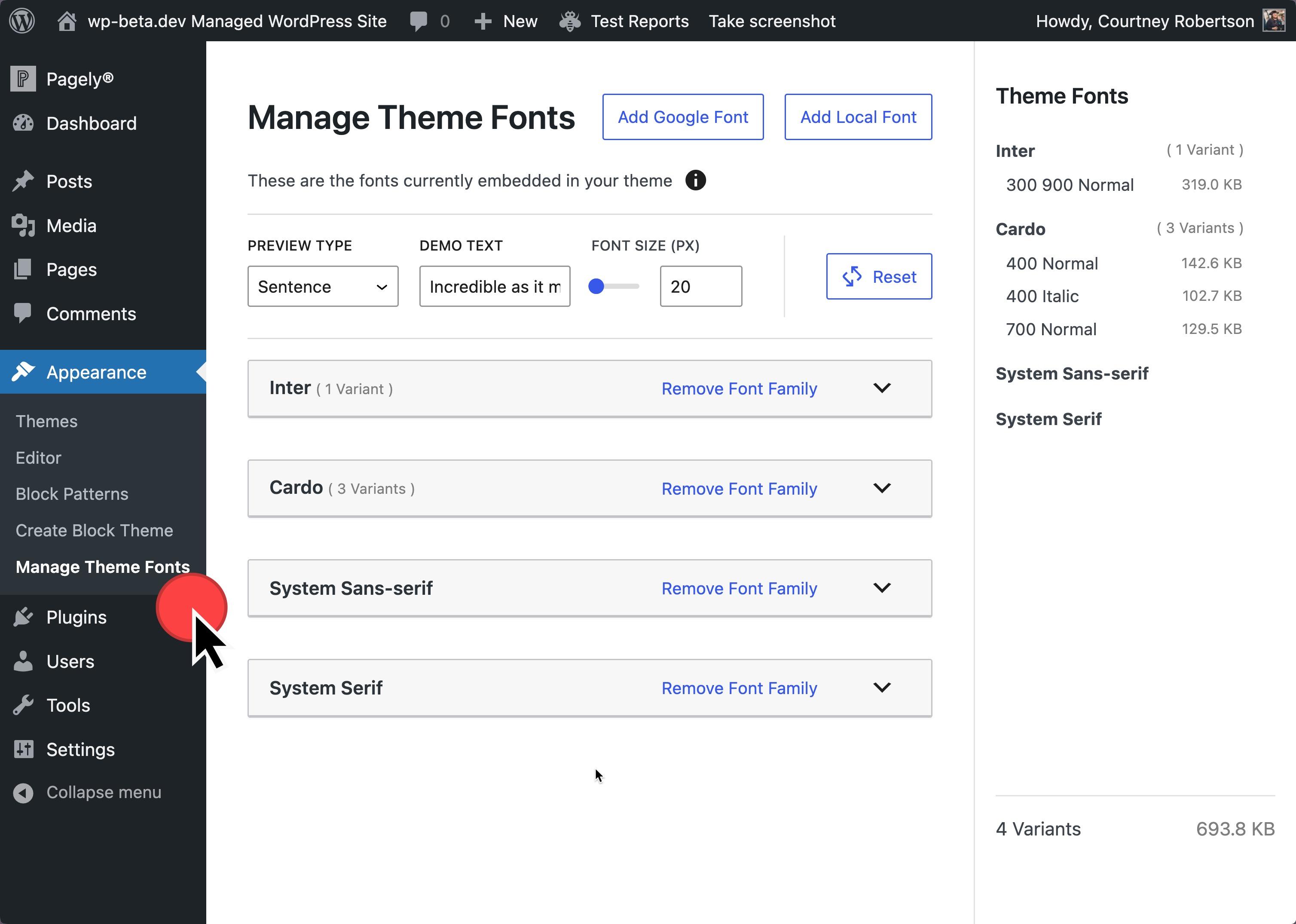
WordPress 6.5 introduces the Font Library, revolutionizing how fonts are managed within the platform. Like the Media Library’s ease of use, this feature supports the global management of fonts—enabling the installation, activation, and removal of fonts to streamline typography across sites.
Core aspects of the Font Library
- Global font accessibility: Adding fonts is straightforward, with options to upload directly or choose from Google Fonts. The server stores Google Fonts to protect privacy, aligning with GDPR standards.
- Explorative font collections: Users can delve into and install fonts from curated collections. The
wp_register_font_collectionfunction further empowers developers to enrich the platform with custom or third-party fonts, broadening typographic variety. - Integrated typographic consistency: Installed fonts become part of the site’s Global Styles, ensuring visual harmony across transitions. Customization of the font upload directory caters to varied site structures and hosting environments.
Exclusive availability within the Site Editor

The Font Library’s innovative features are available exclusively within the Site Editor of block-based themes. This limitation is a strategic decision, focusing on gathering detailed feedback and optimizing the feature’s performance for eventual expansion to classic themes.
For developers: customizing Font Library accessibility
Developers can disable the Font Library feature, tailoring the editing experience to specific project needs. Disabling can be achieved through filtering editor settings:
function disable_font_library_ui( $editor_settings ) {
$editor_settings['fontLibraryEnabled'] = false;
return $editor_settings;
}
add_filter( "block_editor_settings_all", "disable_font_library_ui" );This level of control ensures developers can manage the Font Library’s presence within their workflows, offering flexibility in handling fonts across different projects.
Future directions for the Font Library beyond WordPress 6.5
- Canonical fonts directory location: Explore options for safely relocating the fonts directory, especially when
wp-contentbecomes writable. - Site Health integration: Introduce checks for the fonts folder location in Site Health to ensure optimal site performance and security.
- Documentation and migration guidance: Provide detailed documentation on the fonts directory migration process and its rationale.
- Development roadmap: Publish a roadmap detailing the shift towards first-class concepts in WordPress, such as the modular approach to themes, fonts, patterns, and templates, and its impact on the platform’s future.
Elevating Site Design with new views in the Site Editor
WordPress 6.5 is not just about fonts and performance; it brings a new dimension to the Site Editor with enhanced views for pages, patterns, templates, and template parts. This update aims to simplify or complicate your site editing journey as needed, offering many ways to explore, filter, and manage your site’s components. Here’s how WordPress 6.5 is setting the stage for an even more intuitive editing experience:
Feature-packed exploration
- Dynamic display options: From tables showcasing specific fields to the ability to page through your content and execute quick actions, the Site Editor now puts control at your fingertips.
- Customizable views: Tailor your editing space to match your workflow with options to toggle fields on or off, sort and filter data, and choose from different layout presentations, including classic table and modern grid views.
- Enhanced navigation and management: Navigate through your site’s structure easily, thanks to UI enhancements that support selecting entries and performing bulk actions, bolstered by support for primary filters that streamline access to typical sections.

What to Expect:
- Templates management: You manage all templates using table and grid layouts, making it easier to visualize and organize your site’s structure.
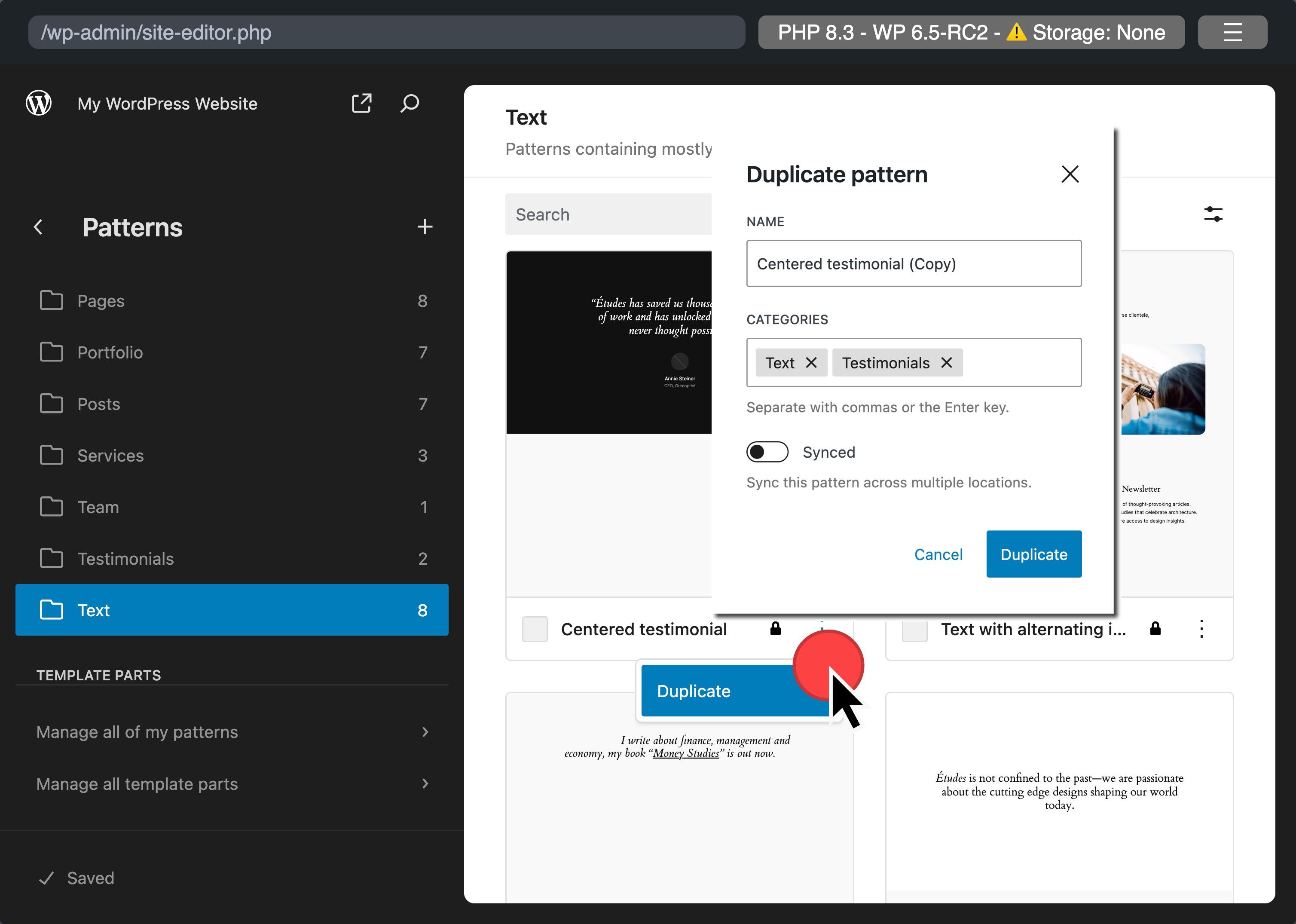
- Patterns and Template Parts: Enjoy table and grid layouts with bulk action capabilities for template parts. Also, a grid layout for patterns includes a primary filter to distinguish between synced and unsynced patterns. Additionally, you can duplicate and rename both.
- Pages: Manage your pages with table and grid layouts, complemented by bulk actions and default primary filters for an optimized organization.
WordPress 6.5 List View improvements: enhanced Block renaming

