WordPress 5.0 is scheduled to launch in late November. This means we’re not far away from the biggest overhaul of the platform in a long time. It’s with this release that WordPress is introducing its brand new Gutenberg editor to the core platform.
This will forever alter how WordPress users create content. This means you need to prepare both yourself and your site for the changes to come – especially since there are even bigger changes on the horizon.
In this article, we’ll discuss what tangible effect WordPress 5.0 and Gutenberg will have on your site. We’ll talk about how it will impact your site’s theme, plugins, and existing content. Finally, we’ll show you how you can start preparing now. Let’s go!
The Current State of WordPress 5.0 and Gutenberg

The release of WordPress 5.0 is almost upon us. In fact, if all goes to plan, the latest version of the platform is scheduled to launch in late November. If you’ve followed WordPress-related news at all over the past year, you’ll likely be aware of why this is considered a huge deal in the community.
This is because the release of 5.0 marks the official launch of the new Gutenberg editor, which will go live to all WordPress users. With the new update, the old classic editor will be replaced entirely with Gutenberg. This addition to the WordPress ecosystem has been met with mixed reactions, and it can’t be denied that Gutenberg represents a massive change in how content is created within WordPress.
As we mentioned, the current plan is for WordPress 5.0 to be the next version of the platform and it’s scheduled to go live to all users on November 27. If 5.0 is still not ready for launch, it will instead be postponed until January 2019. At this point, we may instead see a 4.9.9 update, which will be devoted mainly to PHP 7.3 implementation.
As you can imagine, this means it’s now time to ascertain how WordPress 5.0 will impact your site. You’ll need to prepare both your site and yourself for what’s to come, and a good place to start is by looking at what 5.0 will actually bring.
How WordPress 5.0 and Gutenberg Will Affect Your Site
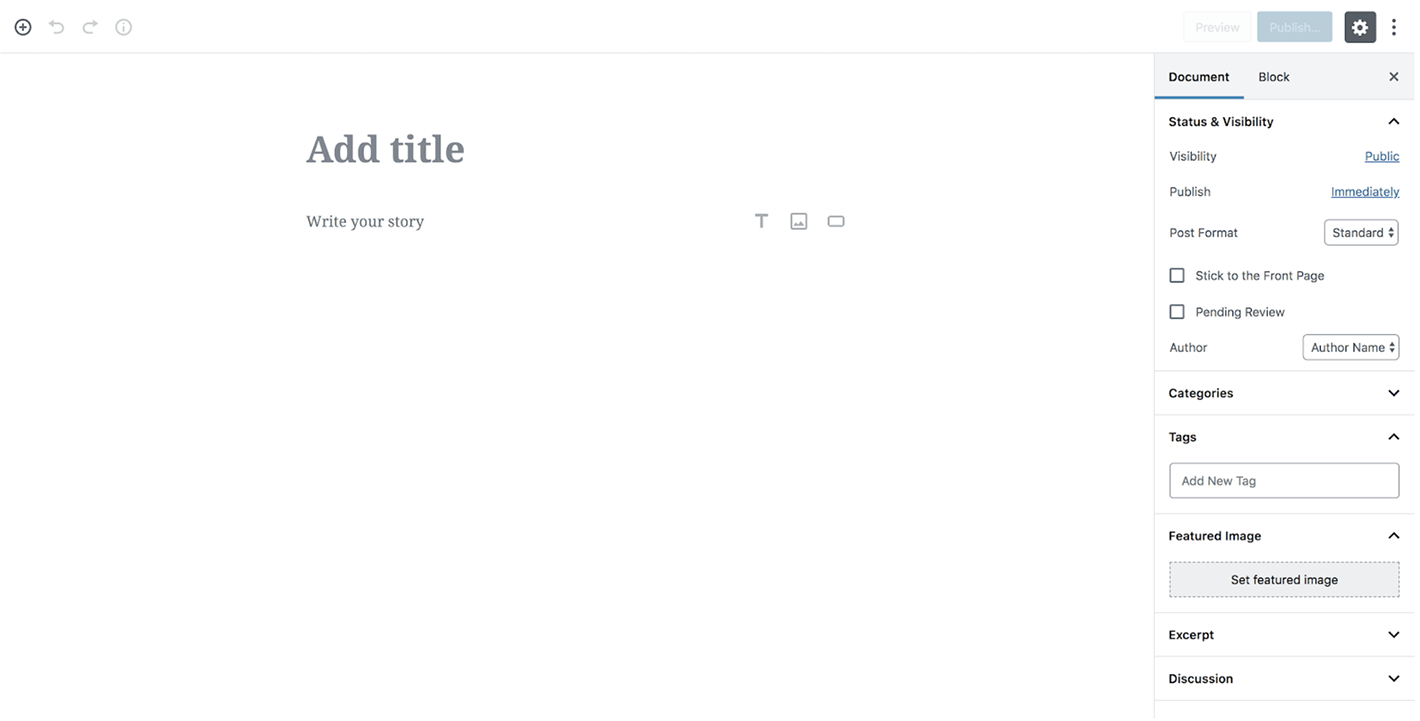
Matt Mullenweg describes WordPress 5.0 as “WordPress 4.9.8 + Gutenberg.” In other words, if you currently have the latest version of WordPress installed and the Gutenberg beta plugin, your site won’t actually change too much when 5.0 rolls around.
