
UPDATE (April 2014): After the huge debate this original post created, we decided to refine and build upon the original article, bearing in mind the thoughts of some very insightful feedback left by some commenters. You can find the new article here.
UPDATE (March 2018): Some of the comments are not taking into consideration that the market has greatly changed since 2012, and responsive today is practically mandatory. Please keep that in mind before raging in the comment section.
“We’re just now starting to think about mobile first and desktop second for a lot of our products.” ~ Kate Aronowitz, Design Director, Facebook
“[The shift to mobile design] is even bigger than the PC revolution.” ~ Kevin Lynch, CTO, Adobe
In 2014, more people will be using mobile devices to access the internet than desktop PCs. Accessibility for mobile devices has become a huge priority for web developers.
Responsive design is seemingly universally accepted as the way forward, but I am far from convinced. Today I am going to explain why I believe that responsive design is not always the optimal solution for web design. Check out our web design case study.
What is Responsive Design?
Wikipedia describes responsive design as follows:
Responsive Web Design essentially indicates that a web site is crafted to use Cascading Style Sheets 3 media queries…with fluid proportion-based grids, to adapt the layout to the viewing environment, and probably also use flexible images. As a result, users across a broad range of devices and browsers will have access to a single source of content, laid out so as to be easy to read and navigate with a minimum of resizing, panning, and scrolling.
So from one platform to the next, the design of a site will adjust based upon the device’s particular resolution and/or screen size restraints. By the above definition, responsive design seems like a sensible move for web design.
A Caveat
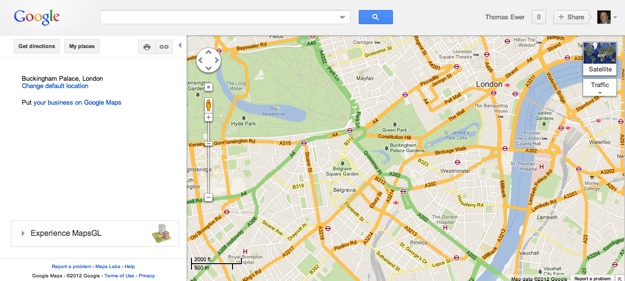
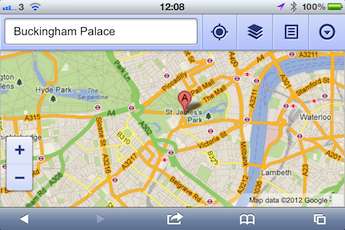
I am about to explain why I think responsive design is not worth it under many circumstances. I am a fan of responsive (or alternative) design in certain situations — for example, when dealing with a web application whose desktop design could not practically be contained within a mobile device’s screen. Google Maps is an excellent example of this:


Sites that rely heavily on images can also be good candidates for responsive design. But when it comes down to the vast majority of text-driven websites and blogs, I believe that responsive design is, quite frankly, a waste of time. Here’s why.
1. It Defeats User Expectation
The first rule in usability 101 is to give the end user what they expect. There is no worse cardinal sin in web design than confusing the end user. And yet that is exactly what responsive design can do.
Take blogs as an example. There is a widely accepted “standard” design for blogs — header up top, content to one side, sidebar to the other. That basic design is repeated across literally millions of blogs because it is easy to navigate, and it is what people expect.
Unfortunately, if you visit one such blog that has been developed with a responsive design, that sidebar will almost definitely disappear. It may be re-jigged and moved to the top or bottom of the page, but one thing is for sure — it will not be where you were expecting it.
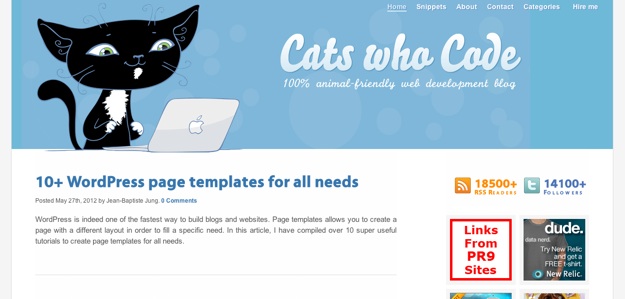
Take Cats Who Code as an example. Here is the desktop display, complete with a top navigation menu and sidebar that includes the latest posts, snippets and a search box, amongst other things:

And now the responsive design on my iPhone:

Both the navigation menu and sidebar widgets have disappeared. After much scrolling I located the sidebar at the bottom of the page, but the navigation was nowhere to be seen.
Exponents of responsive design will argue that this is simply an example of poor responsive design (we’ll ignore the fact that this site was recently featured as having an “excellent” responsive web design). I would argue that this is an example of typical responsive web design. The most pertinent question is this — would I have preferred to see the desktop layout on my iPhone? The resounding answer is yes.
2. It Costs More and Takes Longer
Generally speaking, a responsive design is going to cost more than a non-responsive design. Resources are typically stretched as it is, so forking out an additional chunk of money for a responsive design is a painful experience.
One might argue that responsive design is a damn sight cheaper than building a separate mobile site from the ground up, and I would agree. But do you know what is even cheaper than responsive design? Non-responsive design.
And let’s not forget the extra time it will take to produce a responsive design, and the additional complications that will be involved.
It is easy to get carried away with the idea that not developing a responsive design is akin to sounding the death knell for your site. But ask yourself — how much of a return on your investment is a responsive design going to offer you? If you assume that a non-responsive design renders your website unusable for mobile users, it might seem like a no brainer, but that really isn’t the case. Which leads me onto my next point.
3. Non-Responsive Designs Usually Work
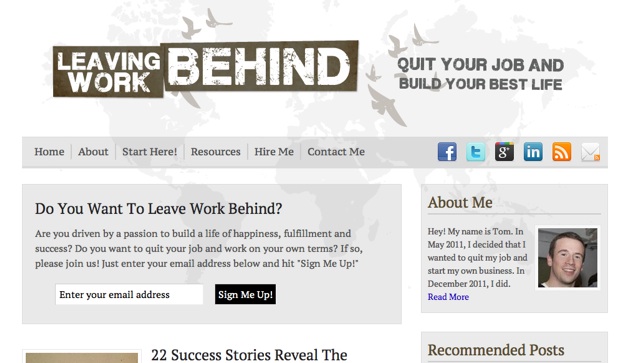
Let’s take a look at my own blog as viewed on my Mac:

So far, so good. My site is built upon the WooThemes Canvas theme, which at the time of writing is not responsive (it will be shortly however — eek).
Now let’s take a look at the site on my iPhone (to scale):

On my iPhone 4’s retina display this is perfectly readable and as the visitor would expect — and this is in portrait view. Remember that the above screenshot is a relatively low-quality JPG, and you are probably looking it at from 2-4 times the distance that you would if you had the phone in your hand.
But if the text is a little too small for your liking, just flip your device to landscape. Here’s another to scale screenshot of a post in landscape view:

Is anyone struggling to read that? Probably not, but if so, go ahead and double tap on the text — the iPhone will zoom in on the text content.

Here’s the thing folks — modern mobile devices are developed to display non-responsive website designs effectively, and for the most part, they do an excellent job. There will of course be exceptions that prove the rule, but such sites usually look terrible on a desktop PC too.
More often than not, a well designed desktop site will be perfectly readable on a mobile device, without you having to lift a finger to accommodate it.
4. There is Often No Load Time Benefit
One of the loudest arguments behind responsive design is that mobile devices are often operating on sub-broadband speed internet connections, so sites should be stripped down to ensure optimal load times.
It sounds like a sensible suggestion. There’s just one problem — many responsive designs don’t actually decrease the load time over their desktop counterparts. It is a habit of many designers to hide elements, but unfortunately this does not prevent them from being loaded. Whilst one can argue that this is simply bad practice, it is also common practice.
An optimal (and non-responsive) solution is to use lazy loading, which is essentially a trick in which you choose to load the most resource-intensive elements last. Here’s a snippet that enables you to lazy-load selected images on your site.
5. It’s a Compromise
That’s right folks — responsive design is a compromise. It is a subjective decision by the designer that the desktop display will not be optimal on mobile devices, followed up by a subjective decision as to what will be.
Briefly touching again on my first point, many mobile users will be left frustrated that it has been decided for them that they should be presented with a different design. Second rule in usability 101 — don’t make the user feel like they are not in control.
My point is this — is a compromise really any better than the perceived detrimental effect of loading a non-responsive design on a mobile platform? Especially when that compromise costs money and takes time to produce?
Wrapping Up
I wrote this article for two main reasons:
- I believe that responsive design is completely unnecessary in many circumstances
- There is a remarkable lack of arguments against responsive design on the internet
Nothing is perfect, and yet responsive design seems to get a free pass on constructive criticism for the most part.
I am not against the theory of responsive design. But I do see it used in so many situations where it is simply not necessary. A lot of people seem to be jumping on the responsive bandwagon just because it is the done thing. Perhaps you should take a moment to consider whether you really need a responsive design — whether it is truly in the best interests of your visitors.
Creative Commons photo courtesy of adactio
We compiled a list of free responsive themes for those who like responsive design, you can check it out here.

Leave a Reply