WordPress 6.5 extends the first introduced feature for group blocks in List View in WordPress 6.4, allowing nearly all blocks to be renamed for enhanced content organization and personalization. This update significantly broadens the scope for modifying block labels directly from the List View, facilitating a more tailored editing experience.
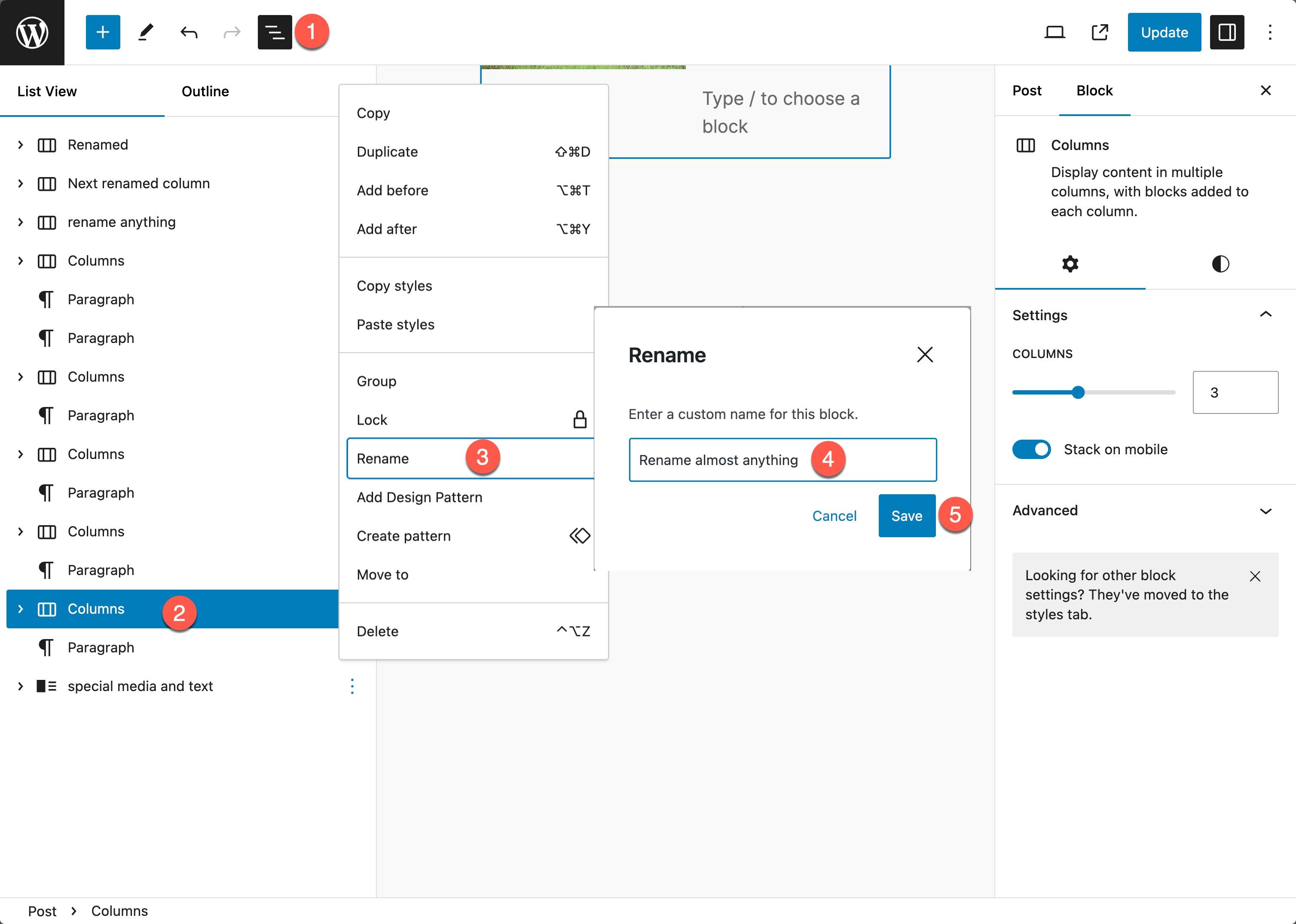
To rename blocks:
- Enable List View
- Select the block to rename, 3 dots at right
- Select Rename
- Enter new name
- Save
End users benefit from this feature by quickly navigating and understanding their content structure through custom labeling. Meanwhile, theme authors can offer a more intuitive experience within their themes and patterns, and site admins and enterprises gain powerful tools for more precise content management strategies.
Certain core blocks retain their original names to maintain clarity and functionality:
- core/block
- core/template-part
- core/pattern
- core/navigation
- core/navigation-link
Customization for Developers:
Block renaming is enabled by default. Third-party extenders can opt-out blocks by setting “renaming”: false in the block’s block.json file.
// block.json
{
"supports": {
"renaming": false // disables ability to rename block via the Editor UI
},
}Robust revisions
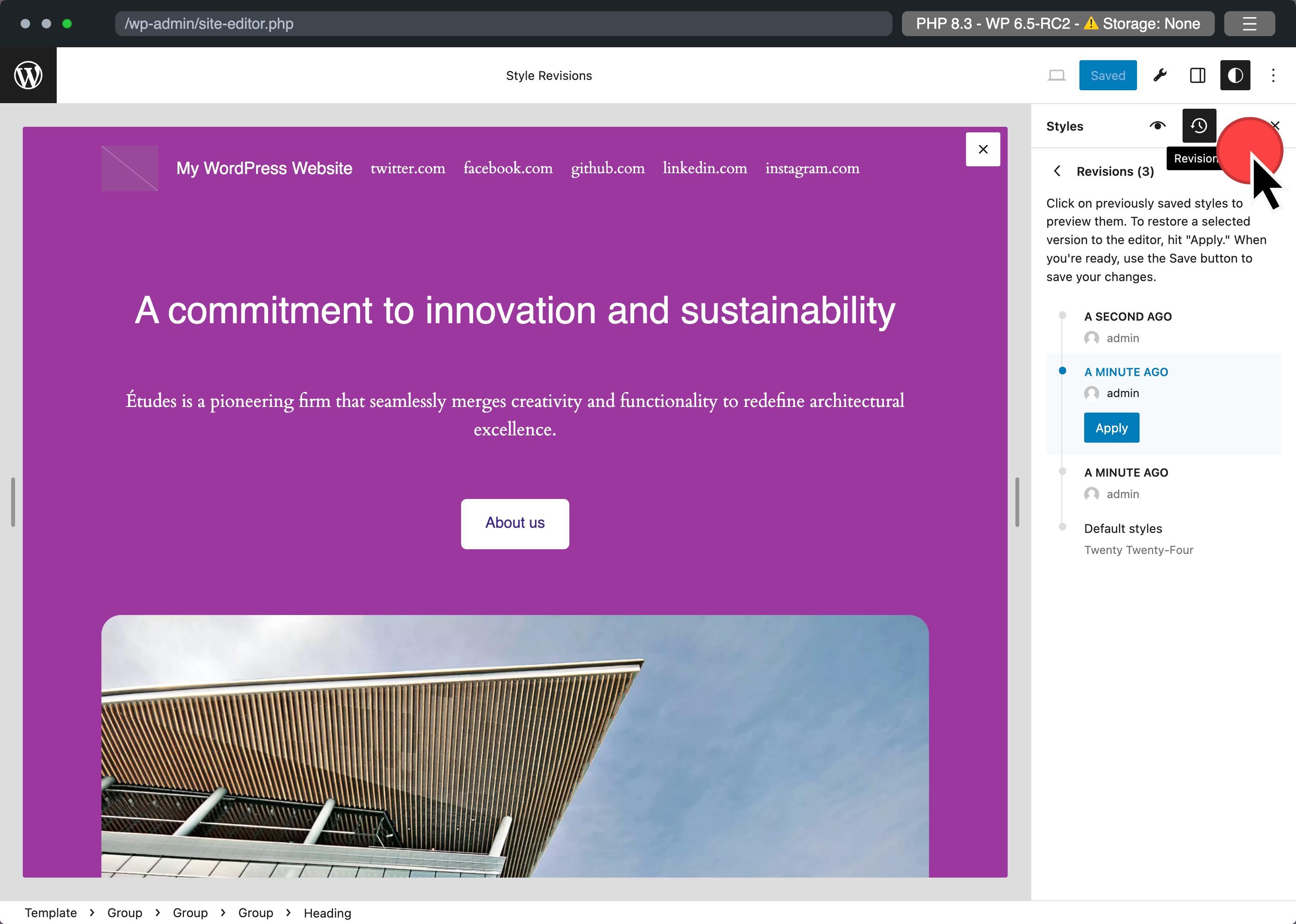
WordPress 6.5 introduces robust revisions in the Site Editor, significantly improving the tracking and management of changes for site designs. This feature offers a detailed view of the evolution of your site’s templates and parts, presenting a comprehensive history of edits made over time. With more granular timestamps and summaries of changes, navigating through different versions of your site’s design has become more intuitive. Users can now easily see what modifications were made, when, and by whom, streamlining the process of reverting or iterating on designs.