Naturally, Gutenberg finally replacing the classic editor (and relegating it to a plugin) is the big news here. However, the new editor itself has recently received a fresh coat of paint in the form of Gutenberg 4.0. While not a massive overhaul, this version adds several new features, including image color overlays, and an updated font size picker.
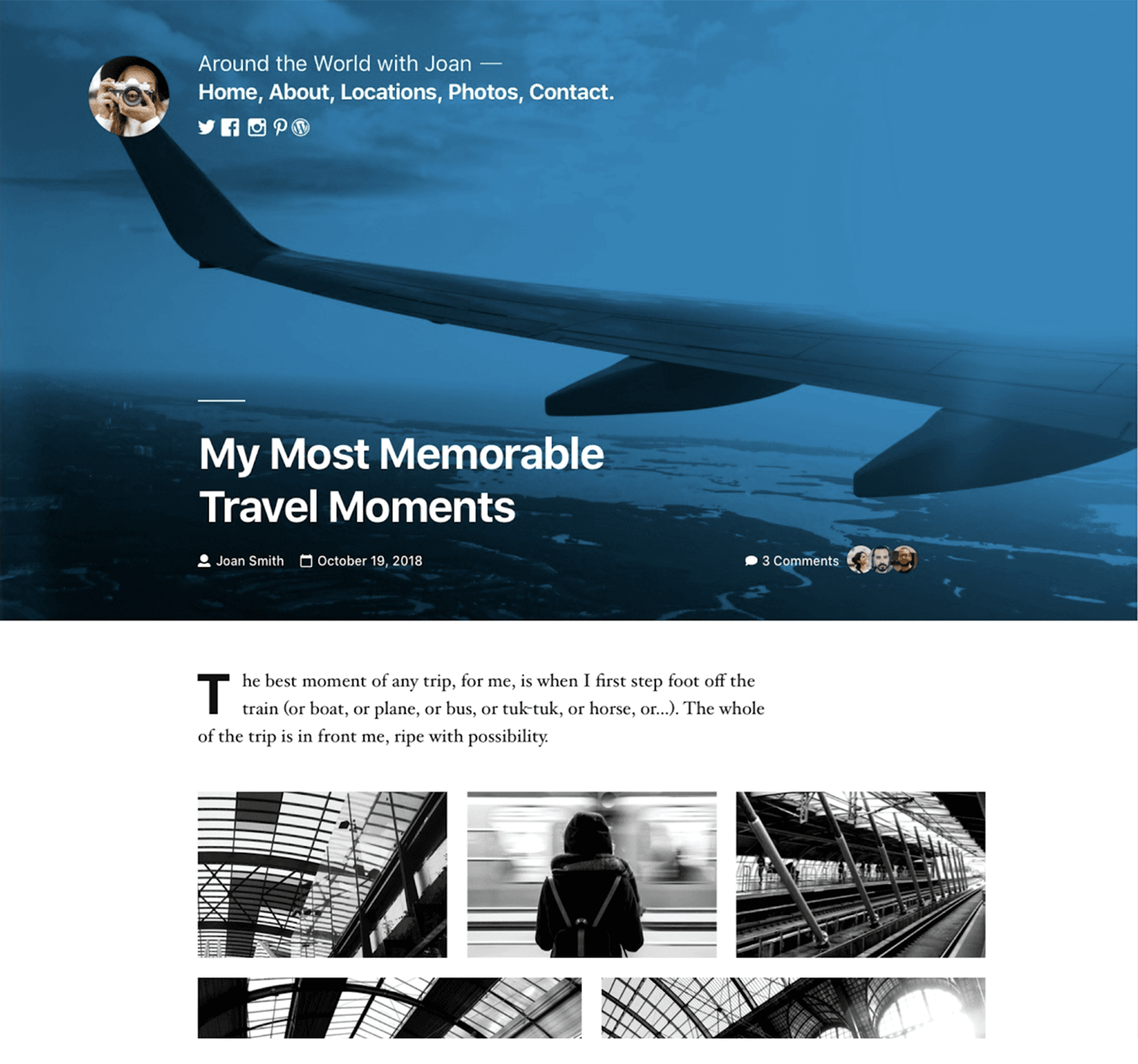
5.0 will also include the release of the new default theme Twenty Nineteen. As you can imagine, this is the first default WordPress theme specifically built for Gutenberg. As such it adheres to the core design philosophy of the editor itself, with a minimal, clean design:

The release of WordPress 5.0 also isn’t the end to the changes in store for the platform. Matt Mullenweg recently announced ‘Phase 2’ of the project, which will be the next step towards implementing Gutenberg across every aspect of WordPress.
While the editor is currently solely used to manage posts and pages, the developers are aiming for it to become a fully-featured site builder in the future. This means elements like widgets and menus will ultimately be replaced with Gutenberg blocks.
3 Things You Should Do to Prepare Your Site for WordPress 5.0
We’ve already emphasized the importance of being prepared for the new era of WordPress. In this section, we’re going to show you how you can get started and what aspects of your site are most important to keep an eye on. Let’s get to work!
1. Test Your Site With Gutenberg Immediately

Gutenberg is only a few weeks away from leaving beta, but this doesn’t mean you can’t get acquainted with it already. In fact, you can download the Gutenberg beta plugin and start testing it on your site right now.
We recommend testing the plugin out while you can, since it will let you become comfortable with the new interface ahead of time. It also gives you the opportunity to make sure your site plays nice with the new theme. For instance, if there are any compatibility issues, you’ll want to spot them as early as possible in order to fix them before 5.0 goes live.
One plugin that makes it easier to test your site like this is Gutenberg Ramp:

