
It may come as no surprise to you that we are avid bloggers at ManageWP. And over time, we have learnt a great number of things that allow us to blog more efficiently. We thought that you might be interested in our little tips and tricks, so we will be revealing one every week in a new series of posts called “WordPress Quick Tip Tuesday”. Enjoy!
Custom CSS stylings are useful, if not a necessity for many bloggers. Say you plan to include image attributions at the bottom of every post, but you want the text to always be italicized and aligned to the right (à la ManageWP blog). Whilst you could use the formatting buttons available to you in the visual editor, it is hardly efficient to apply manual stylings in that way, and what if you wanted to change the way in which such text was formatted in the future? Applying a custom CSS class to the text is a far better solution.
But WordPress doesn’t really like you to have custom CSS stylings within your blog posts. Whilst you do of course have access to a HTML editor in which you can add one-off styles or refer to classes or IDs within whichever elements you like, such manual coding is hardly within the spirit of WordPress’ general ease of use, is it?
The Solution
You can call me lazy, but I just want to be more efficient. So a few weeks ago I set out to find a simpler solution to adding custom CSS stylings to elements within blog posts, and I found AddQuickTag.
This is the kind of plugin that deserves inclusion within our select Plugins of the Month series. Whilst it has been downloaded less than 70,000 times, it has a near-perfect star rating. But instead we are going one step further and giving it a post all of its own.
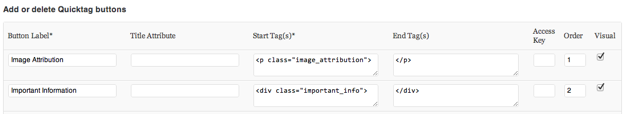
AddQuickTag simply allows you to set pre-determined stylings that you can apply to any element within a blog post. Once installed, simply head over to the settings screen, and enter the CSS styling that you would like to apply.

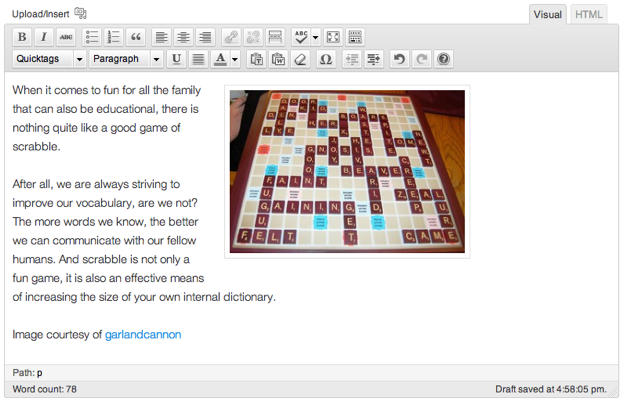
In the example above, I have created a couple of quicktags that allow me to apply specific CSS classes to whatever I choose. Let’s say that I want to apply the Image Attribution styling to the text at the bottom of this post:

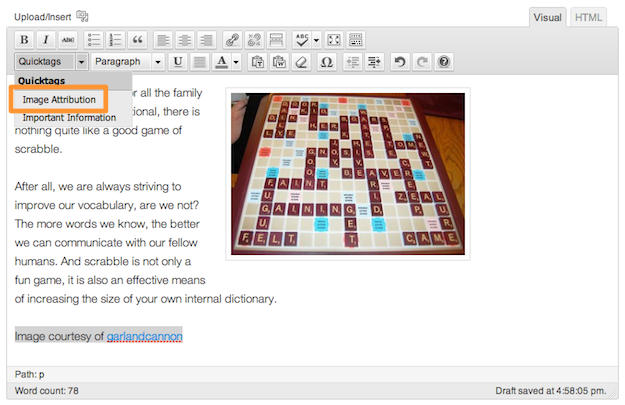
At this point, you would typically enter the HTML editor and manually add a <p> element with reference to the appropriate CSS class. But with AddQuick tag, you just highlight the text and select the appropriate CSS class from the drop down menu:

Hey presto! Although the CSS styling will not display in the visual editor, you can see the change to the code in the HTML editor:
![]()
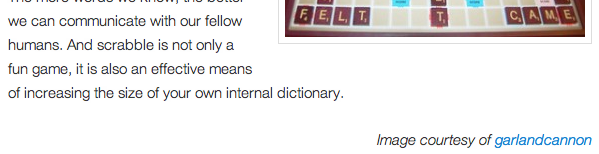
And the formatting change itself in the post preview screen:

The potential applications for AddQuicktag are really only limited by your imagination. How will you use it? Let us know in the comments section!

Leave a Reply