Moreover, this WordPress version expands the Site Editor’s capability by introducing pagination for viewing all style revisions. This eliminates the limitation of only displaying the last 100 revisions, allowing for easy access to the full history of changes. Including a Style Book toggle offers an alternative perspective on revisions, enabling users to preview changes more visually and comprehensively. These enhancements act as a safety net, preserving your site’s design history and empowering users to confidently experiment with their site’s appearance, knowing they can meticulously document and retrieve all modifications.
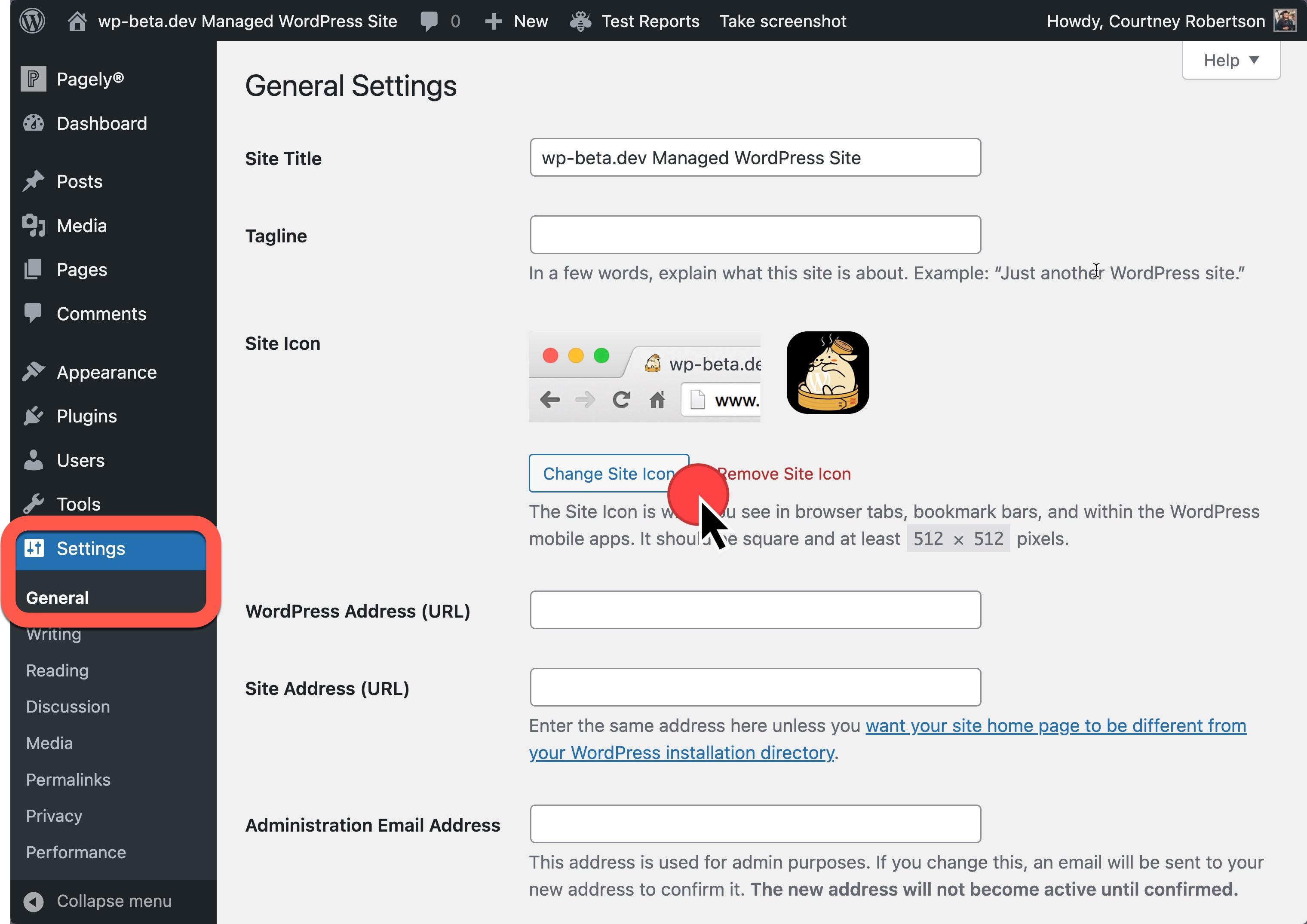
Add a Site Icon or Favicon from Settings

A site icon, often referred to as a favicon, is a small image or logo that appears in the web browser tab, bookmarks, history, and other places that help users identify your website. This tiny but significant graphic is crucial in branding and usability, making your site stand out in a crowded browser environment and reinforcing brand recognition.
Previously, block themes mandated the Site Logo block for setting a site icon. However, the latest update introduces a streamlined method available in General Settings, applicable to both Block Themes and Classic Themes. Classic theme users can still utilize the Customizer for this adjustment, ensuring flexibility across theme types.
To set your site icon under the new system:
- From your WordPress dashboard, go to Settings > General.
- In “Site Icon,” upload your preferred image.
- Press “Save” to confirm your changes.
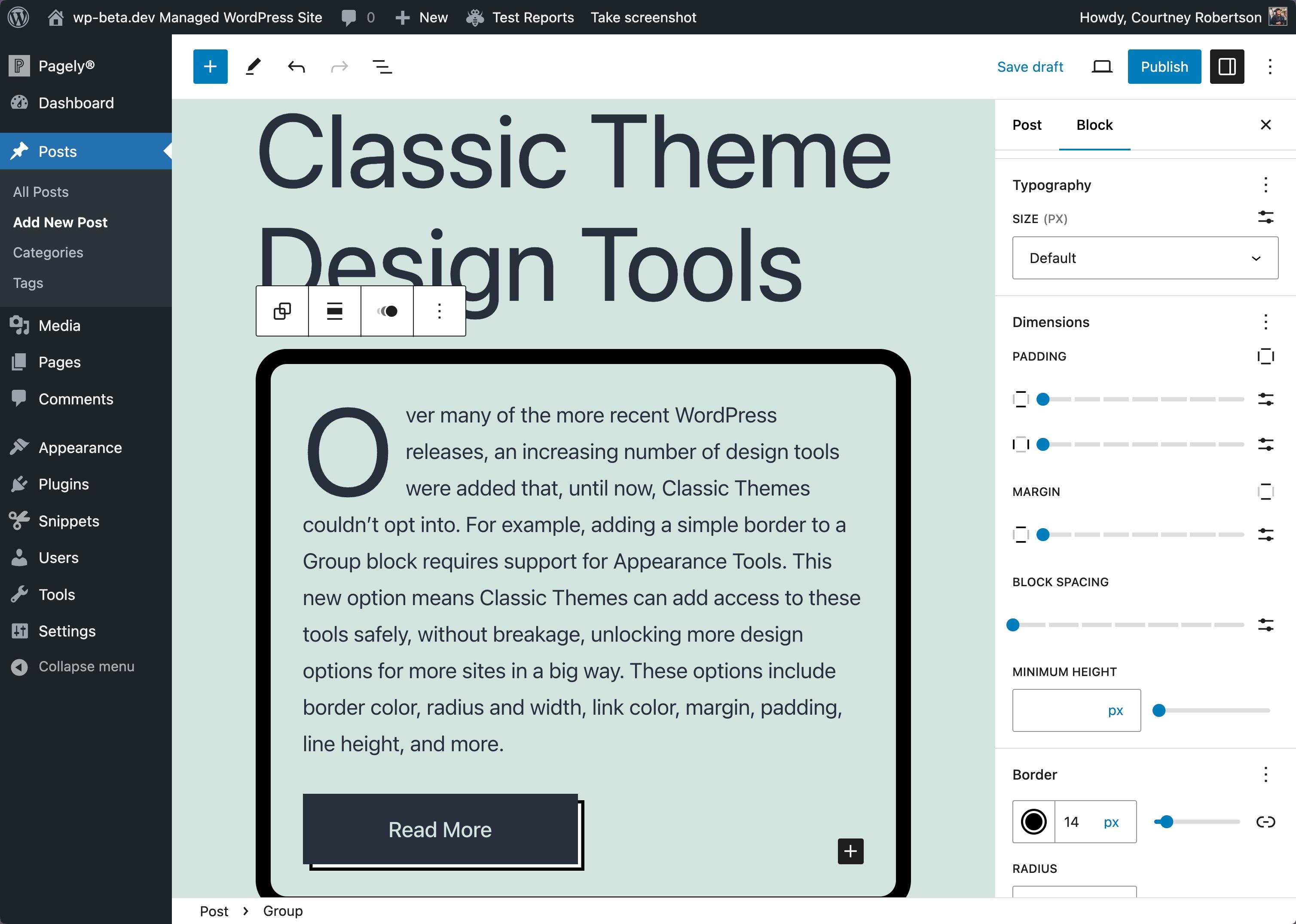
Unlocking creative control: Appearance tools for Classic Themes

Elevate your design: WordPress 6.5 opens a new horizon for users of Classic Themes by integrating advanced Appearance tools. This update bridges the gap, offering design options previously exclusive to block-based themes.
- Why it matters: Classic Themes have stood the test of time, embodying simplicity and reliability. Now, they’re getting a significant upgrade. This allows for more nuanced customization without deep coding knowledge or theme switches.
Key Enhancements:
- Border customization: Add borders with ease. Customize color, radius, and width to frame your content precisely how you envision it.
- Color adjustments: Fine-tune link colors directly, enhancing readability and aesthetic appeal.
- Spacing control: Master the art of layout with adjustable margins and paddings, creating the perfect balance and flow.
- Typography tweaks: Tailor your text with line height adjustments, ensuring readability and visual harmony.
- Full list: to see all the design options that can be enabled, see the full list.
How to Activate:
- Classic Theme users: Simply opt-in via your theme’s functions.php file with
add_theme_support('appearance-tools');. Experience a new realm of design flexibility, keeping your trusted theme at the core of your digital expression. - Theme developers: Enable these tools in your Classic Themes to encourage exploration and creativity. This will offer users a refreshed, customizable experience without compromising the theme’s integrity.
WordPress 6.5: advancing image handling and presentation
WordPress 6.5 introduces pivotal updates to media management and gallery functionalities, enriching the platform’s content creation and display capabilities. These updates aim to optimize site performance, elevate visual aesthetics, and streamline user workflows.
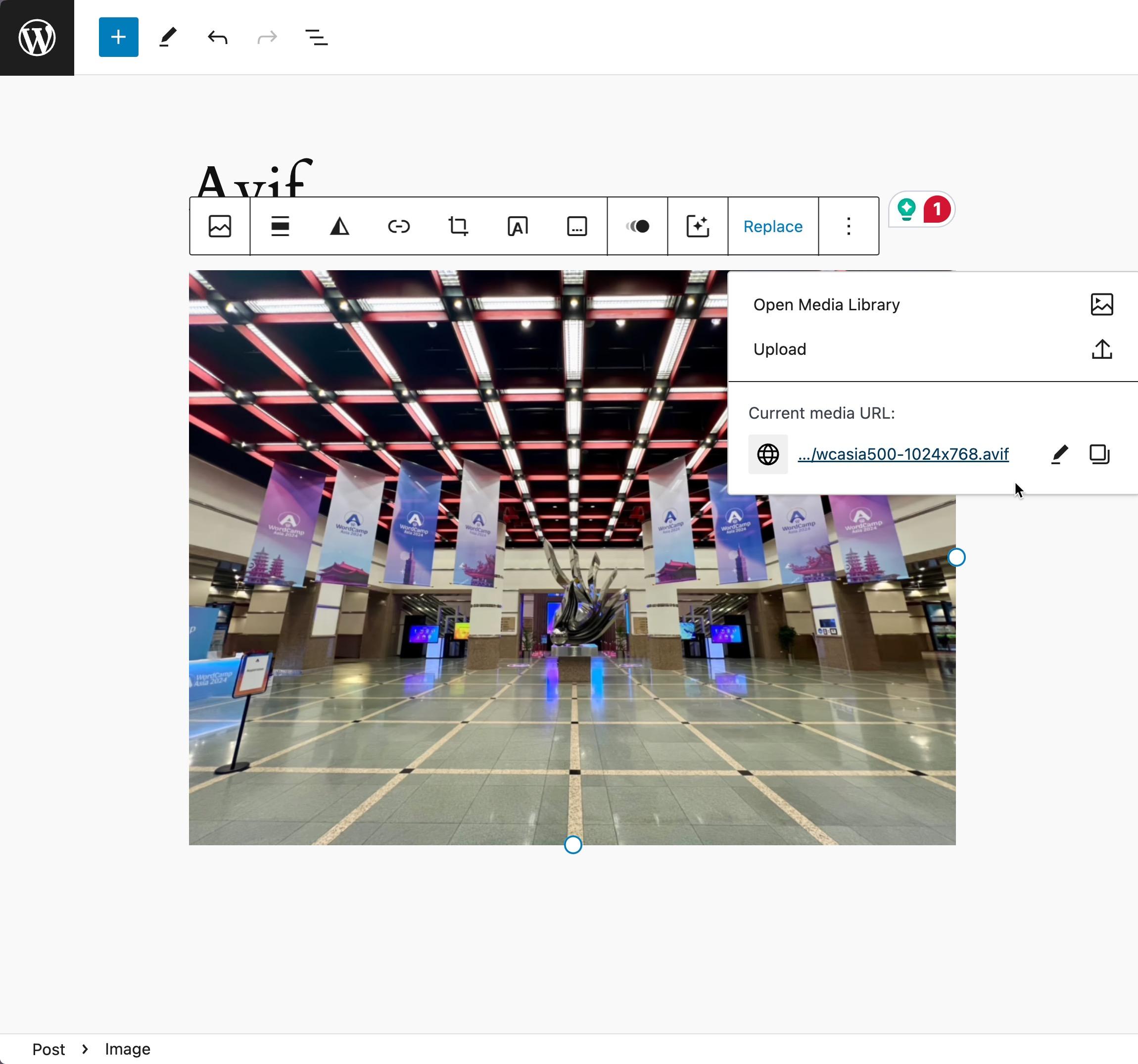
Elevating Image Quality with AVIF Support