This is an official plugin that enables you to test different aspects of your site with Gutenberg in order to help the transition into 5.0 become smoother. This plugin lets you specify when you want to use Gutenberg. For example, you can set it so Gutenberg is only used on specific post types or even certain post IDs.
By using these plugins, you can test your site thoroughly, while also gaining an understanding of how the new editor works. This way, you’ll be prepared for anything WordPress 5.0 can throw at you.
2. Make Sure Your Themes and Plugins are Gutenberg Compatible
We’ve mentioned that it’s possible to experience compatibility issues with Gutenberg, so let’s look at these in more detail. Many theme developers have already worked on ensuring their themes will be fully compatible once 5.0 launches, but you should take the time to check whether yours is one of them.
If you’re using a theme not compatible with Gutenberg, it will most likely still function, albeit with potentially restricted functionality. For example, a non-compatible theme won’t be able to use the new full-width and wide alignment options.
This will primarily affect themes that have become outdated or abandoned. If this is the case for your theme, you should look for a replacement immediately. As we mentioned, many developers have already updated their themes for Gutenberg-compatibility. Finding a suitable alternative shouldn’t be difficult, regardless of your site’s niche. For example, there are plenty of compatible WordPress business themes ready to go for the future of WordPress.
These considerations also apply to plugins. As with themes, most plugin developers have worked hard on bringing their projects up-to-speed with Gutenberg, but we recommend you check yours to make sure they’re compatible. Unfortunately, there’s no longer an easy way to do so. You used to be able to check the Gutenberg Plugin Compatibility project, which gave you a complete list of compatible plugins. However, you’ll now need to double- and triple-check your chosen plugins on a suitable staging site.