Understanding AVIF:
AVIF (AV1 Image File Format) ushers in a new standard for image compression and quality, significantly outperforming older formats like JPEG, PNG, and WebP. By adopting AVIF, WordPress 6.5 ensures that websites enjoy reduced image file sizes while maintaining superior image clarity. This results in quicker load times and a better browsing experience. To see what browsers support AVIF, refer to Can I Use.
The importance of AVIF:
The integration of AVIF in WordPress 6.5 marks a crucial development in web performance optimization. This advancement allows for delivering sharp, detailed images at a fraction of their original file size. Page speeds and SEO performance are positively impacted.
Simplifying Featured Images with first image option
Innovating Featured Images:
WordPress 6.5 simplifies designating Featured Images with a new feature automatically using the first image in a post.
This update greatly helps bloggers and content creators maintain visual consistency by auto-setting featured images for posts.
Operational insight:
When a post lacks a manually selected featured image but contains images, WordPress will use the first image as the featured image. This smart feature ensures visual representation for each post. It enhances the post’s appeal in themes and listings without extra effort from the user.
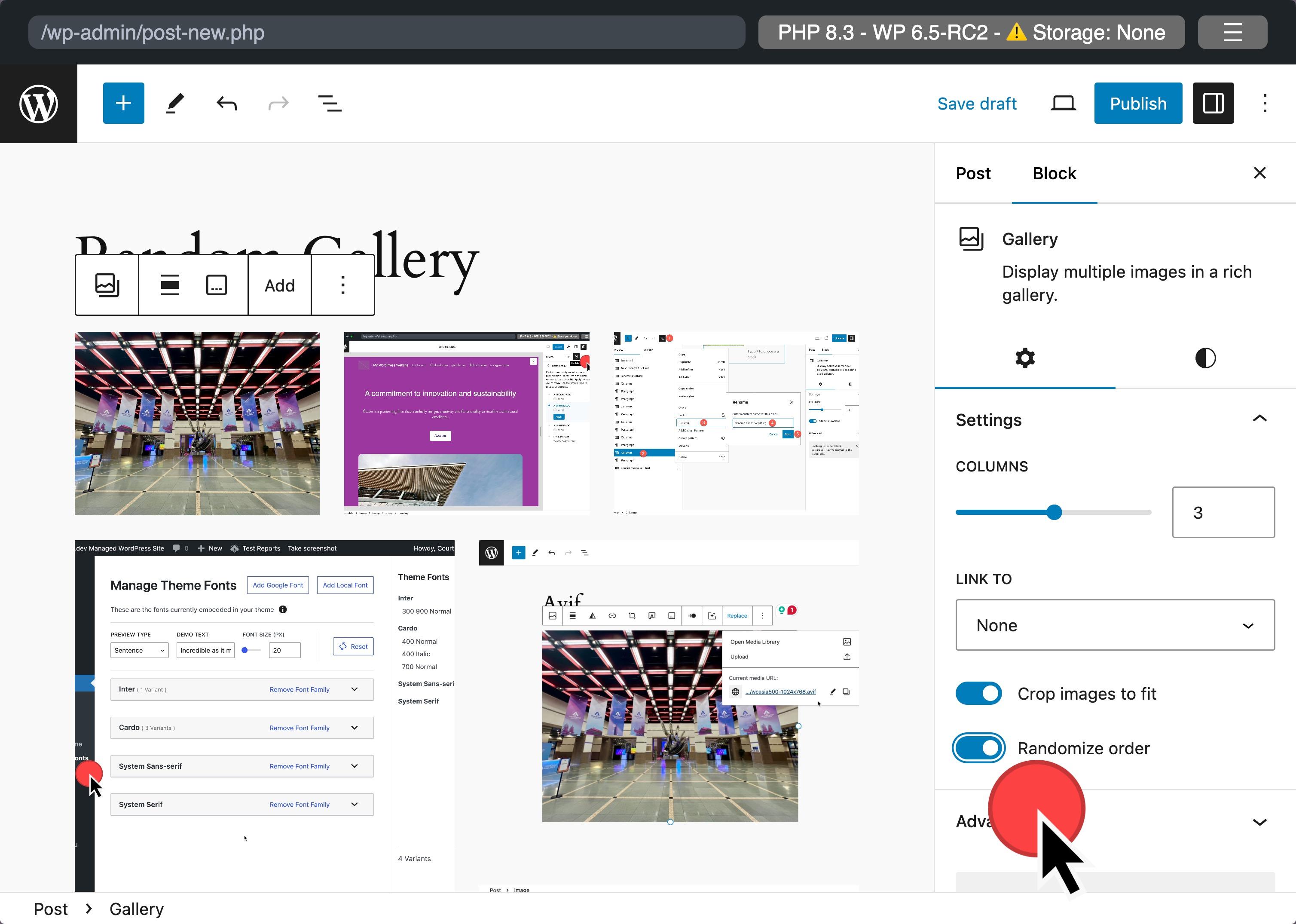
Dynamic Gallery viewing with random order setting:
A new setting in the Gallery block lets you display images randomly, creating a unique viewing experience with each page reload. You can activate this feature for each gallery individually, adding a layer of dynamism to image presentations.

Elegant handling of long captions:
WordPress 6.5 introduces styled scrollbars for extended captions within Gallery blocks, visually appealingly addressing caption overflow. We encourage theme authors to test this update for compatibility with their existing custom scrollbar styles.
Unified aspect ratio adjustments across all images:
The update sees the removal of the 10:16 and 16:10 aspect ratios from the image upload options, affecting image presentations site-wide, not just within Gallery blocks. This change promotes design consistency, advising theme authors to review and adjust these aspect ratios in patterns, templates, or anywhere they upload images.
Enhancing the WordPress experience: usability upgrades in WordPress 6.5
WordPress 6.5 brings user experience improvements to the Site Editor. Each improvement aims to make site building and management more intuitive and efficient. Let’s dive into the critical updates poised to transform your interaction with your WordPress site.
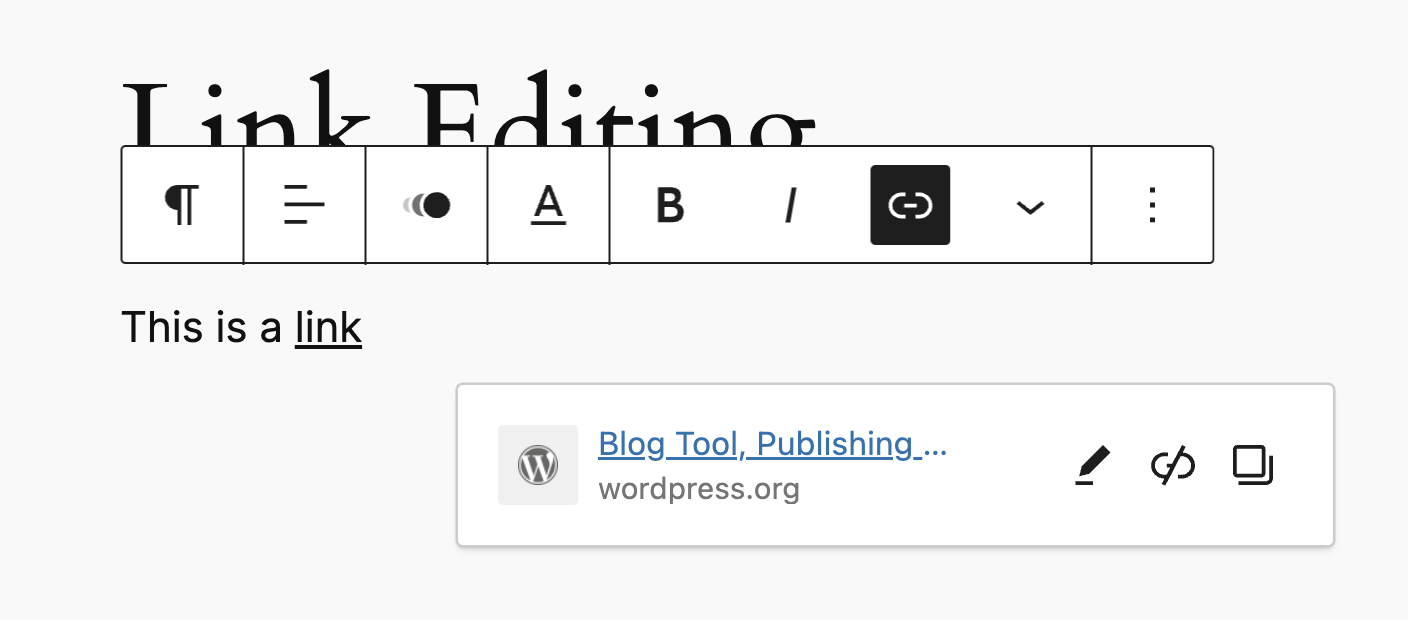
More intuitive link editing experience

WordPress 6.5 revamps link editing to offer a more intuitive and seamless process. This update addresses common pain points, making link management straightforward and less intrusive. Key improvements include:
- Focused Link UI: The link editing interface now appears only when called upon. This reduces distractions and improves the workflow. It benefits all users, especially those using assistive technologies.
- Streamlined link management: Adding a link keeps the interface open for quick adjustments, like opening it in a new tab.
- Enhanced discovery: New icons and a copy link button simplify link management for internal pages or external resources, streamlining the process.
Design tools enhancement

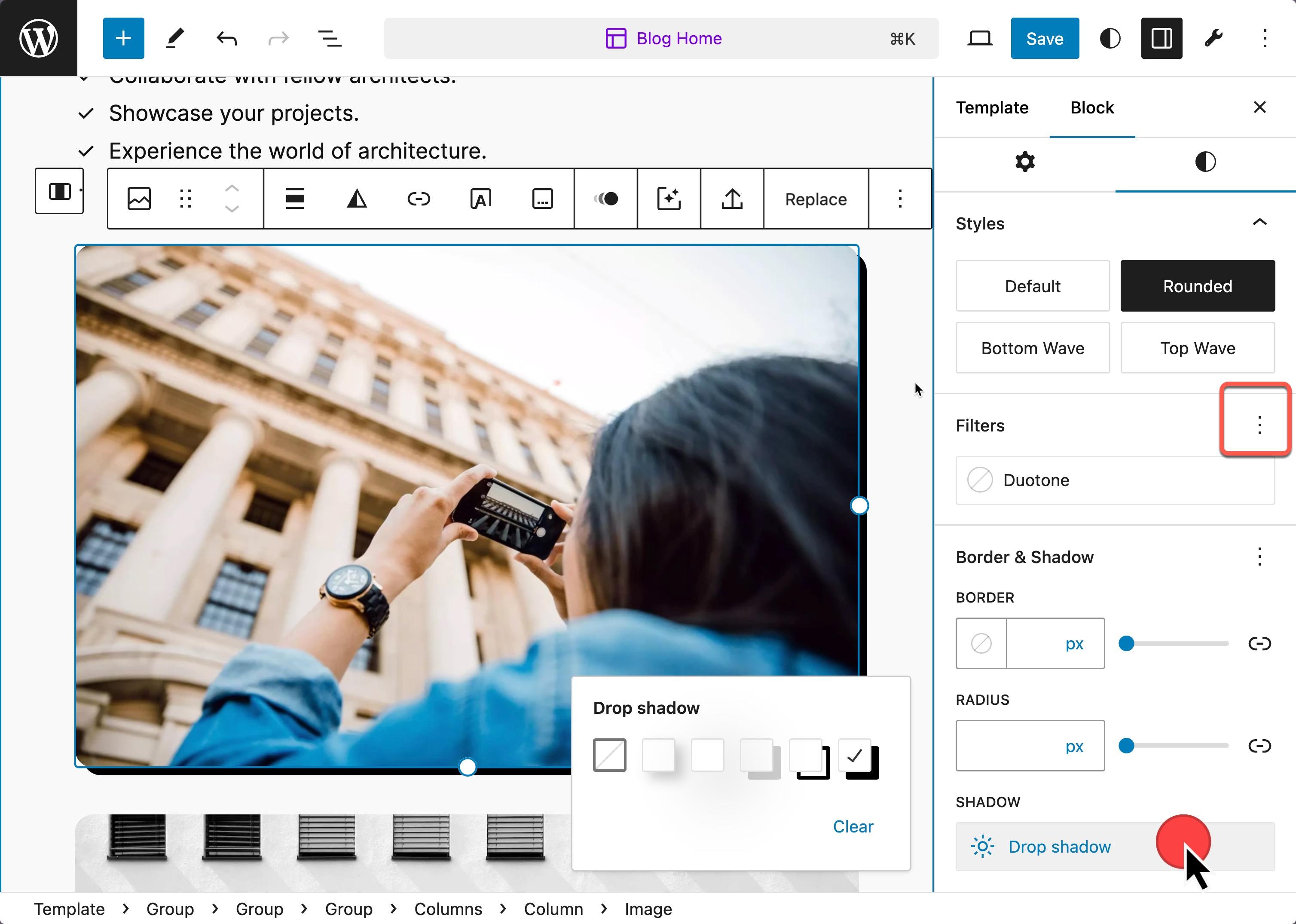
- Box Shadow and more:A new layer of design control adds features like box-shadow settings for individual blocks, allowing for deeper customization and creativity.
- Rich typography controls: You can adjust font weights, sizes, and families with precision, offering a wider range of stylistic options to communicate your brand’s voice effectively.
Drag & drop usability improvements
Drag and drop functionality within the Site Editor has received significant enhancements, making it more intuitive and versatile for arranging your site’s elements:
- End-to-end dragging: Move blocks effortlessly to the beginning or end of your content, offering greater flexibility in layout design.
- Improved container handling: Refining the dragging between and into container blocks (like Group and Cover blocks) offers a smoother experience.
- Visual feedback: Indicators now clearly show the placement options for blocks during dragging, reducing guesswork and enhancing layout adjustment accuracy.
General Site Editor UX improvements
The Site Editor’s overall user experience has seen widespread enhancements aimed at making site editing more accessible and enjoyable:
- Template navigation: Switching between editing templates and template parts is now more intuitive, with more straightforward navigation and organization.
- Consolidated styles: Streamlining the management of your site’s global styles now makes maintaining consistency across your site easier.
- Accessibility and workflow: Efforts to improve accessibility and streamline workflows, such as previewing changes more effectively, have been a significant focus, ensuring all users can quickly build and manage their sites.
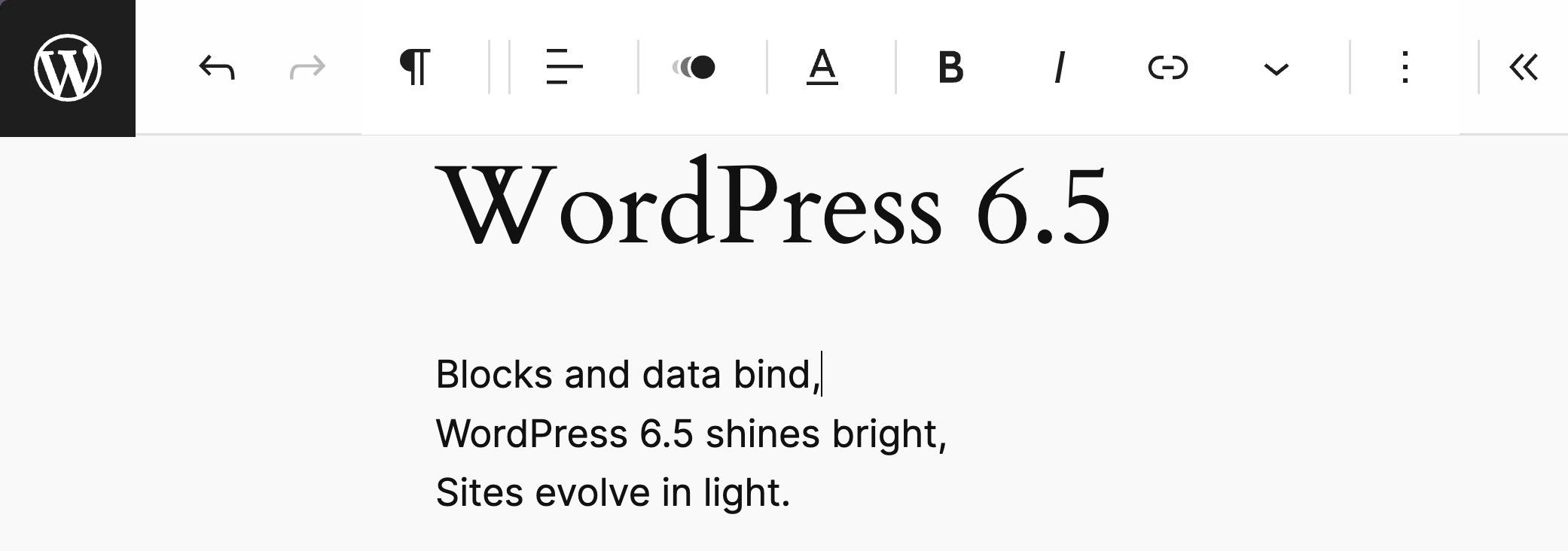
- Distraction Free Mode: Now when you use Distraction Free Mode in the Post Editor, the Top Toolbar will be available when you hover your mouse over it.