Alternatively, you can see what plugin developers are getting up to with regards to Gutenberg. As you’ll see, the most popular WordPress gallery plugin is already finalizing their block. That’s just one example of Gutenberg adoption in the wild.
3. Prepare Your Existing Content for ‘Blocks’
If you’re familiar with Gutenberg, you’ll already know about Gutenberg blocks. If you need a refresher, blocks are what you’ll use to structure content, and all content will have to be added using a dedicated block element.
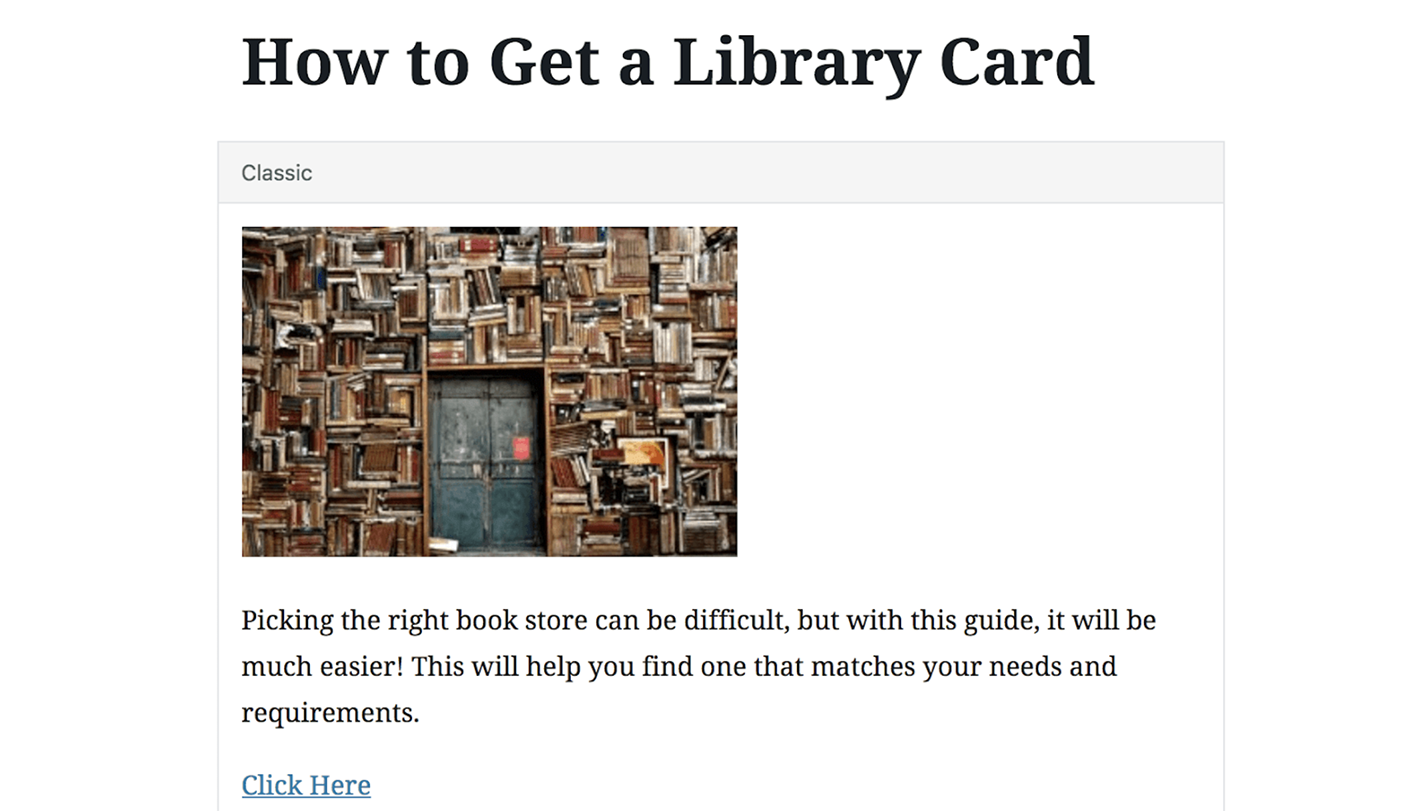
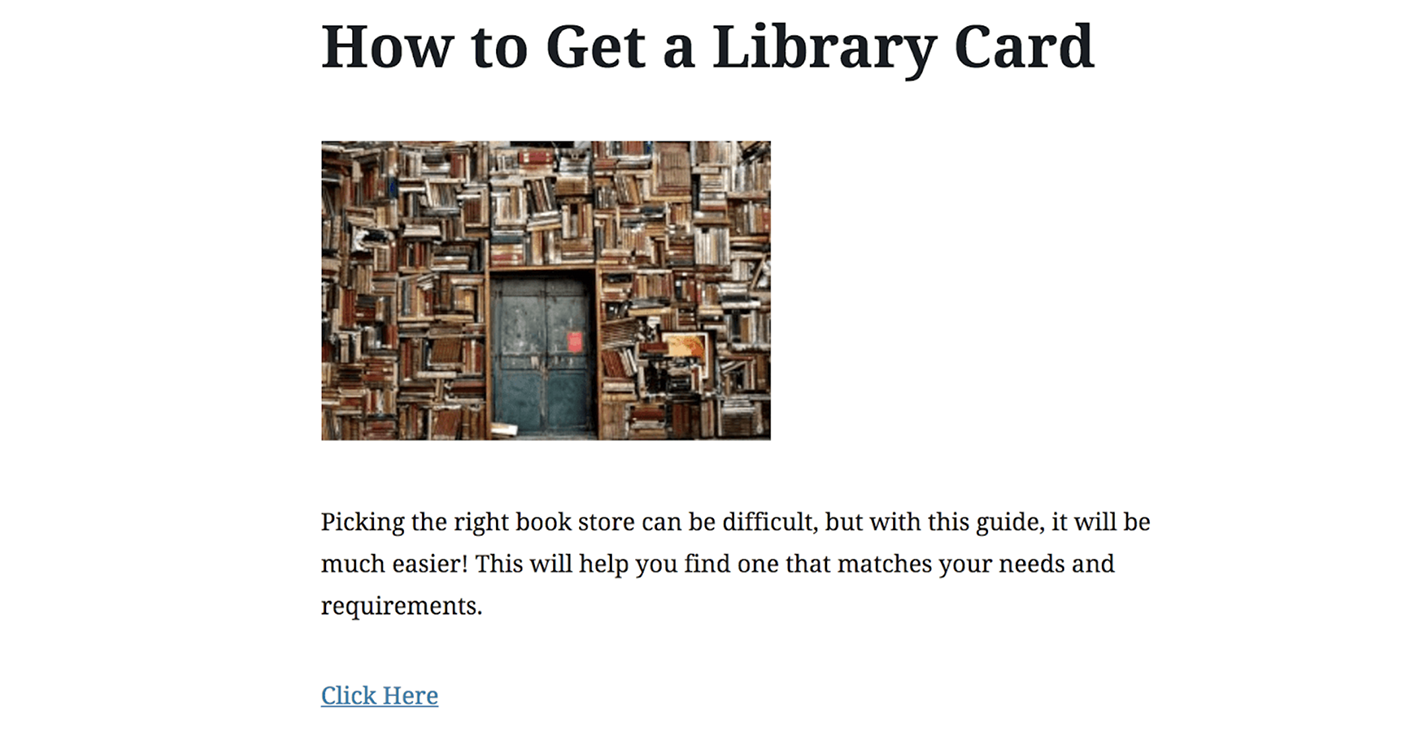
The good news is that you don’t need to worry about this breaking your existing content. In order to avoid this, all pages or posts created without Gutenberg will be turned into Classic blocks, which almost exactly replicates the classic editor of old:

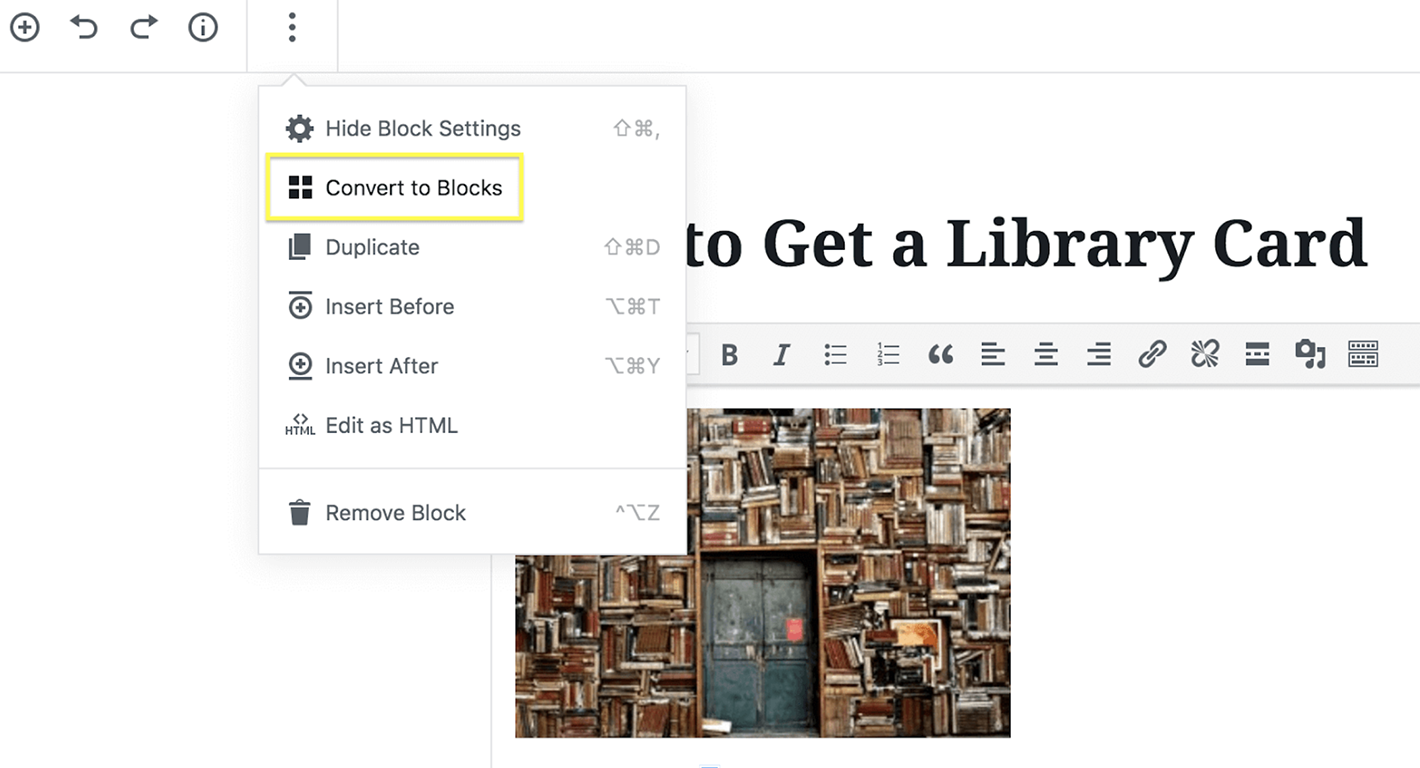
While you could leave these as-is, you could also start to convert them into the new block structure. This simply means moving each individual piece of content into separate blocks. To achieve this, select the block and use the toolbar menu to select:
This will split the content into appropriate blocks, which you can then edit as necessary:

As such, you can still keep your content looking like it always did, while still taking full advantage of Gutenberg’s enhanced functionality!
Conclusion
The old WordPress editor has served millions of users well over the years. As such, it could naturally be difficult to make a change that seemingly throws everything you know out the window. However, by knowing how WordPress 5.0 and Gutenberg will affect your site, you can prepare in advance to avoid a painful transition.
Whether you’re ready or not, Gutenberg is coming to WordPress. If you are not yet ready for the transition, you can install the Classic Editor plugin, and keep the familiar interface for a while longer.
However, we strongly advise that you consider setting up a staging area and testing your current website setup with the new Gutenberg editor so you can find any needed plugin replacements and be prepared when WordPress 5.0 arrives.
- Test your site with Gutenberg immediately.
- Make sure your themes and plugins are Gutenberg compatible.
- Prepare your existing content for ‘blocks’.
Do you have any questions about making your site ready for WordPress 5.0? Let us know in the comments section below!

Leave a Reply