For Developers
WordPress 6.5 introduces significant API changes. It highlights WordPress’s dedication to improving the developer experience. This aligns with user expectations for interactive and responsive websites. Updates include the Block Bindings API, Custom Fields, Data Views package, and the Interactivity API. These changes aim to give developers tools for creating engaging, efficient, and tailored websites. These enhancements mark a new era in WordPress development. They focus on easy integration of complex functionalities and crafting immersive user experiences. With these APIs, WordPress 6.5 enables developers to expand what’s possible with WordPress. It reinforces WordPress as a powerful platform for shaping the future of the web. You can in greater detail about each of these within the Field Guide.
Enhancing data management with the Custom Fields in WordPress 6.5
WordPress 6.5 introduces the Custom Fields package. This enhancement simplifies working with custom fields in WordPress and provides a structured, efficient way to manage custom field data, which is key for creating dynamic and personalized user experiences. Let’s delve into what this package offers and how it can transform data handling in WordPress projects.
Overview of Custom Fields
The Custom Fields offer comprehensive features and interfaces for accessing and displaying custom field data on WordPress sites. It encapsulates functionality for retrieving, filtering, and presenting custom data tied to posts, pages, and custom post types. It is a valuable asset for theme and plugin developers seeking to leverage custom fields in their projects.
- Structured data access: The package offers a straightforward method for accessing custom fields. Developers can easily use custom data without direct database queries or navigating WordPress metadata API complexities.
- Enhanced data presentation: Developers can easily create data views with custom fields. These views dynamically display custom field information, and they can be done in posts, pages, or custom templates. This capability enables the creation of rich, custom-tailored content displays that can adapt based on the underlying custom field data.
- Seamless integration with Block Editor: One of the standout features of this package is its integration with the WordPress Block Editor. Developers can bind custom field data to block attributes directly within the editor. This provides a seamless workflow for incorporating dynamic content into block-based designs.
- Extensibility and customization: The release team recognized developers’ diverse needs and designed the package with extensibility in mind. It offers hooks and filters for data retrieval and presentation customization, ensuring developers can tailor the functionality to fit their project requirements.
Real-world applications
The Custom Fields open up many possibilities for WordPress development, from creating dynamic content listings that automatically update based on custom field values to building complex data-driven applications within WordPress. For example, a real estate website could use this package to display property listings with custom fields for price, location, and amenities, offering users a rich, interactive browsing experience.
Custom Fields are not Core Fields API
Custom Fields and the Core Fields API are distinct components within WordPress. The Custom Fields provide a set of functionalities for dynamically displaying custom field data in the WordPress Block Editor, facilitating the development of enriched content experiences. On the other hand, developers designed the proposed Core Fields API as an extensive framework to define, manage, and retrieve various custom data types across WordPress. Its goal is to enhance data handling efficiency and uniformity across themes, plugins, and WordPress’s core features, thereby fostering improved consistency and interoperability.
Unleashing the power of Block Bindings in WordPress 6.5
With the arrival of WordPress 6.5, developers receive an evolutionary leap in block customization and content management, thanks to the introduction of the Block Bindings API. This breakthrough feature promises to transform how we think about and interact with blocks, offering unprecedented ease in integrating dynamic data directly into core blocks. Let’s explore the capabilities and applications of this exciting new API.
What is the Block Bindings API?
The Block Bindings API is an internal mechanism that connects block attributes to various data sources, including custom fields and potentially any future custom data source. This eliminates the necessity for custom blocks in many scenarios, allowing developers to dynamically populate core blocks like paragraphs and images with data from custom fields, external APIs, or other dynamic sources.
Core features and capabilities
- Connect Core Blocks to Custom Fields: Without creating custom blocks, developers can now bind core block attributes, such as content for paragraphs or URLs for images, directly to custom fields. You achieve this connection by adding a “bindings” object to the block attributes, specifying the data source and key for the desired custom field.
- No UI requirement for initial setup: WordPress 6.5 focuses on enabling these bindings on the server side without necessitating an immediate UI in the editor. This approach allows theme developers to implement bindings directly within the HTML and allows third-party sources to experiment with this feature.
- Extendable for future use cases: While the current implementation primarily supports connecting to custom fields, developers designed the Block Bindings API for future extensibility. Planned enhancements include overriding synced pattern attributes and more extensive support for various data sources.
How do Block Bindings work?
- Simplifying dynamic content integration: Developers can tie block attributes to specific data sources by specifying bindings within the block markup. This binding instructs WordPress to fetch the corresponding data when it renders the block, in both the editor and the front end, to reflect the dynamic content accurately.
- Supported blocks and attributes: Initially, the Block Bindings API endorses a select group of core blocks and attributes, such as the content for paragraphs and headings or the URL, alt, and title for images. This foundation enables a broad range of dynamic content applications, and future releases will expand support.
- Enhancing developer and user experience: Blocks with connected fields present a read-only interface in the editor, similar to locked blocks. This feature ensures content integrity while offering an intuitive indication of the dynamic nature of the bound content.
Just as Gutenberg incorporates the post meta source, developers can now easily introduce custom sources, such as myplugin/plugin-data. Including a straightforward public API allows for the registration of diverse data sources, opening many possibilities for enhanced block customization and interactivity.
register_block_bindings_source(
'myplugin/plugin-data',
array(
'label' => _x( 'Plugin Data', 'block bindings source' ),
'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback',
)
);
register_block_bindings_source(
'myplugin/plugin-data',
array(
'label' => _x( 'Plugin Data', 'block bindings source' ),
'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback',
)
);For instance, to display a custom field value within a paragraph block, insert a “bindings” object within the block’s code as follows:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} -->
<p>Paragraph</p>
<!-- /wp:paragraph -->More about Block Bindings
- Block Bindings Dev Note
- Block Bindings Part 1: Connecting Custom Fields
- Block Bindings Part 2: Working with custom binding sources
Connecting Block Bindings with Custom Fields
WordPress 6.5 transforms how developers incorporate custom field data into core blocks like buttons, headers, images, and paragraphs, eliminating the need to create custom blocks. The newly introduced Block Bindings API enables a seamless connection between block attributes and various data sources, including custom fields
Before the arrival of WordPress 6.5, showcasing custom field values in core blocks like paragraphs or images wasn’t straightforward. Developers often had to resort to crafting custom blocks for such purposes.
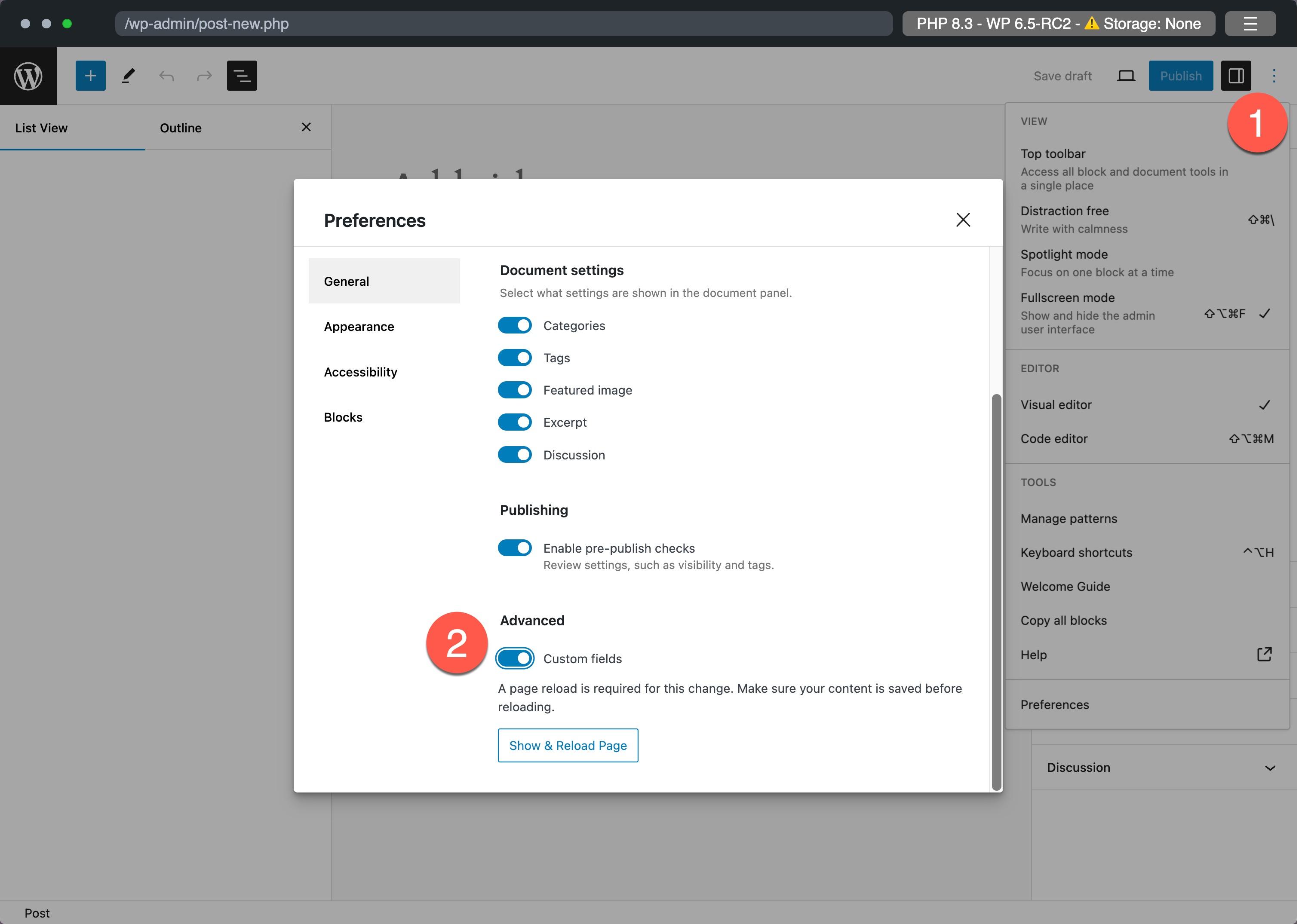
To leverage this feature, activate custom fields in the editor by navigating to Post Editor -> Options -> Preferences -> General -> Advanced. Although WordPress 6.5 doesn’t offer a UI control for binding custom field values directly, developers can manually link these values to block attributes using the code editor.

With WordPress 6.5, you can now display book genres or any custom field data right before your post content, using core blocks such as paragraphs. The introduction of the Block Bindings API facilitates this by allowing block attributes to fetch data from custom fields, a method previously unavailable without additional coding or plugins.
To get started, add this PHP code to your theme’s functions.php or a custom plugin:
add_action( 'init', 'book_register_meta' );
function book_register_meta() {
register_meta(
'post',
'book_genre',
array(
'show_in_rest' => true,
'single' => true,
'type' => 'string',
'sanitize_callback' => 'wp_strip_all_tags'
)
);
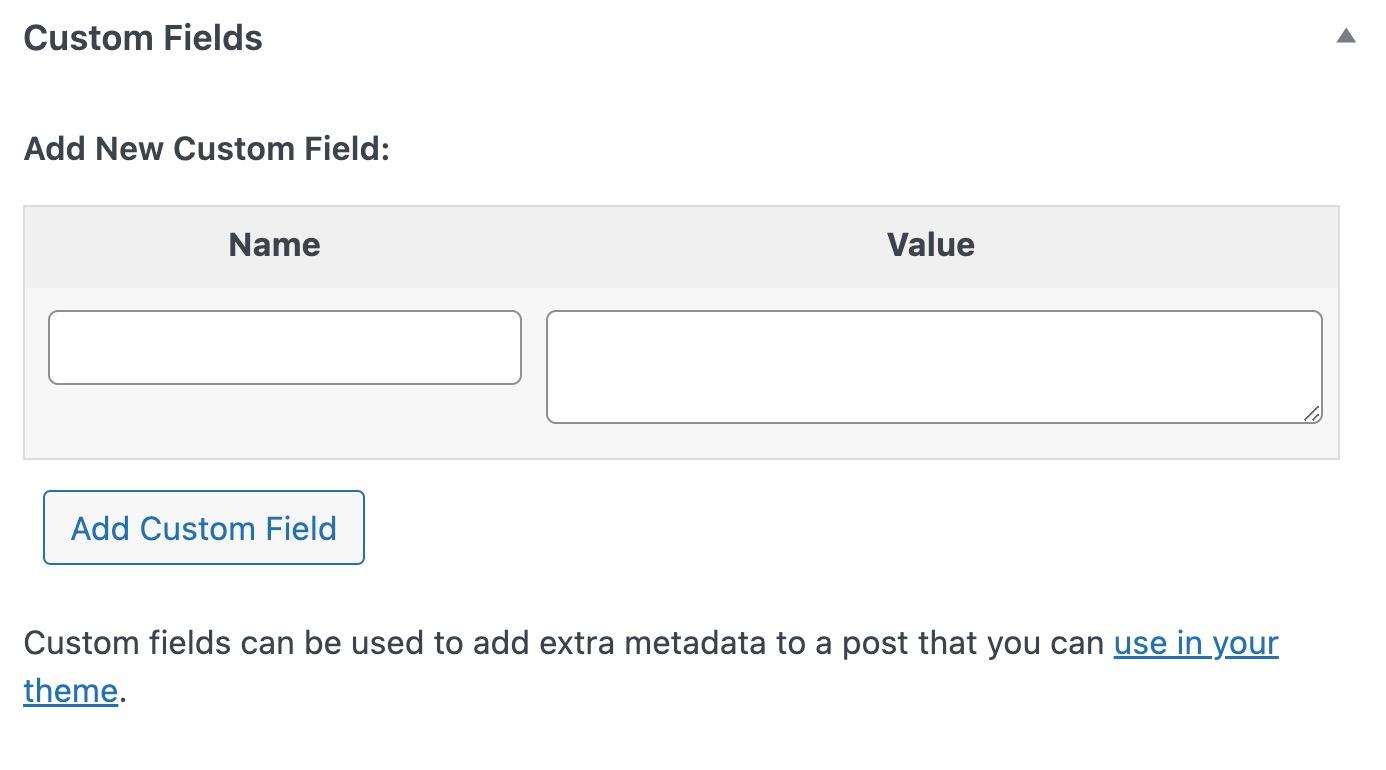
}Return to your post. Draft the post as you’d like, and add a custom field.

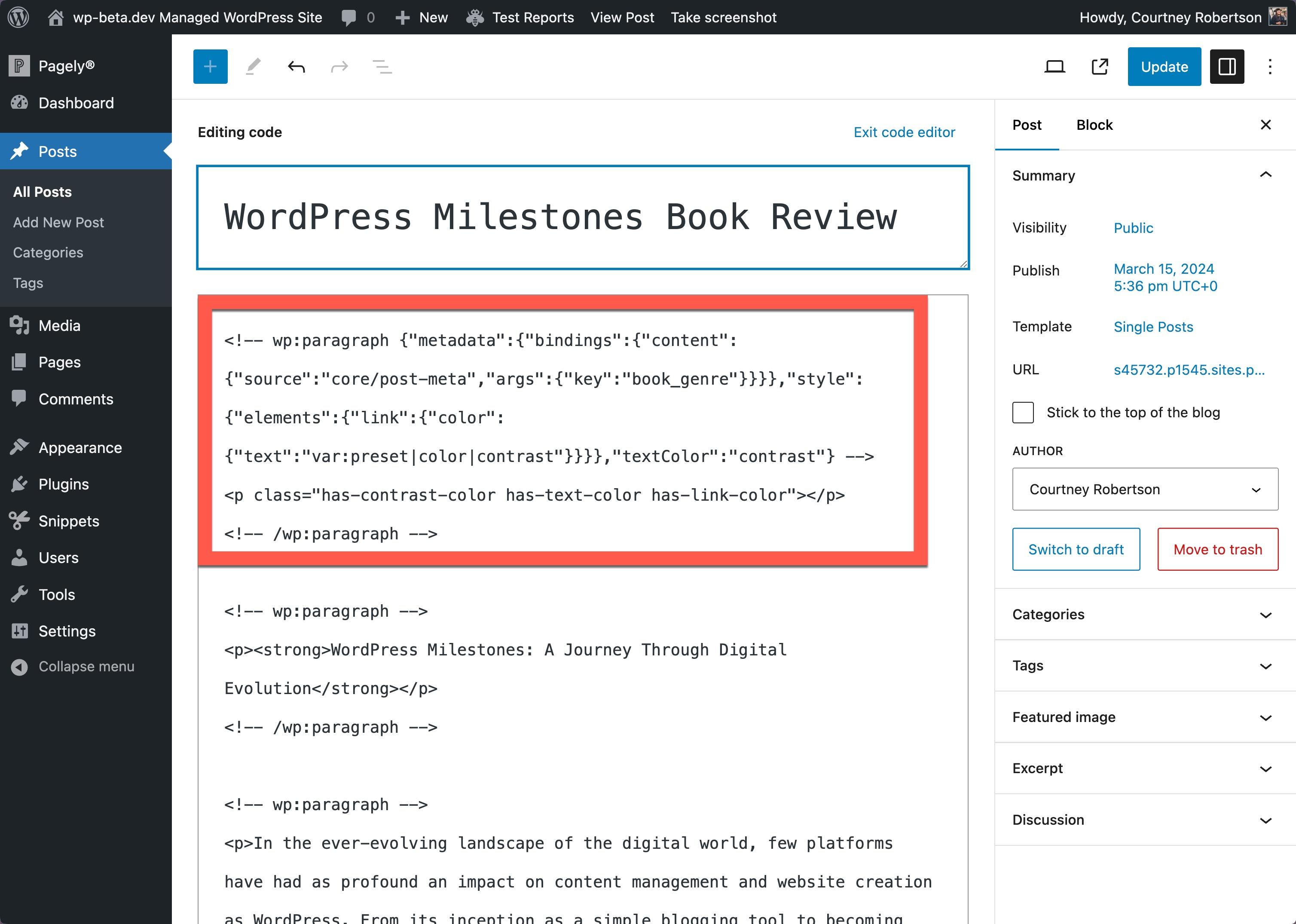
Once you’ve added a custom field with the genre of your book, you’ll need to switch to the code editor of your post. Here, insert a “bindings” object within your block’s code to bind the genre custom field to your block. Here’s how it looks for a paragraph block:
<!-- wp:paragraph
{
"metadata": {
"bindings": {
"content": {
"source":"core/post-meta",
"args": {
"key":"book_genre"
}
}
}
}
} -->
<p></p>
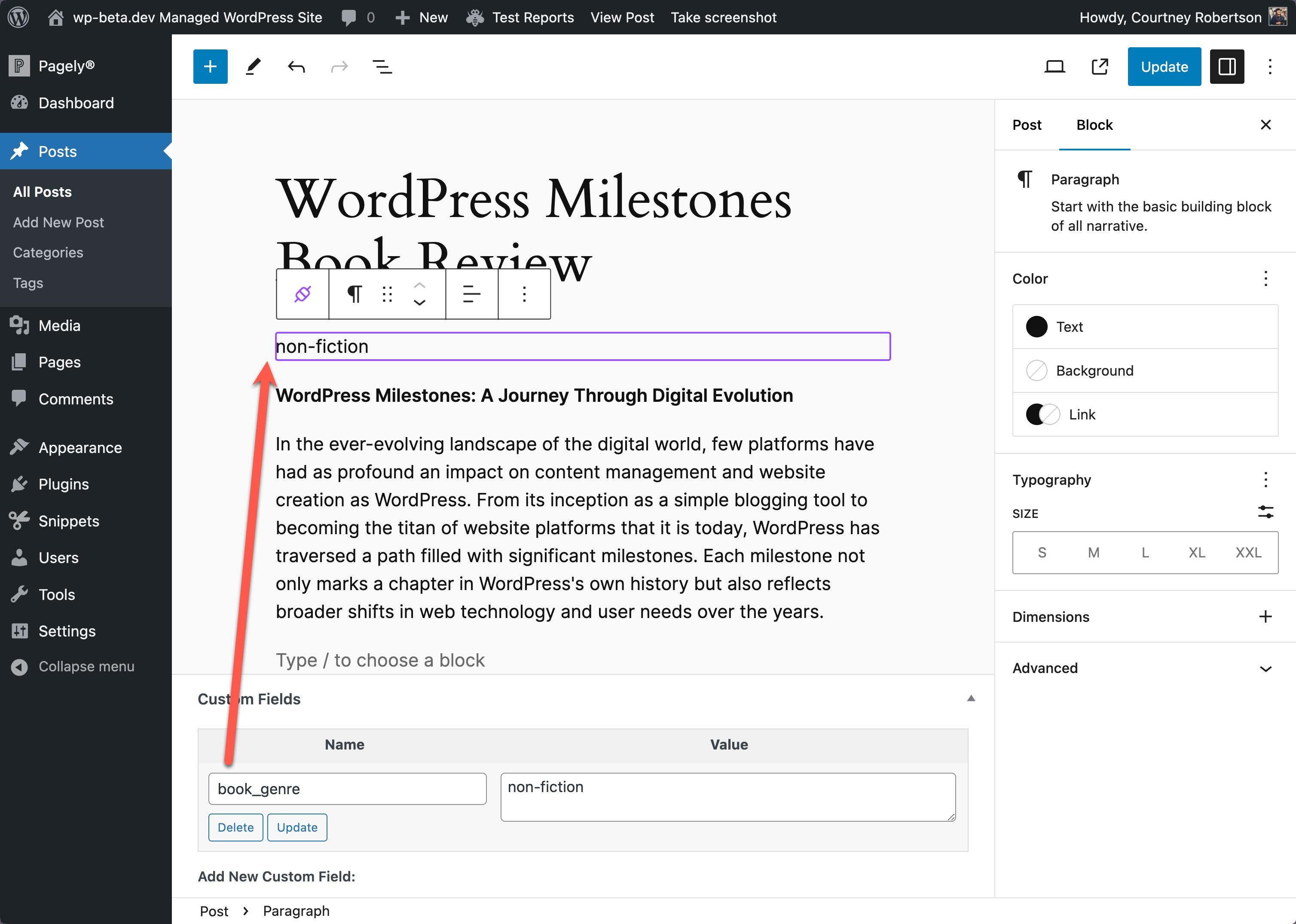
<!-- /wp:paragraph -->Notice that the custom field is now displayed with a purple highlight around the box in edit mode, when this is selected. This is how it will appear in the code editor mode:

Finally, save and view your post.

Currently, WordPress 6.5 supports binding custom fields to specific attributes of the following blocks:
- Paragraph:
content - Heading:
content - Image:
URL,alt, andtitle - Button:
text,URL,linkTarget,rel
For a detailed exploration of integrating custom fields with block attributes, refer to Block Bindings and Custom Fields – an (almost) no-code example.
Revolutionizing front end interactions with the WordPress 6.5 Interactivity API
WordPress 6.5 heralds the introduction of the Interactivity API, a game-changing feature designed to standardize how developers add interactive elements to the front end of their WordPress blocks. This new API aims to simplify the creation of rich, engaging user experiences by providing a standardized method for implementing functionalities ranging from simple UI enhancements like counters and pop-ups to more complex interactions such as instant searches, dynamic navigation, and e-commerce functionalities like carts and checkouts.
Check out wpmovies.dev demo website to see the Interactivity API in action.
Key features of the Interactivity API
- Standardized interaction framework: The Interactivity API establishes a uniform approach for adding interactive features to blocks, helping developers avoid inconsistencies and compatibility issues using diverse JavaScript libraries or custom code.
- Seamless Block communication: One of the Interactivity API’s most compelling advantages is its ability to facilitate communication between blocks. For instance, an “add to cart” action in one block can effortlessly update the content of a separate “cart” block, enabling a cohesive and synchronized user experience without the complexity traditionally involved in managing such interactions.
- Developer-friendly implementation: The introduction of this API does not alter the existing block creation workflow. Developers declare a block’s compatibility with the Interactivity API via the interactivity property within the block.json file. This inclusion signifies the block’s readiness to support frontend interactivity.
- Directives for dynamic interactions: The Interactivity API employs directives — custom attributes added to block markup — to define interactions. These directives, detailed within the render.php file for dynamic blocks, enable developers to specify the interactions that should occur within the DOM. For example, the data-wp-interactive directive activates the API within a DOM element, paving the way for other directives to introduce specific interactions.
- Leveraging JavaScript modules: With WordPress 6.5’s support for script modules, blocks designed to utilize the Interactivity API must enlist their JavaScript using viewScriptModule in block.json. This ensures that the necessary scripts are correctly enqueued and managed.
Empowering Blocks with interactive functionality
Implementing the Interactivity API involves two critical steps: adding directives to your block’s markup to define the desired interactions and creating a store to house the logic governing these interactions. Directives such as data-wp-interactive for activating the API zone, data-wp-on--click for handling click events, and data-wp-bind--aria-expanded for binding state changes illustrate how developers can integrate interactive elements directly within their blocks’ HTML structure.
The store, typically defined in the view.js file, represents the logic behind the block’s interactivity, encompassing state management, actions, and callbacks. This structured approach to defining interactivity ensures developers can craft sophisticated, interactive experiences with clarity and efficiency.
More about the Interactivity API
- Proposal: The Interactivity API – A better developer experience in building interactive blocks
- Interactivity API in 6.5
- Merge Announcement: Interactivity API
WordPress 6.5 enhances Block Hooks for greater extensibility
WordPress 6.5 significantly enhances Block Hooks, an extensibility mechanism first introduced in WordPress 6.4. These updates are designed to inject dynamic blocks more effectively into specified locations, defined by an “anchor” block and a relative position, such as before or after the Post Content block. Let’s dive into the updates and the new features that make Block Hooks even more versatile for developers.
Key enhancements in Block Hooks
- Support for Modified Layouts: Unlike the initial release, Block Hooks in WordPress 6.5 can now function within layouts that have undergone user modifications. This compatibility is automatic, requiring no additional code adjustments from extenders. User customizations, such as moving or deleting hooked blocks, are respected, maintaining the integrity of user design decisions.
- Integration with the Navigation Block: This update features the ability to inject hooked blocks directly into the Navigation block, either as the first or last child. This flexibility opens up new possibilities for enhancing navigation menus, such as adding a shopping cart or login/logout link directly within the menu structure.
New features and filters
- Modified layout compatibility: Block Hooks adapt to layouts with user modifications, ensuring hooked blocks behave as intended, even in customized settings.
- Enhanced Navigation Block functionality: Hooked blocks can now be seamlessly integrated into the Navigation block, enhancing its utility and customization options.
hooked_block_typesFilter Update: With the ability to handle WP_Post objects, specifically forwp_navigationpost types, developers gain more control over where and how hooked blocks are applied, especially within the Navigation block.
New filters for detailed control
WordPress 6.5 introduces two new filters, hooked_block and hooked_block_{$hooked_block_type}, offering granular control over hooked blocks, including the ability to set attributes, modify inner blocks, or suppress the hooked block entirely. These filters also consider the anchor block’s attributes, allowing for attribute adjustments based on the anchor block’s properties.
Improved Plugin Block Inspector panel toggles
Updates to the Block Inspector sidebar in the Site Editor address previous usability issues with toggles for hooked blocks. Now, toggles persist correctly, enhancing the user experience when managing hooked blocks within the “Plugins” panel.
Under the hood: maintaining user customizations
Block Hooks in WordPress 6.5 achieve a significant technical milestone by respecting user customizations. WordPress can intelligently manage hooked blocks based on user interactions by storing information about hooked block types in an ignoredHookedBlocks array within the anchor block’s global metadata attribute.
Key performance stats in WordPress 6.5
WordPress 6.5 introduces remarkable performance enhancements that streamline the user experience significantly:
- Site Editor Navigation: 6x faster, enabling quick transitions between templates and parts for a smoother workflow.
- Typing Response: Typing within the editor is 4x faster, reducing input lag for a seamless content creation process.
- Editor Load Time: Loading times for the editor are reduced by half, with a 2x increase in speed, facilitating quicker access to editing tools.
A new, more efficient localization library has been introduced, optimizing translation delivery and improving loading times for non-English content. This ensures a faster, more responsive experience for users globally, emphasizing WordPress’s commitment to accessibility and performance.
Version requirements
WordPress 6.5’s minimum MySQL version requirement has increased from 5.0 to 5.5.5. This update guarantees utf8mb4 support (introduced in MySQL 5.5.3) and sets InnoDB as the default storage engine, replacing MyISAM (effective from MySQL 5.5.5).
- PHP_CodeSniffer has been updated to v3.8.1.
- PHPMailer has been updated to v6.9.1.
@wordpress/scriptsversion 17 has dropped official support for unmaintained Node.js versions. The oldest supported Node.js version is now Node.js 18.
Streamlining Plugin Dependencies in WordPress 6.5

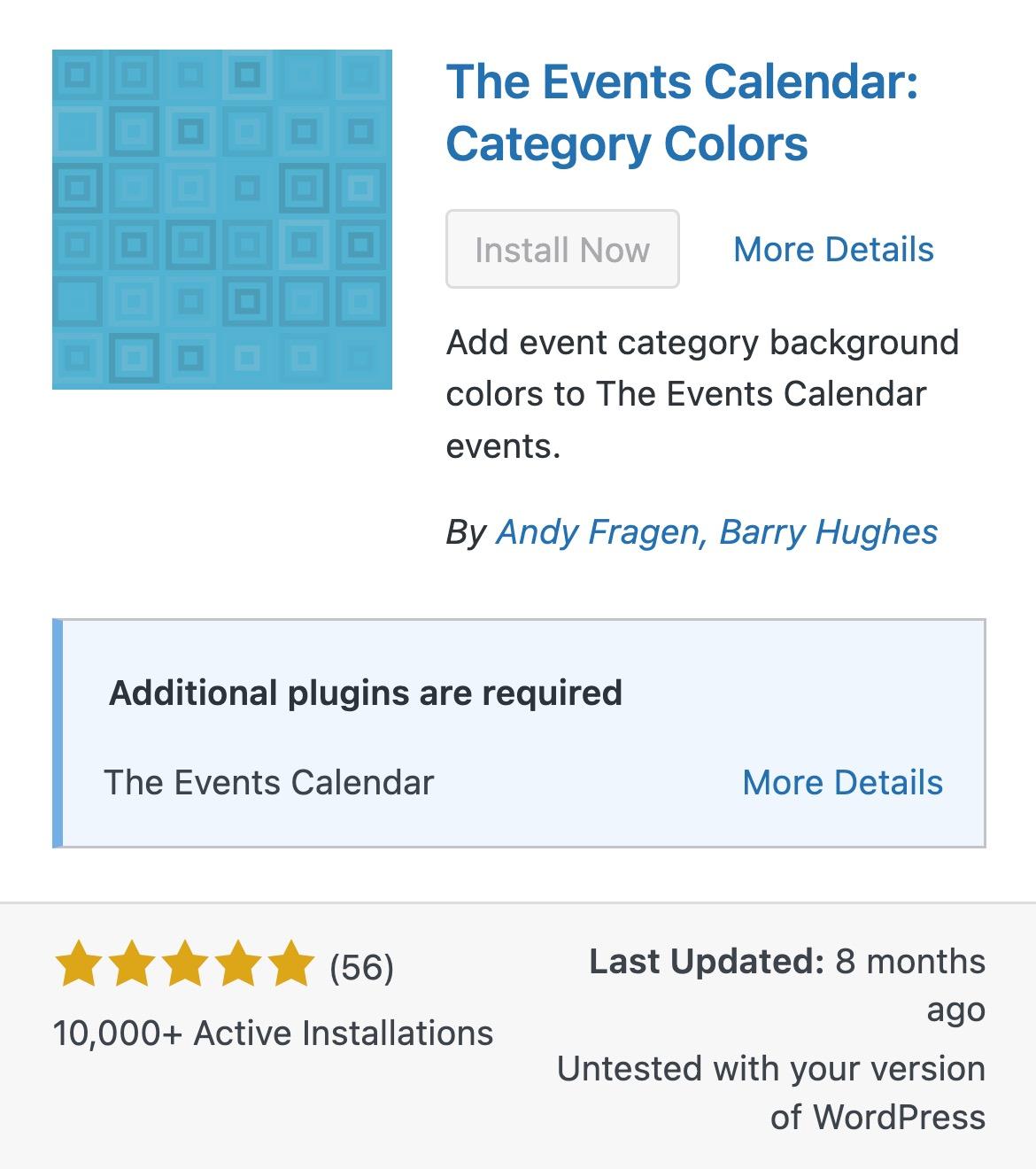
WordPress 6.5 introduces a “Requires Plugins” header, allowing plugin authors to specify necessary plugin dependencies. This addition enhances clarity and user experience by informing users of required plugins, which can now be easily installed and activated from the WordPress.org Plugins Repository links.
- Direct Dependency Declaration: Authors list required plugins, simplifying installation and activation processes.
- Automatic Management: Plugins with unmet dependencies are prevented from activation and automatically deactivated if they have unmet dependencies, ensuring stability.
Use case scenario
Imagine a user attempting to activate a plugin that enhances a shopping cart but requires a specific e-commerce platform plugin. With the new system, upon activation attempt, WordPress notifies the user that the e-commerce platform plugin is a necessary dependency that needs to be installed and activated first, preventing potential functionality issues or conflicts and guiding the user through the setup process seamlessly.
Read about Plugin Dependencies:
WordPress 6.5 development enhancements
WordPress 6.5 introduces essential updates enhancing script management, block control, and theme configuration, streamlining development workflows and offering greater flexibility.
Script Modules and HTML API
- Script Modules API: Supports modern JavaScript modules for better script organization and performance optimization.
- HTML API Enhancements: Improved DOM control for dynamic content manipulation, enriching interactive capabilities.
Block.json enhancements
allowedBlocksField: Specifies permissible child blocks within a parent block, ensuring design consistency and usability in block patterns.
Theme.json updates
- Enhanced control: Offers detailed theme configuration via JSON for styles, settings, and features, making theme development more accessible and reducing PHP reliance.
- Design flexibility: Allows precise style definitions and theme settings adjustments, enhancing visual coherence and user experience.
Future Directions
- Synced pattern overrides postponed: Initially slated for 6.5, this feature was deferred due to UX changes and technical adjustments. (53705) and Make Core post detailing removal.
- Navigation block mobile overlay customization delayed: Plans to enhance responsive controls for the navigation block’s mobile overlay were postponed to a future release. This feature aimed to offer full customization of the mobile menu’s appearance. (Issue 43852)
- Data views expansion: Further details are provided on GitHub issue #55083.
- New theme.json tools: Introducing style and color sections. More information is available on GitHub issue #57537.
- PHP compatibility enhancements: 6.5 did not include efforts to improve compatibility with PHP versions 8.0, 8.1, and 8.2.
- Default font sizes in theme.json: Discussed in GitHub pull request #58409.
- Automatic update rollbacks: Building on the foundation laid in WordPress 6.3, the system now implements rollbacks for plugins that cause PHP fatal errors after automatic updates. (Issue 58281)
Engaging with WordPress 6.5: shaping the future together
As we conclude, it’s worth noting that diving into WordPress 6.5’s features and sharing your feedback is more than a contribution—it’s a partnership with the platform’s future. You play a crucial role in refining WordPress by engaging with the updates, ensuring it remains a robust tool for users worldwide. Armed with our insights and experiences, let’s continue to push the boundaries of what WordPress can do.

0 Comments